はじめに
matplotlibで表示した画像上でクリックした位置のRGB値を取得する方法と、取得したRGB値を背景色に適用する応用例を解説します。
コード


解説 画像のRGB値をクリックで取得
モジュールのインポートなど
Jupyter Lab上で
%matplotlib widgetを使用してインタラクティブな図を表示できます。この機能を利用するには
ipymplパッケージをインストールする必要があります。詳細については以下で解説します。

バージョン
データの作成
np.random.rand(5,5,3) * 255を使って0から255の値を持つ、(5,5,3)形状のRGB画像データを作成します。画像処理では整数値が必要なため、np.rint()関数で四捨五入し、astype(int)で整数型に変換しています。
図とOutputの表示
画像はimshowで表示します。print文の出力先としてipywidgetsのOutputを設定し、clear_output=Trueにすることで、常に最新の情報のみが表示されるようにします。
onclickイベントの設定
event.xdataとevent.ydataを使ってクリックした点の座標を取得します。
これらの値をnp.rintで四捨五入し、intでキャストして整数に変換します。
RGB値はimg[py,px]で取得できます。
ax.plot(px,py,’wo’)でクリックした座標に白い丸を表示します。
ax.set_title()で取得したRGB値をグラフのタイトルに表示し、printコマンドでipywidgetsのOutputにも出力します。
onclickイベントの有効化
fig.canvas.mpl_connect(‘button_press_event’, onclick)でイベントを有効化します。
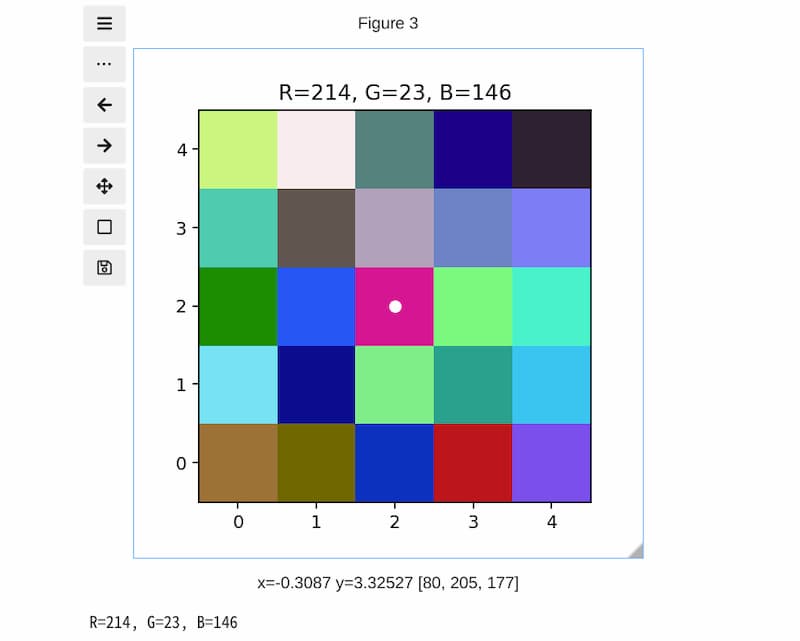
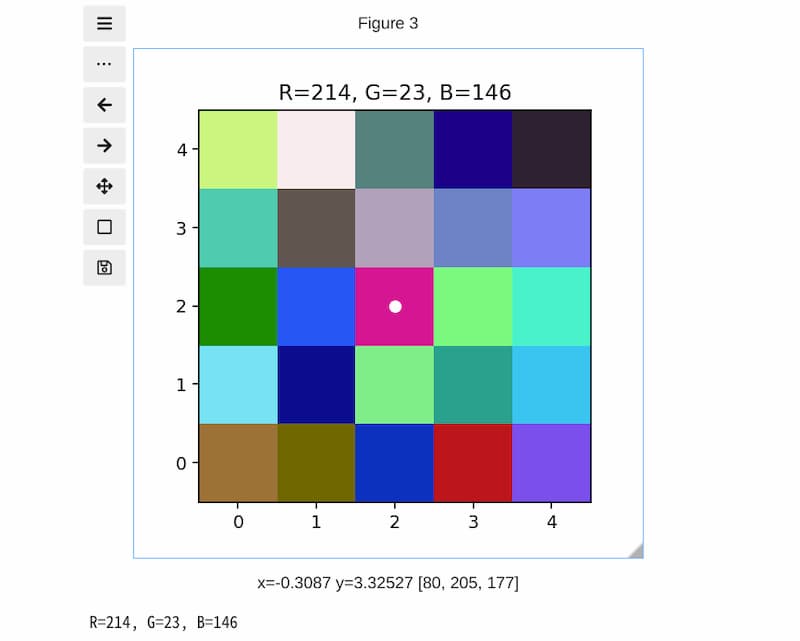
画像中央のピンクをクリックすると以下のようになります。

