はじめに
本記事では、matplotlibのVoxelグラフを使用して3次元のNumPyロゴを作成し、FuncAnimationを活用してロゴの色が時間とともに変化するアニメーションを実装する方法を詳しく解説します。
Voxelグラフとは
Voxel(ボクセル)は、3D空間におけるピクセルのようなもので、3次元データを立方体の集合として表現します。matplotlibのVoxelプロットを使うと、3D空間内の立方体を表示でき、複雑な3D構造を作成できます。
コード
解説
モジュールのインポート
3Dグラフの作成
3Dグラフとするために、ax を fig.gca(projection=’3d’)とします。
Numpyロゴの設定
データの生成
n_voxels = np.zeros((4, 3, 4), dtype=bool)では、bool値は0がFalse、0以外がTrueとなります。つまり、n_voxelsは4×3×4のFalse値で構成された配列になります。
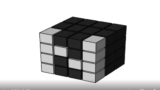
n_voxels[0, 0, :] = Trueとすると、n_voxelsの[0, 0, :]の部分がTrueに変わります。このような一連のTrue化により、「N」の形状を表現しています。
facecolor, edgecolorの初期設定
n_voxelsのTrue部分とFalse部分の両方を’k’(黒)に設定します。facecolorはアニメーションで変化させるため、初期状態では両方とも黒にしています。また、edgecolorもすべてのボクセルで黒に設定しています。
データの拡張
filledはn_voxelsと同じ形状で、すべての要素が1の配列です。filled_2はfilledに下記のexplode()関数を適用したものになります。
この処理では、元データの要素数の2倍の大きさを持つsize配列を作成し、その配列よりも1小さいサイズの0で初期化された配列(data_e)を生成します。そして、data_eに元データの要素を2要素おきに配置していきます。
ボクセル間の隙間の設定
(filled_2.shape) + 1の形状で、各要素が配列のインデックスを持つ配列を作成します。そして、その値を2で割って切り捨てた要素を持つ新しい配列を生成します。各要素に+0.05などの微小値を加えることで、効果的に隙間を開けていきます。
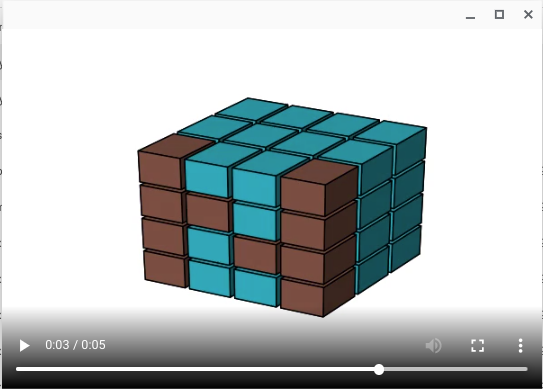
アニメーションの設定
ここでは、カラーサイクルのリストから色をランダムに選択する手法を採用します。
カラーサイクルとは、複数のデータをプロットしたときに自動的に適用される色のセットで、plt.rcParams[‘axes.prop_cycle’].by_key()[‘color’]というコマンドでリスト形式で取得できます。
このリストからnp.random.choice(cycle)を使って一つの色を取り出し、col1とcol2の値を設定します。そして、np.where()関数を使ってTrueの位置にcol1、Falseの位置にcol2を適用します。
ax.voxels(x, y, z, filled_2, facecolors=fcolors_2, edgecolors=ecolors_2)でボクセルグラフを描画します。x、y、zはボクセルの左手前下の座標を指定し、filled_2で色を適用する位置を定義しています。
アニメーションの表示
アニメーション関数は25ステップで実行され、各ステップの間隔は200ミリ秒なので、全体で5秒のアニメーションとなります。Jupyter Notebook上では、HTML(ani.to_html5_video())と記述することでアニメーションを直接表示できます。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)参考



コメント