はじめに
jupyter notebookの対話的にパラメータを調整できる機能(ipywidgets DropdownおよびSelect)で、画像を任意のcmapで表示する方法について説明する。
コード

解説
モジュールのインポートなど
バージョン
cmapの順序付き辞書の作成
下記ページに記載のものをそのまま用いた。
Choosing Colormaps in Matplotlib — Matplotlib 3.2.1 documentation
データの生成
画像データは下記記事と同じコードにより生成した。

[matplotlib] 57. plt.imshow()で軸を画像から離して表示
matplotlibのplt.imshowで画像を表示する際に、軸を画像から離して表示する方法について説明する。
画像の表示
ax.imshowで画像を表示し、make_axes_locatableでカラーバーを表示する。
セレクトボックスの設定
辞書のキーをセレクトボックスに設定する。Layoutにより幅と高さの調整ができる。
ドロップダウンボックスの設定
options=cmaps[s.value]でセレクトボックスで選択したキーの要素がドロップダウン形式で選択できるようになる。
セレクトボックスを変更した場合
observeを用いてwidgetsを動作させる。変更した場合にchange[‘new’]の部分に選択した要素が入るので、ドロップダウンのoptionsとvalueをそれぞれ変更する。
ドロップダウンボックスを変更した場合
img.set_cmap(change[‘new’])でドロップダウンで選択した要素を画像のcmapに反映させる。
widgetsの表示
HBoxで横に並べてdisplayで表示する。
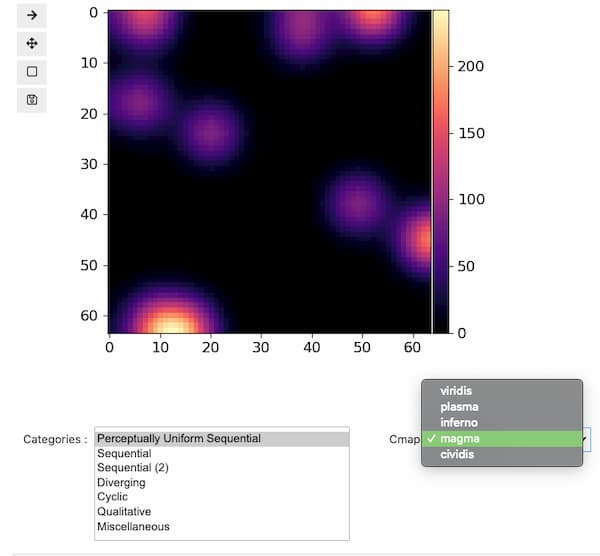
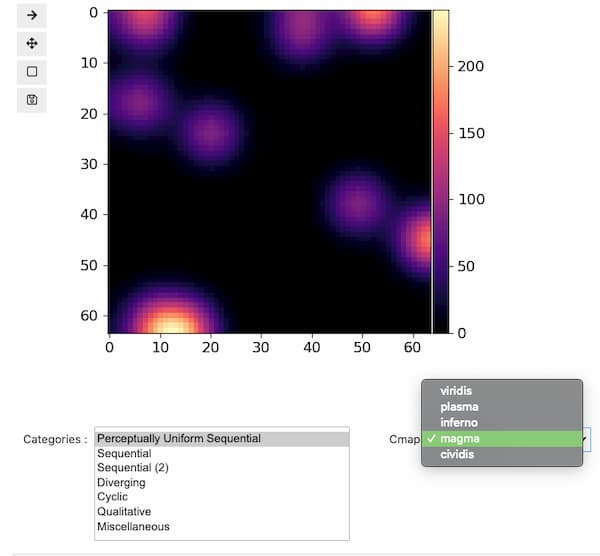
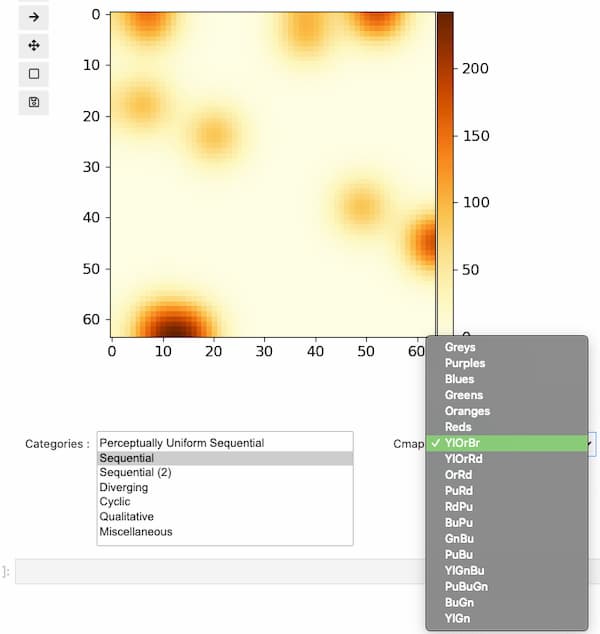
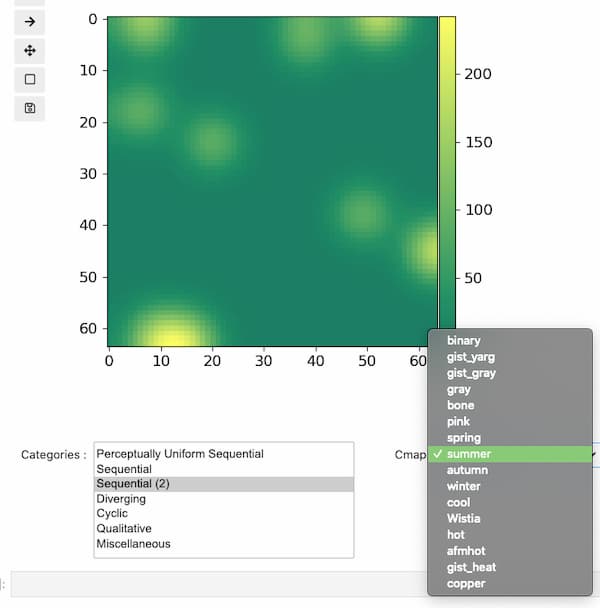
Example
Perceptually Uniform Sequential

