はじめに
このブログ記事では、Pythonのmatplotlibライブラリを使用して、画像の2値化処理において、しきい値を連続的に変化させた場合の効果を視覚的に表現するアニメーションの作成方法を解説します。
コード
解説
モジュールのインポートなど
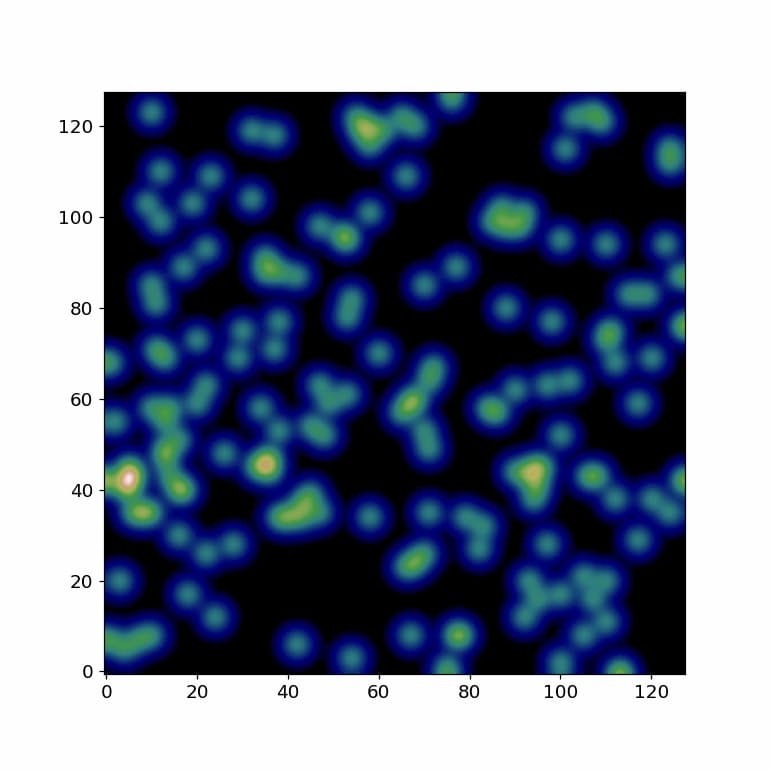
画像データの生成
画像データの作成は下記記事と同様に行いました。

画像を表示すると下記のようになります。

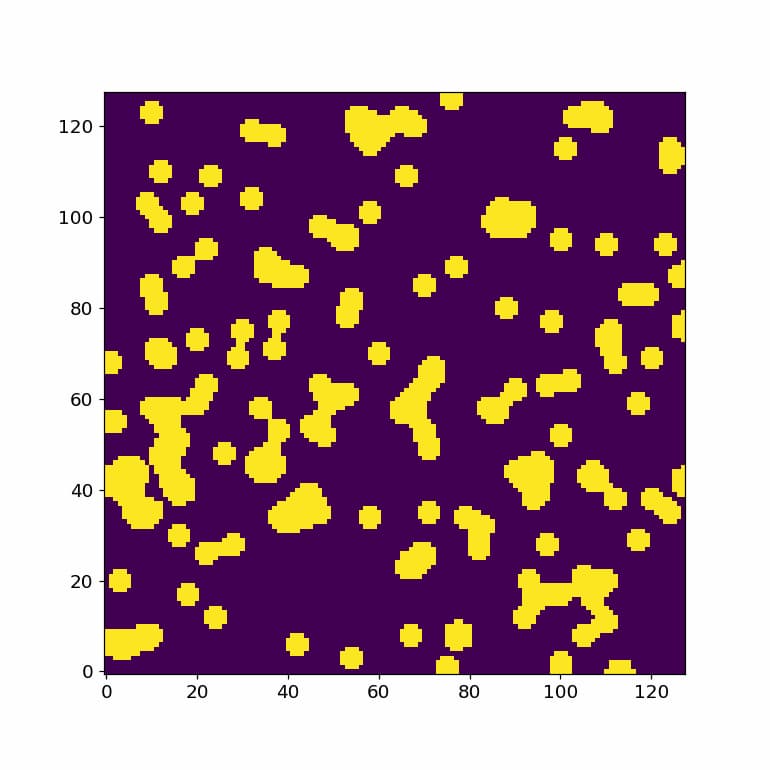
バイナリ画像の生成
threshold_otsuを使用して大津の方法により2値化のためのしきい値を取得します。
得られたしきい値を用いて画像imをバイナリ画像に変換します。
大津の方法による2値化の詳細については下記記事で解説しています。

