はじめに
このブログ記事では、scikit-imageライブラリのtransform.AffineTransformを使用した画像のアフィン変換について解説します。アフィン変換とは、画像に対して以下のような幾何学的変換を施す技術です:
- 平行移動(translation)- 画像を水平・垂直方向に移動
- 回転(rotation)- 画像を特定の角度で回転
- せん断(shear)- 画像を特定の方向にゆがめる
- 拡大縮小(scaling)- 画像のサイズを変更
これらの変換を組み合わせることで、画像処理や画像認識のための前処理、データ拡張などに活用できます。ここでは、具体的なPythonコード例とともに各変換の実装方法を紹介します。
下準備
モジュールのインポートなど
バージョン
画像の読み込み
画像は下記サイトから取得しました。

読み込んだ画像とそのサイズは以下の通りです。

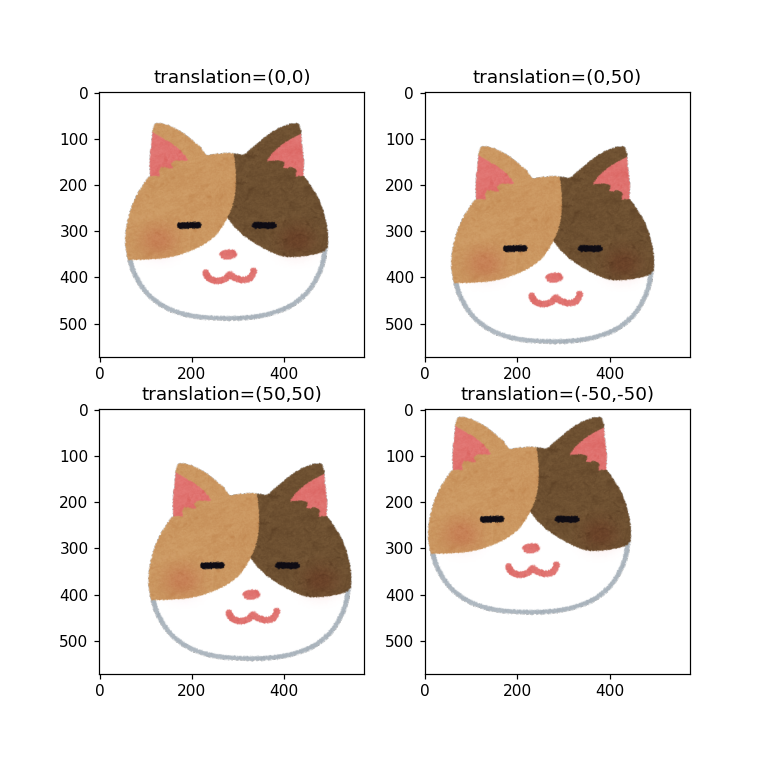
平行移動

transform.AffineTransformのtranslationパラメータにタプルで(xの移動量、yの移動量)を設定し、アフィン変換行列を作成します。この行列をtransform.warp関数で適用します。warp関数では、変換したい画像をimgに指定し、tform[i].inverseで変換行列を適用します。結果として変換された画像が返されます。
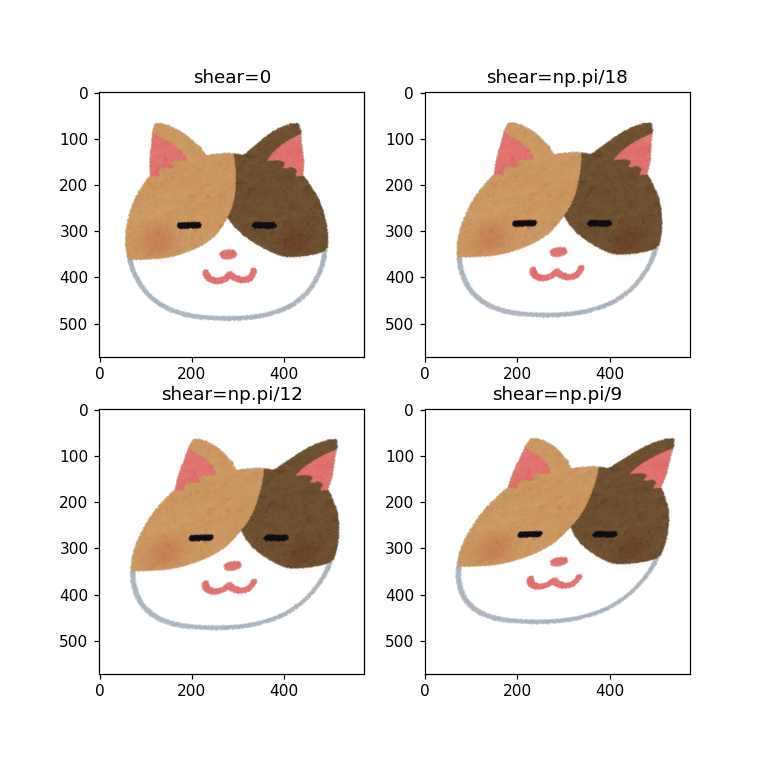
せん断変形