Sequential

Sequential (2)

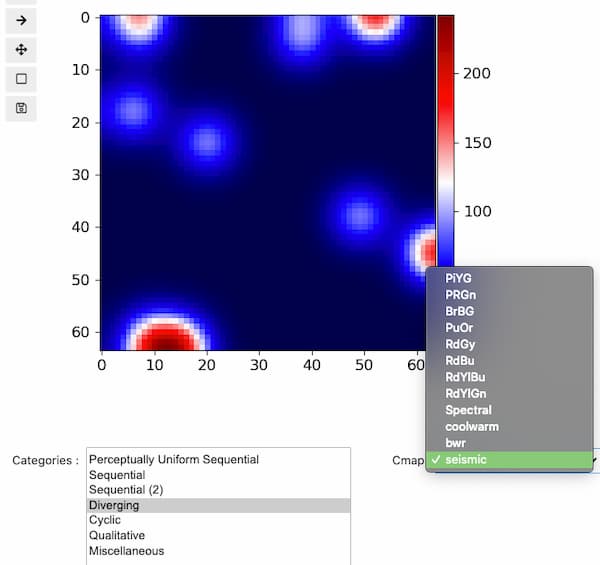
Diverging

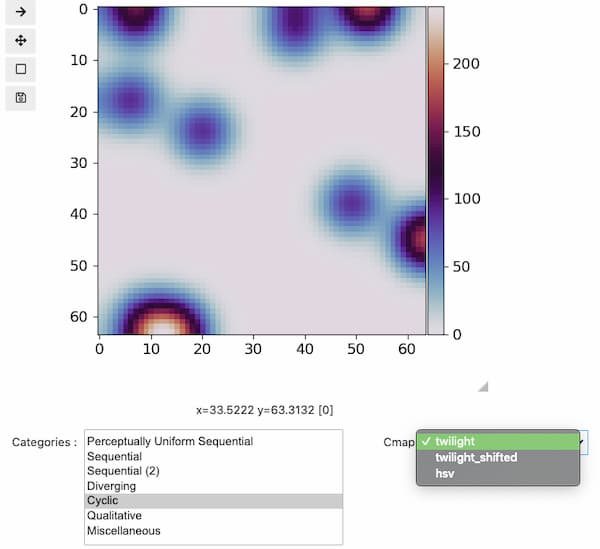
Cyclic

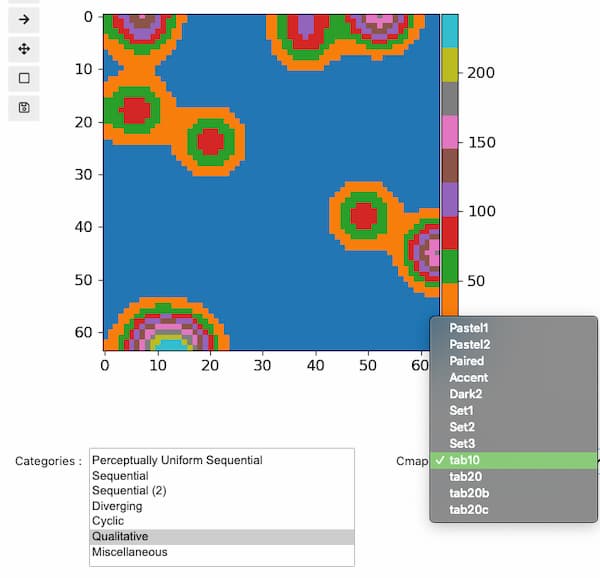
Qualitative

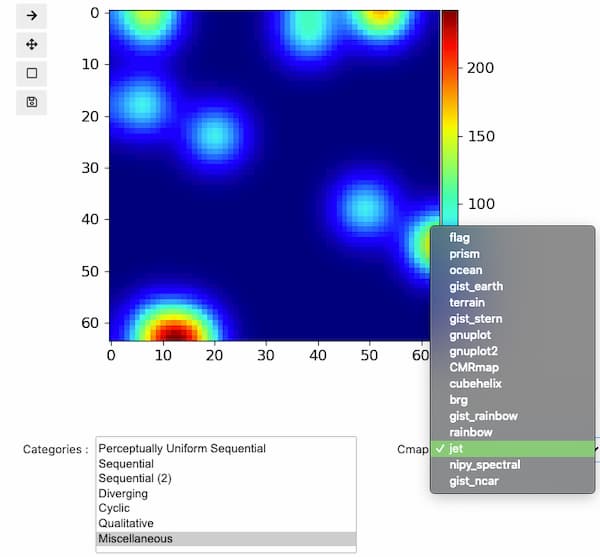
Miscellaneous

参考
Widget Events — Jupyter Widgets 8.1.5 documentation
Widget List — Jupyter Widgets 8.1.7 documentation

コメント