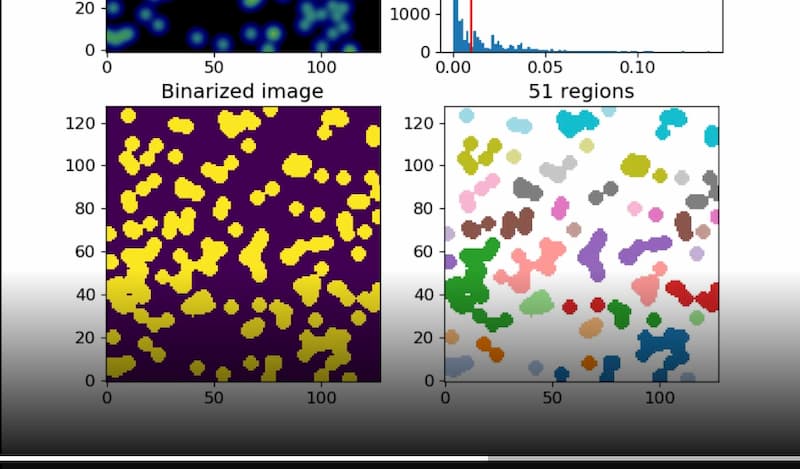
図示すると下記のようになります。

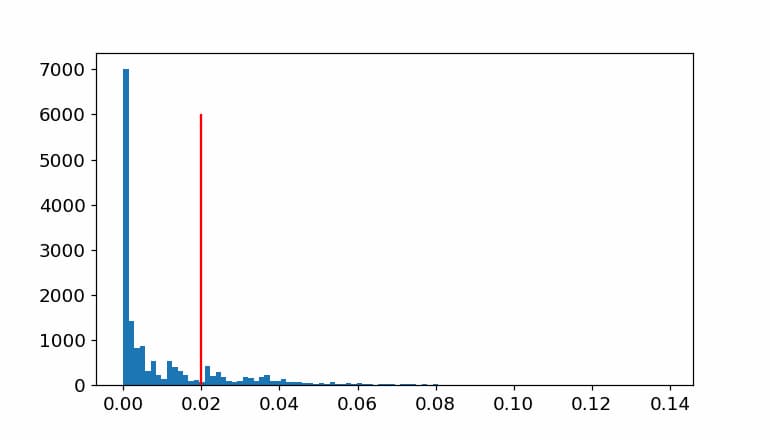
ヒストグラムとしきい値の表示

しきい値はvlinesで表示しました。
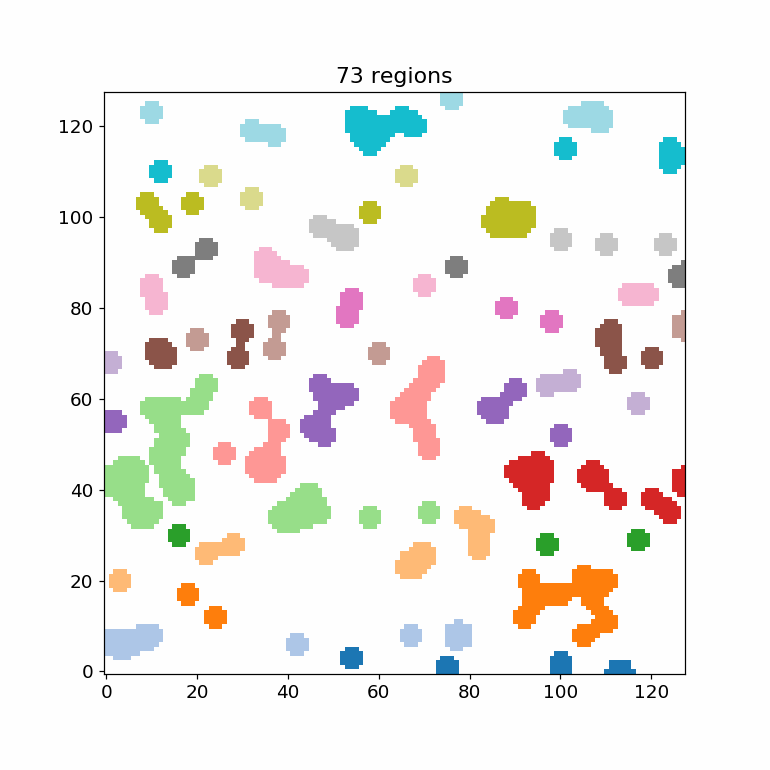
バイナリ画像のラベリング

llabel関数でreturn_numをTrueにすると、ラベル画像と総ラベル数が返り値として得られるため、label_num = label_image[1]で総ラベル数を取得できます。
label_imageの0の部分をnp.nanに置き換えて表示すると上記のような結果になります。タイトルには総ラベル数を表示しました。
アニメーションの設定
しきい値として用いる配列の生成
バイナリ画像にするしきい値を小さくしていく配列をnp.linspace()で生成します。
図の表示など
subplotsを使用して2×2のグリッドレイアウトを作成し、左上にオリジナル画像、右上にヒストグラム、左下にバイナリ画像、右下にラベル画像を表示します。
しきい値の表示については、vlinesではアニメーション関数内でデータを更新できなかったため、通常のplotを使用して「ax[1].plot(np.tile(thresh_v[0],2),[0,6000],’r-‘)」のように赤い線で表示しました。
アニメーション関数の設定
最初にバイナリ画像を格納するリスト(imgs_b)とラベル画像を格納するリスト(imgs_l)を作成します。 imgs_b.pop().remove()などの処理は、リスト内の画像を消去するためのものです。画像の消去と表示を繰り返すことでアニメーション効果を実現しています。
imgs_b.append(img)を使用して、しきい値を変化させて生成したバイナリ画像をリストに追加します。 ラベル画像についても同様に、作成後にimgs_l.append(img)でリストに追加します。
アニメーションの表示
FuncAnimationを使用して、20フレーム、表示間隔500msのアニメーションを作成・表示します。
HTML(ani.to_html5_video())を実行することで、Jupyter NotebookやJupyter Lab上に直接アニメーションを表示できます。
また、ani.save(‘ファイル名’, writer=”ffmpeg”, dpi=100)と記述することで、アニメーションをMP4形式で保存できます。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)

コメント