はじめに
本記事では、matplotlibのFuncAnimationを使用してフーリエ逆変換アニメーションを作成する方法を解説します。画像の低周波成分から高周波成分へと順次表示していくアニメーション表現について、コード例を交えて詳しく説明します。
コード&解説
モジュールのインポートなど
warningsを非表示にするために、warnings.filterwarnings(‘ignore’)としました。
バージョン
画像の読み込み
下記サイトの画像を用います。
RGBA形式の画像をrgba2rgb関数でRGB形式に変換し、次にrgb2gray関数でグレースケール画像に変換します。img_as_float関数を使用して画素値を0-1の範囲に正規化します。処理後の画像サイズは(704, 704)で、最大値は0.99999994になります。
フーリエ変換
fftnとfftshiftでパワースペクトルが得られます。
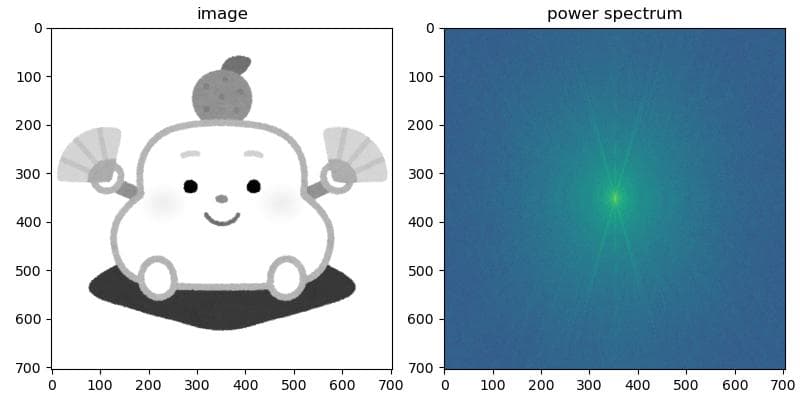
画像とパワースペクトルを表示
読み込んだ画像とパワースペクトルは以下のように表示されます。パワースペクトルは絶対値(np.abs)を取得し、対数変換(np.log10)することで可視化しています。

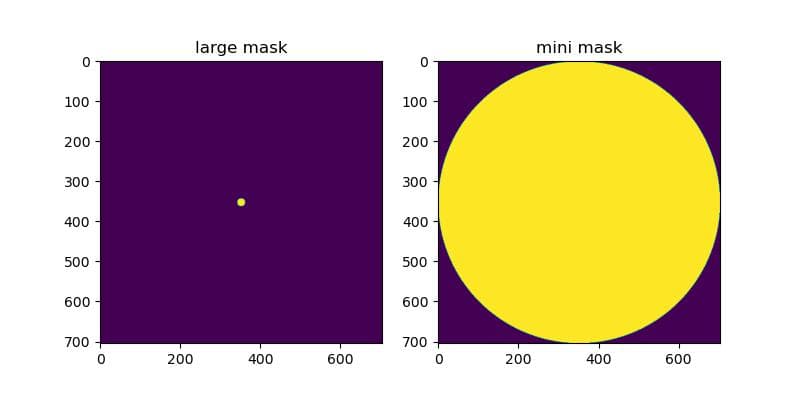
マスク画像の作成
パワースペクトルをマスクするための画像を作成します。作成には、skimageのdisk_level_setを使用します。まず、np.logspace()関数で半径の配列を生成します。
作成した半径配列に対応するdisk_level_set画像を作成し、空のリストに追加していきます。
なお、disk_level_setについては、下記記事で解説しました。

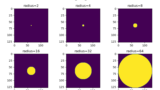
disk_level_set画像の表示
作成したdisk_level_set画像の最初と最後の画像は以下のようになります。