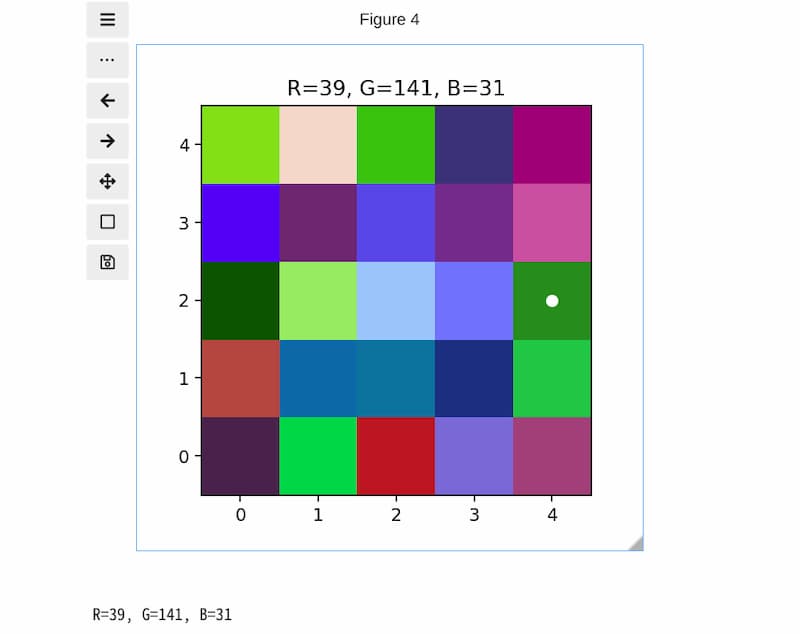
緑の部分をクリックすると以下のようになります。

解説 画像のクリックした点の色を背景色にする
画像の読み込み
下記サイトから画像を取得し、plt.imreadで読み込みます。

画像の表示
.set_major_locator(ticker.NullLocator())を使用して、画像表示領域の目盛りを非表示にしました。
onclickイベントの設定
onclickイベントは前述のものとほぼ同一です。画像がPNG形式のため透明度データも含まれており、RGBAをタイトルに表示します。背景色は「fig.set_facecolor((rgba[0],rgba[1],rgba[2],rgba[3]))」という形式で設定できます。
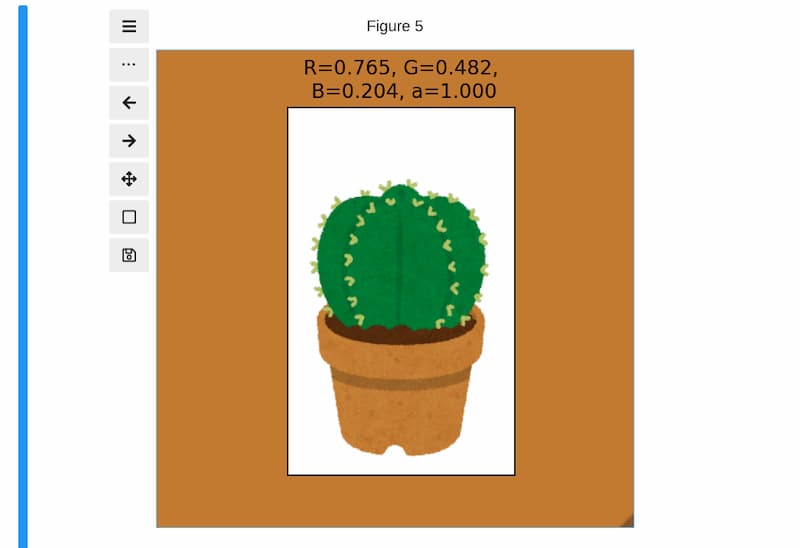
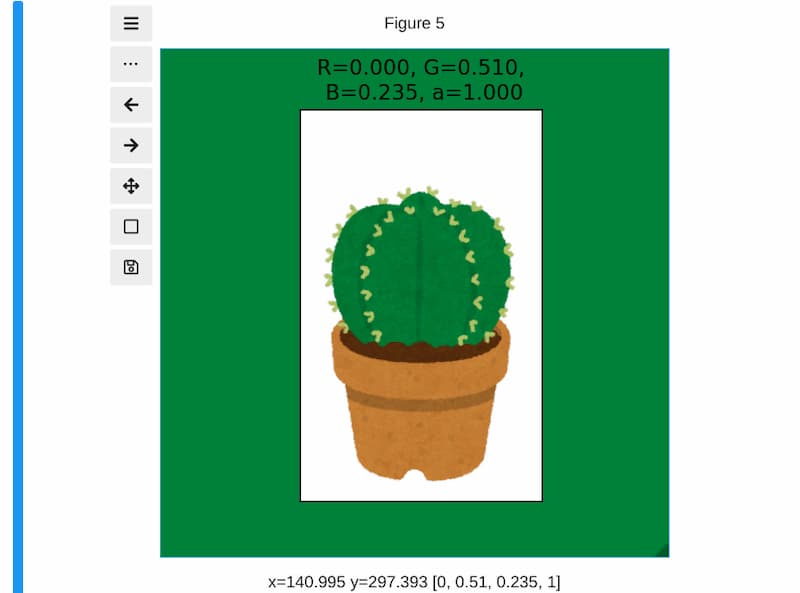
画像中のサボテンをクリックすると以下のようになります。

