はじめに
この記事では、Matplotlibライブラリを使用した等高線プロット(contour)と塗りつぶし等高線プロット(contourf)の作成方法を詳しく解説します。基本的な使い方から、色や線の設定、ラベル表示などのカスタマイズ方法まで、実用的な例を交えて紹介していきます。
解説
モジュールのインポート
データの生成
X, Y は x と y を np.meshgrid(x, y) により格子状にしたデータです。3次元データをプロットする場合はこのmeshgridデータを用いる必要があります。Z はこのX, Yを用いて関数 f(X, Y) で作成されています。
等高線のプロット

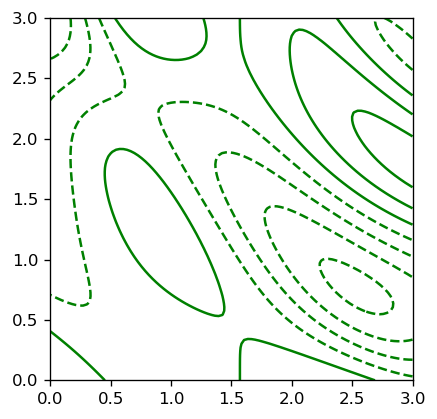
ax.contour(X,Y,Z)を使用すると等高線が表示されます。負の値は破線、正の値は実線で表示されます。ax.set_aspect(‘equal’,’box’)を適用することで、xとy軸のアスペクト比を同一にし、図の形状を正方形に調整しています。
等高線のレベルの指定とcmapの利用

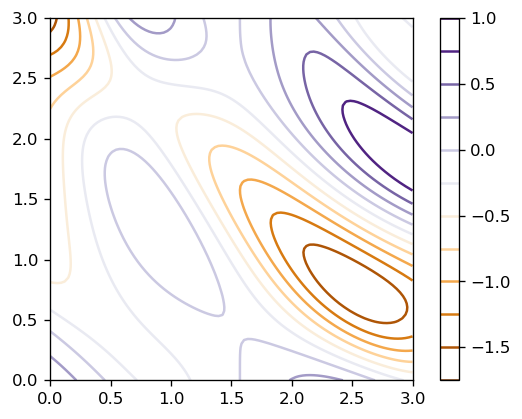
Zの後の10はレベルの設定であり、データを等高線により10個に分けるという意味です。cmapを指定すると、色を使って等高線を表現できます。cmap=’PuOr’の場合、Pu(紫)が正の値、Or(オレンジ)が負の値を表します。
等高線のレベルの配列による設定

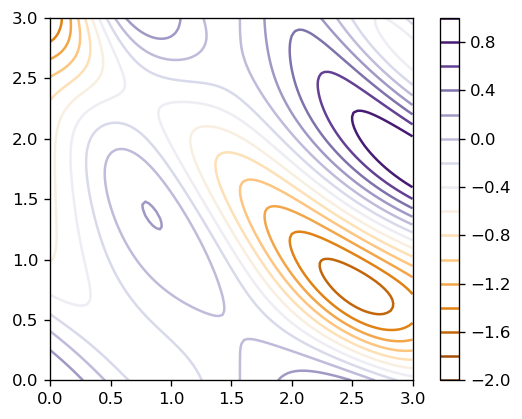
levelを配列による指定することで、配列がそのままレベルに適用されます。ここでは、linspaceを用いて配列を作成しています。
等高線の線種の設定

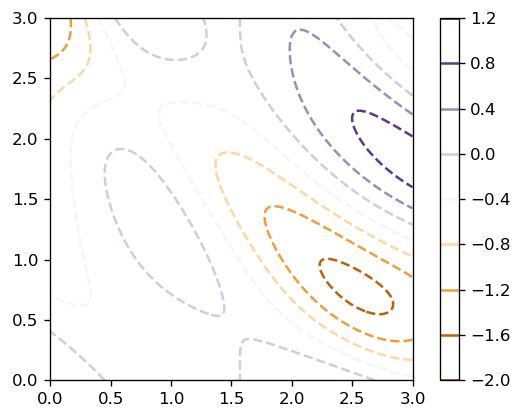
linestylesを設定することで線種を変更できます。ここでは、’dashed’とすることで破線としています。
等高線の線幅の設定

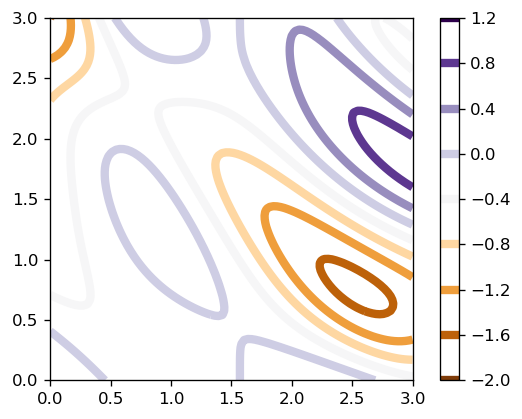
linewidthsパラメータを設定することで線の太さを変更できます。この例では、値を5に指定することで等高線を太く表示しています。
等高線のラベルの設定

