はじめに
jupyter notebookの対話的にパラメータを調整できる機能(ipywidgets IntRangeSlider)で、画像の表示範囲をインタラクティブに変化させる方法について説明する。
コード

解説
モジュールのインポートなど
データの生成
画像データは下記記事と同じコードにより生成した。

[matplotlib] 57. plt.imshow()で軸を画像から離して表示
matplotlibのplt.imshowで画像を表示する際に、軸を画像から離して表示する方法について説明する。
画像の表示
ipywidgetsの設定
IntRangeSliderの設定
IntRangeSliderで整数で範囲を指定できる。minは最小値で, maxは最大値、stepは刻み幅でvalueは初期値となる。 descriptionでスライダーの前にラベルをつけることができ、orientation=’horizontal’で水平方向、’vertical’で垂直方向にスライダーを設置するこことができる。
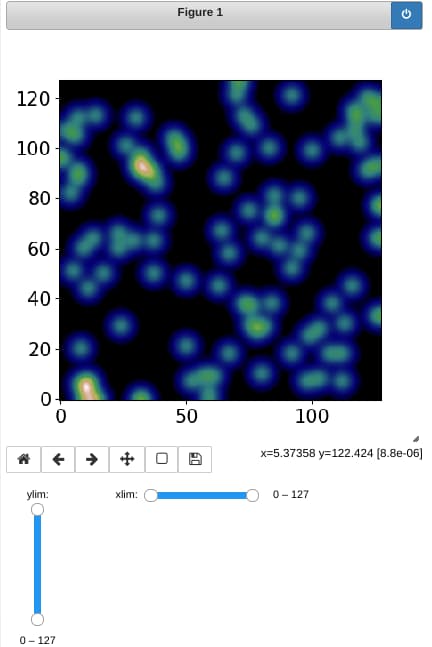
IntRangeSliderの表示
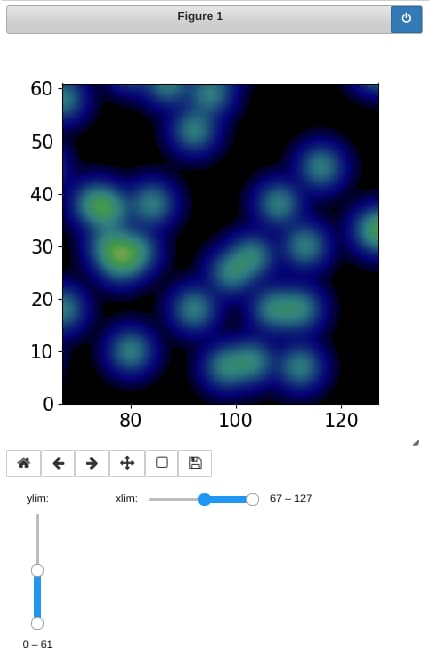
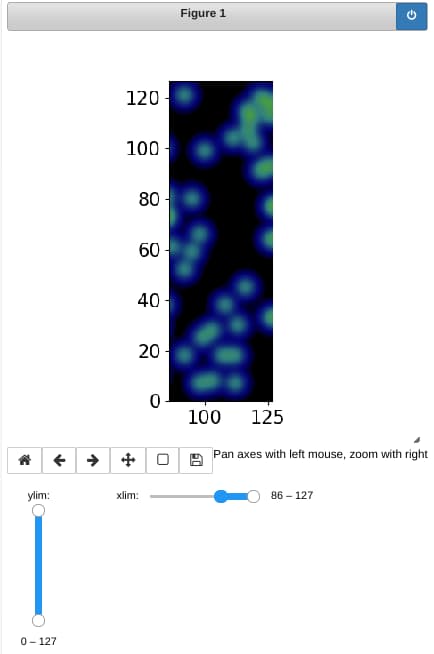
x_range、y_rangeのスライダーで選択した範囲をxlimとylimに設定する。
iinteractではなく、interactiveを用いる。
intaractiveとすることでHBox(children=[y_range,x_range])などのようにipywidgrtsのレイアウト変更が可能となる。
Hboxで横方向にwidgetsが並ぶことになる。
x_range、y_rangeを変化させたときの画像の変化


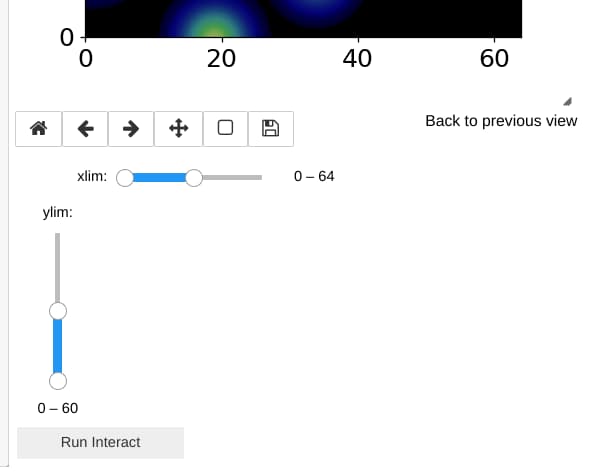
{‘manual’: True}によるRun Interactボタンの設置
ipywidgetsのinteractiveで{‘manual’: True}とすることで下の画像のようにRun Interactボタンが現れる。これをクリックすることでスライダーの値が反映される。

参考
Using Interact — Jupyter Widgets 8.1.3 documentation
Widget List — Jupyter Widgets 8.1.3 documentation

コメント