transform.AffineTransformのshearパラメータにせん断角度を設定します。translationパラメータは、変換後の画像が枠外にはみ出さないように適切に調整します。作成した変換行列をtransform.warp関数で適用すると、返り値としてせん断変形された画像が得られます。
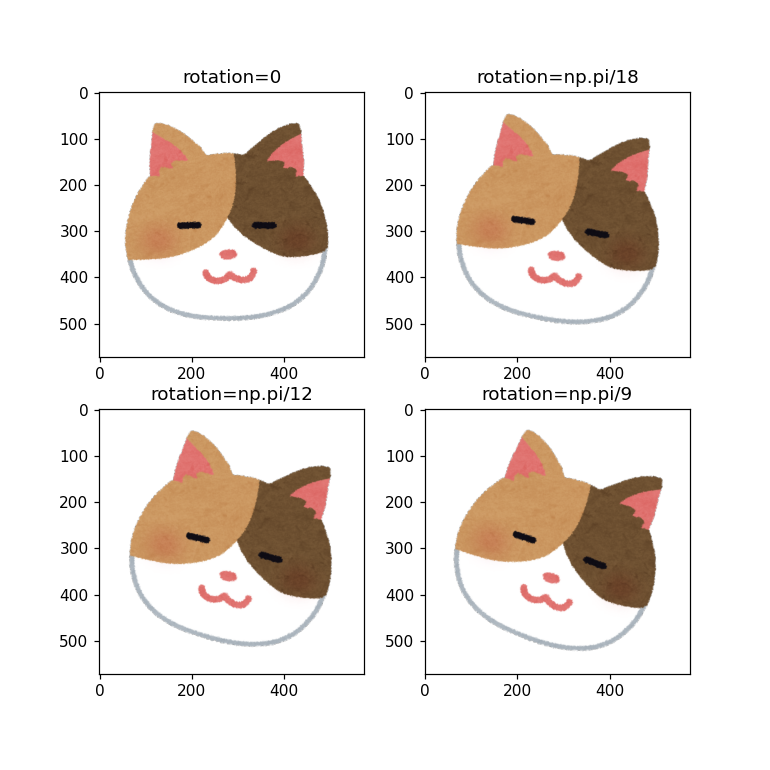
回転

transform.AffineTransformのrotationパラメータに回転角度を設定します。作成した変換行列をtransform.warp関数で適用すると、返り値として回転された画像が得られます。
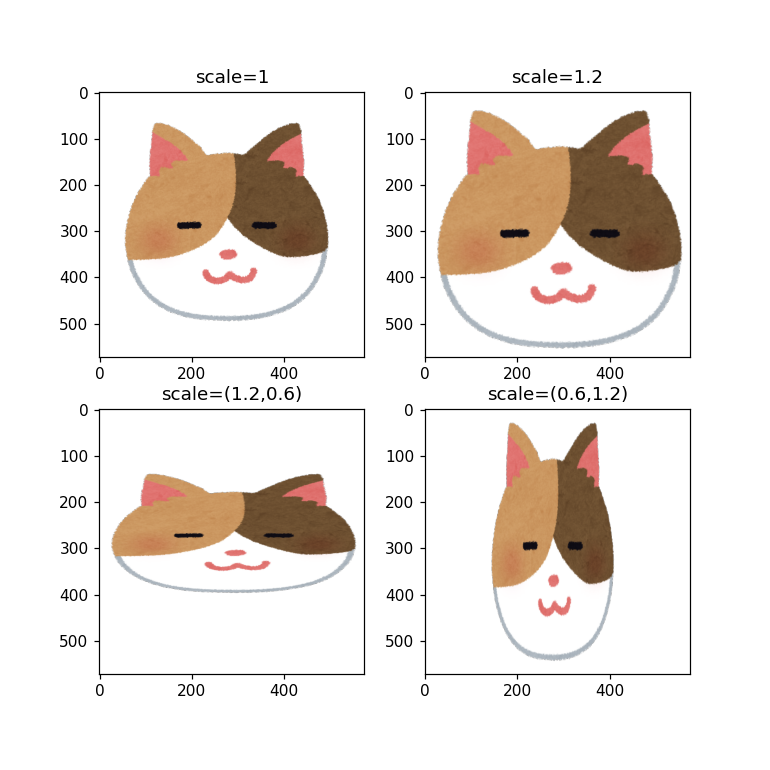
拡大縮小

transform.AffineTransformのscaleパラメータに拡大倍率を設定します。スカラー値を指定した場合はx、y方向が同じ倍率で変形します。(1.2,0.6)のように指定すると横に伸びた画像になり、(0.6,1.2)のように指定すると縦に伸びた画像になります。作成した変換行列をtransform.warp関数で適用すると、返り値として拡大縮小された画像が得られます。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)まとめ
scikit-imageのtransform.AffineTransformを使用することで、画像に対して様々な幾何学的変換を簡単に適用できることを紹介しました。これらの技術は以下のような場面で役立ちます:
- 画像処理の前処理としての画像の位置合わせや正規化
- 機械学習のためのデータ拡張(データオーグメンテーション)
- コンピュータビジョンにおける特徴点の変換や追跡
- 画像の歪み補正やパノラマ画像の作成
アフィン変換は簡単に実装できるにも関わらず非常に強力なツールであり、画像処理や機械学習のワークフローに大きな価値をもたらします。

コメント