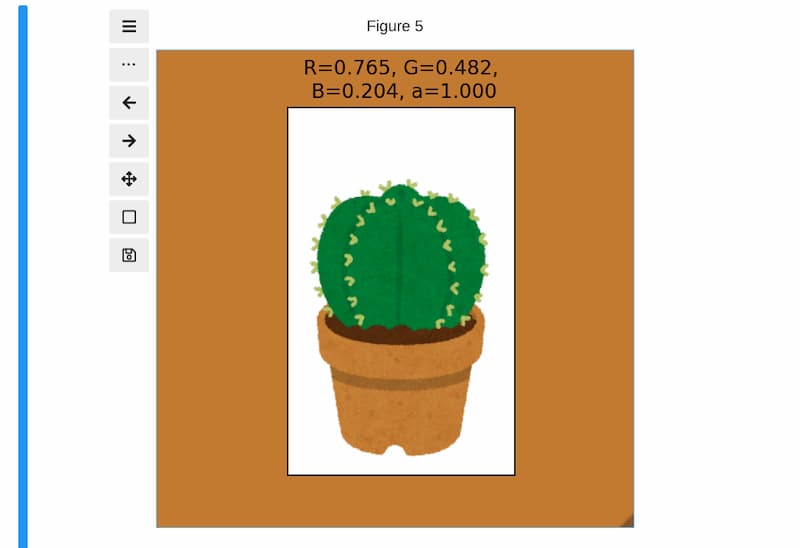
画像中の鉢をクリックすると以下のようになります。

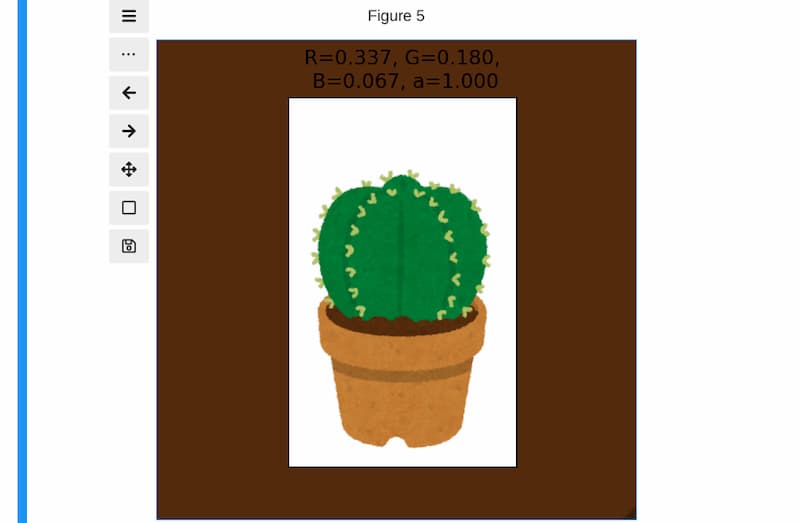
画像中の土をクリックすると以下のようになります。

まとめ
matplotlibのイベント機能を活用することで、画像上のクリック位置からRGB値を取得できることを学びました。この機能はカラーピッカーツールの作成やインタラクティブな画像分析など、様々な応用が可能です。


コメント
サイトが重すぎるので改善願いたい
ご指摘ありがとうございます。改善方法を検討します。