jupyter notebook, labに関すること
 ipywidgets
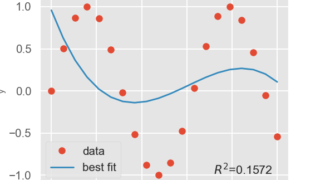
ipywidgets [ipywidgets] 37. IntSliderで多項式近似の次数を調整してフィッティング
Jupyter NotebookのipywidgetsパッケージにあるIntSliderウィジェットを使って、多項式近似の次数をインタラクティブに調整し、データフィッティングを行う方法を解説。lmfitのPolynomialModelを活用した実装例を紹介します。
 jupyter notebook, lab
jupyter notebook, lab jupyter labの出力セルをスクロール不可にして全体を表示する
Jupyter Labで大きなグラフや図を表示する際に発生する出力セルのスクロール問題を解決する方法を解説。設定変更により図表全体を一度に表示できるようになり、データ分析や可視化作業の効率が向上します。
 jupyter notebook, lab
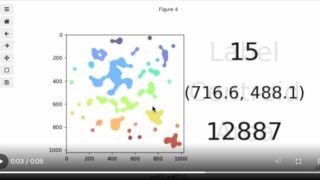
jupyter notebook, lab [matplotlib] 113. ラベル画像のクリックイベントでラベルと元画像を拡大して表示
matplotlibとskimageを使用して、ラベル画像のクリックイベントを実装し、選択したラベルと元画像を拡大表示する方法を解説。画像処理やラベリング結果の詳細確認に役立つPythonコードと実装手順を提供します。
 jupyter notebook, lab
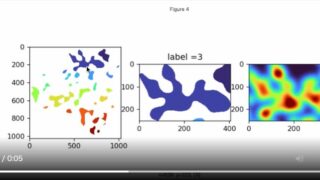
jupyter notebook, lab [matplotlib] 112. クリックイベントでラベル画像のregionprops情報を表示
matplotlibとscikit-imageを組み合わせ、ラベル画像上でクリックイベントを検出し、クリックされた領域のregionprops情報(面積、周囲長、中心座標など)を動的に表示する実装方法を解説しています。画像解析や対話的な画像処理アプリケーション開発に役立つテクニックです。
 jupyter notebook, lab
jupyter notebook, lab jupyter labで初期ディレクトリを設定する (2021年10月最新版)
Jupyter Labで初期ディレクトリを設定する方法を詳しく解説します。Jupyter Labの起動時に指定のフォルダが開くように設定することで、プロジェクト管理が効率化できます。
 ipywidgets
ipywidgets [ipywidgets] 33. interactで3D画像ビューア
ipywidgetsのinteract機能を利用して3D画像データの断面をインタラクティブに表示するビューアを作成する方法を解説。Jupyter環境で直感的に3D画像の任意の断面を可視化できるツールの実装方法を紹介します。
 jupyter notebook, lab
jupyter notebook, lab [matplotlib] 91. マウスオーバーイベントで九九表(Multiplication tables)
matplotlibのaxes_enter_eventとaxes_leave_eventを使用してインタラクティブな九九表を作成する方法を解説。マウスオーバーで答えが表示される仕組みと、背景色の変更によるビジュアルフィードバックの実装方法について詳しく説明しています。
 ipywidgets
ipywidgets [ipywidgets] 21. 画像上でクリックした点の座標と値をOutputで表示
Jupyter NotebookやLab上で画像をクリックすると座標と値を表示する機能を実装する方法を解説。Matplotlibのイベント処理とipywidgetsのOutput機能を組み合わせることで、データ可視化の対話性を高める手法を紹介します。