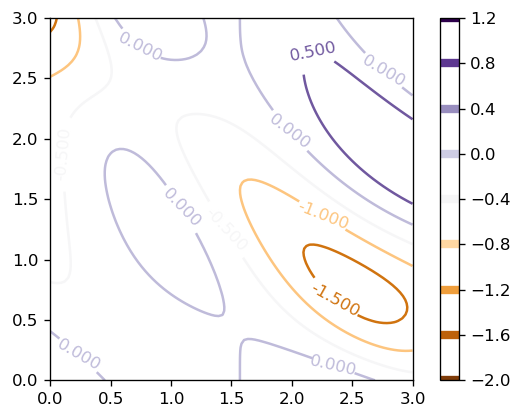
ax.clabel()を設定することで等高線に値のラベルを表示できます。inline=Trueを指定すると、ラベルを線上に直接表示することができます。
塗りつぶし等高線

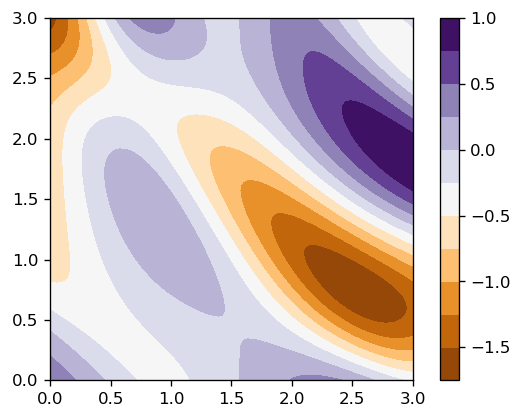
plt.contourf()で塗りつぶし等高線が作成できます。
透明な塗りつぶし等高線

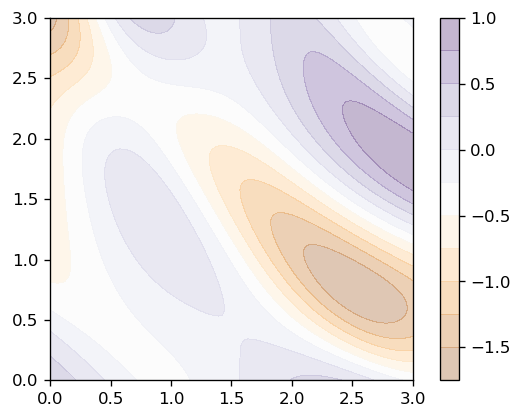
alphaを0から1の範囲で変化させることで塗りつぶし等高線の透明度を調整できます。
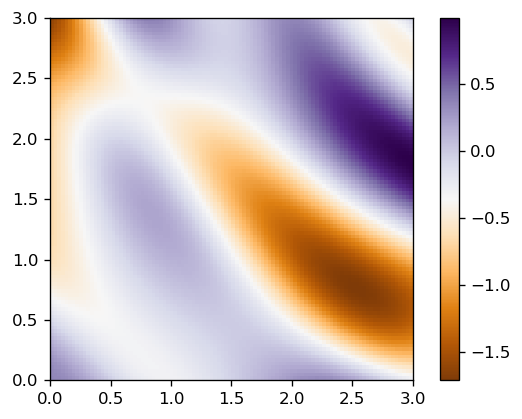
imshow()によるデータの表示

離散的なデータの場合、等高線表示は適していないため、代わりにimshow関数を使用するべきです。imshow関数を使用する際は、extent引数でデータを表示する範囲を[xmin, xmax, ymin, ymax]の順で設定します。imshow関数のデフォルトでは原点が左上にありますが、origin=’lower’パラメータを指定することで原点を左下に変更できます。
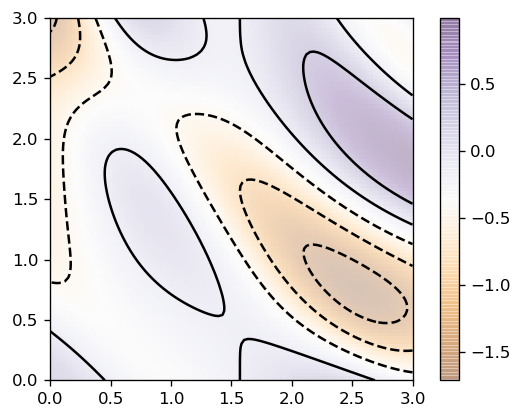
imshow()に等高線を重ねて表示

contourとimshowを重ねて表示することもできます。

コメント