はじめに
skimage.draw の circle_perimeter, ellipse_perimeterなどで図形を描写することができる。この例では、画像内に図形を描写するdraw のline, polygon, circle, circle_perimeter, ellipse, ellipse_perimeter, bezier_curve, line_aa, circle_perimeter_aaの使い方について説明する。
コード

解説
モジュールのインポート
バージョン
画像の生成
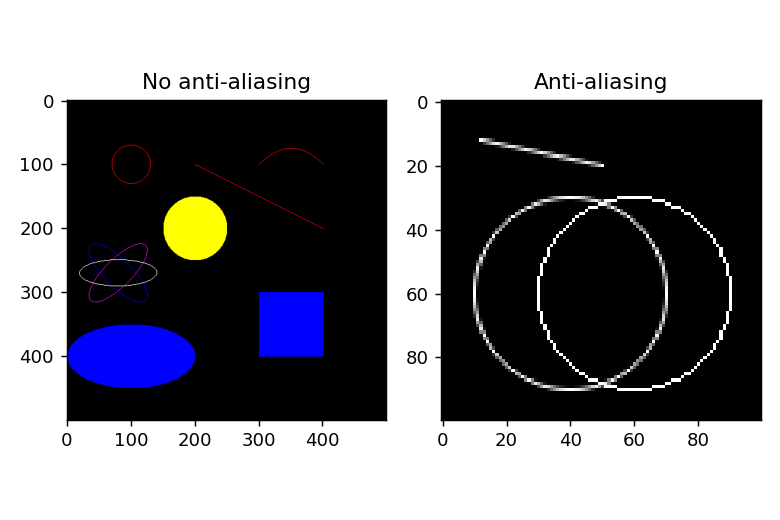
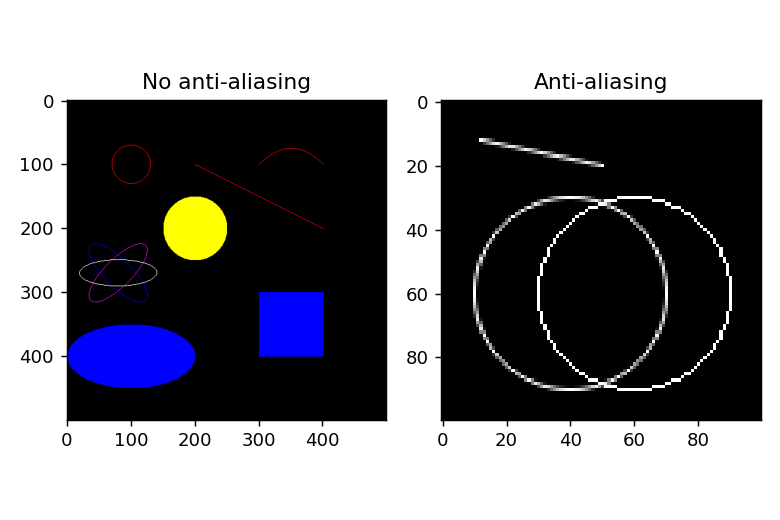
500×500のRGB画像、要素はすべて0なので、黒い画像となる。
線の描写
要素が全て0のRGB画像に線のデータを上書きすることで、図形を描写する。
(100, 200)から (200, 400)に向けて線が生成する。
img[rr, cc, 0] = 1により、赤色の線となる。
多角形の描写
poly[:, 0]が多角形の頂点の行座標で、poly[:, 1]が列座標となる。
img[rr, cc, 2] = 1により、ブルーのポリゴンとなる。
円の描写
disk((200,200), 50)により、(200,200)の位置に半径50の円が描写される。
img[rr, cc, :] = (1, 1, 0)により、黄色となる。(RGBのRedとGreen)
楕円の描写
ellipse(400, 100, 50, 100, img.shape)により、(400,100)の位置に横半径100, 縦半径50の楕円が描写される。
円周の描写
circle_perimeter(100, 100, 30)により、(100,100)の位置に半径30の円周が描写される。
ベジェ曲線の描写
bezier_curve(100, 300, 50, 350, 100, 400, 1)により、(100, 300), (50, 350), (100, 400)を制御点とする重み1のベジェ曲線が描写される。
複数の楕円の描写
ellipse_perimeterでorientation=np.pi / 4のようにすることで、傾いた楕円を描写できる。
アンチエイリアスの線
line_aaにより、ギザギザしないなめらかな線を描写できる。
アンチエイリアスの円
circle_perimeter_aaにより、ギザギザしないなめらかな円を描写できる。
比較として、アンチエイリアスの効いていない円をその右に描写している。
画像の表示


コメント