フーリエ逆変換 ミニマスクの場合
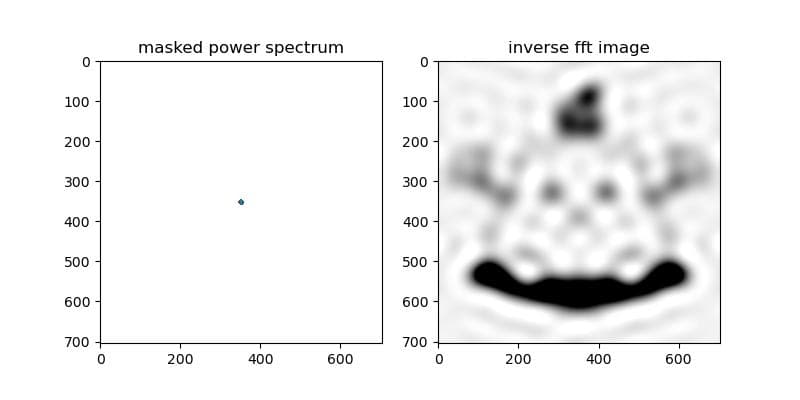
フーリエ逆変換は、ifftshiftを適用してからifftnを実行することで実現できます。画像のコントラストを最適化するために、rescale_intensityを使用しています。表示結果は以下のようになります。

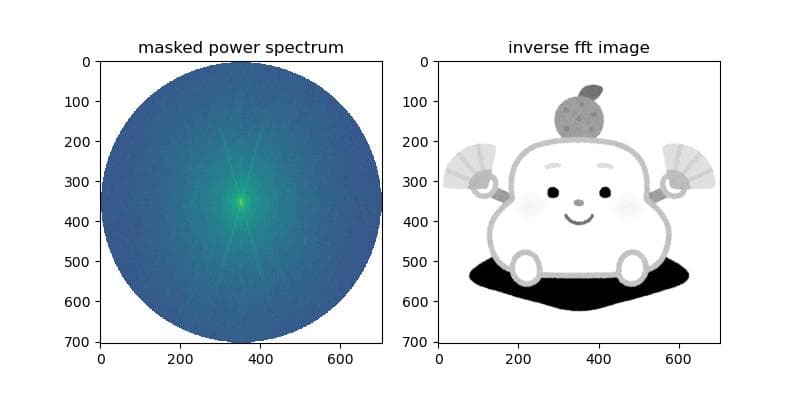
フーリエ逆変換 ラージマスクの場合
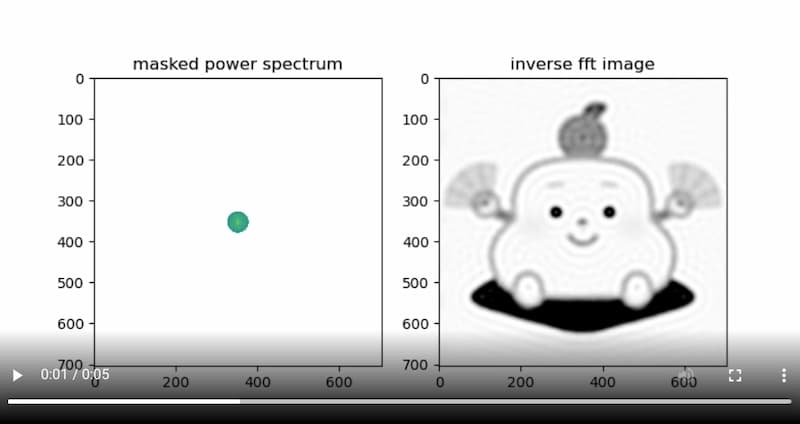
中心のわずかしかないパワースペクトルをフーリエ逆変換すると以下のようになります。

フーリエ逆変換アニメーション
disk_level_setで作成した画像を使ってパワースペクトルをマスクし、それをフーリエ逆変換してリストに追加していきます。アニメーションは、imshowの画像をset_dataメソッドで順次更新することで表示します。
まとめ
本記事では、matplotlibのFuncAnimationを用いてフーリエ逆変換による画像の周波数成分表示アニメーションを作成する方法を解説しました。低周波成分から高周波成分へと順次表示していくことで、画像がどのように構成されているかを視覚的に理解できるアニメーションの実装方法について紹介しました。この技術は画像処理や信号処理の教育ツールとしても有用です。



コメント