はじめに
データ可視化において、特定の要素や変化を強調するために矢印は非常に役立ちます。本記事では、matplotlib.patchesモジュールのFancyArrowPatchクラスとipywidgetsを組み合わせて、インタラクティブに制御可能な矢印を図上に表示する方法を詳しく解説します。
コード

解説
モジュールのインポートなど
Jupyter Labでipywidgetsを表示するには、%matplotlib widgetと指定する必要があります。詳細については下記の記事で説明しています。

バージョン
矢印の位置の設定
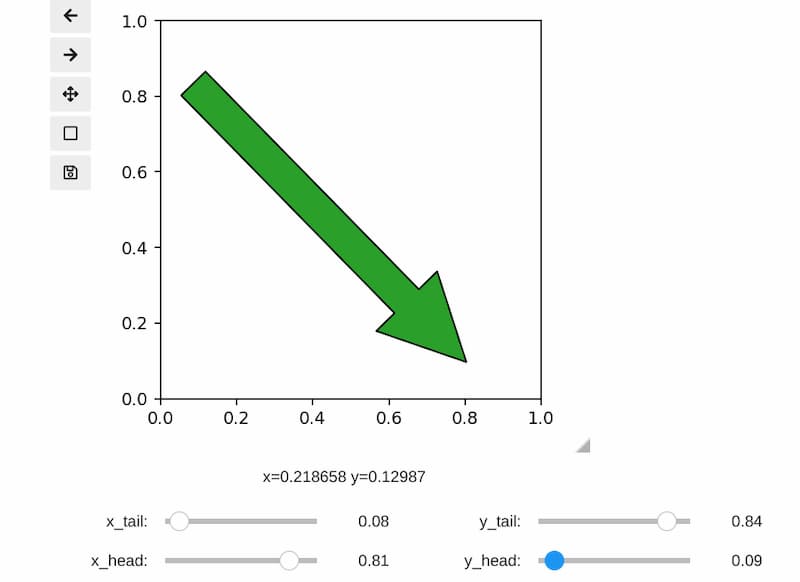
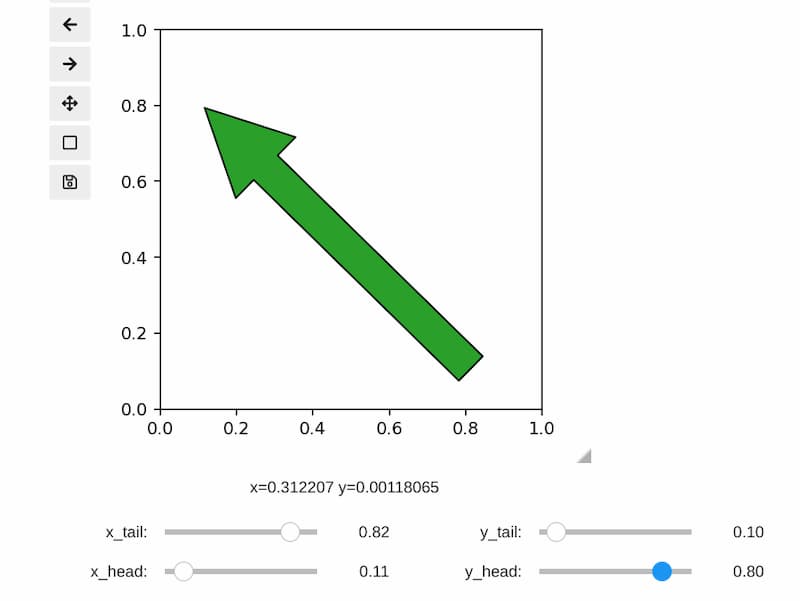
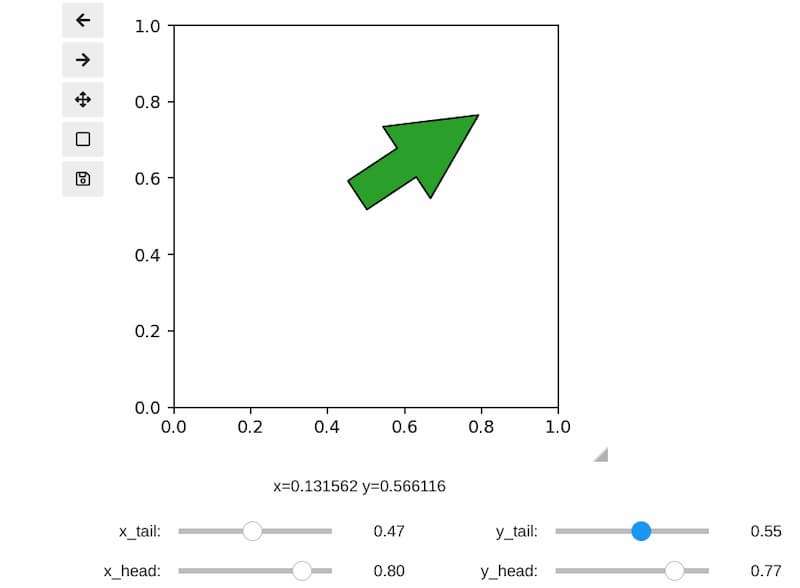
tailは矢印の尻で、headが頭となります。
FloatSliderの設定
x,yの開始点と終了点をそれぞれFloatSliderで変化させます。
プロットの表示範囲を基準に矢印を表示
FancyArrowPatchでは、開始点と終了点を(x_tail.value, y_tail.value)と(x_head.value, y_head.value)のように設定します。mutation_scaleパラメータで矢印先端の大きさを調整できます。
transform=ax.transAxesを指定すると、axの相対的な位置を基準として矢印を表示できます。
矢印をプロットに表示するには.add_patch(arrow)メソッドを使用します。
FloatSliderを変化させたときの動作
FancyArrowPatchの開始点と終了点は、set_positions関数でセットできます。
widgetの表示
FloatSliderを変化させたときの矢印の変化


まとめ
matplotlib.patchesモジュールのFancyArrowPatchとipywidgetsを組み合わせることで、以下のことが可能になります:
- 図上の任意の位置に矢印を動的に配置
- 矢印のスタイル、太さ、色などを自由にカスタマイズ
- データポイントへの注釈やハイライトとして矢印を活用
- プレゼンテーションやデータ分析レポートで、特定の傾向や関係性を強調
この方法を使えば、静的な図だけでは表現しきれない複雑なデータの関係性や重要なポイントを、視覚的かつインタラクティブに表現することができます。Jupyter NotebookやJupyterLabでの実行を通じて、データの探索や分析結果の共有が格段に向上するでしょう。

コメント