はじめに
この記事では、Pythonのデータ可視化ライブラリであるseabornを使用して、2次元ヒートマップを作成する方法について解説します。heatmap関数の基本的な使い方と応用テクニックを説明していきます。
コード&解説
モジュールのインポート
バージョン
データの作成
2次元平面のランダムウォークでヒートマップデータを作成します。2次元ランダムウォークについては下記記事で解説しました。

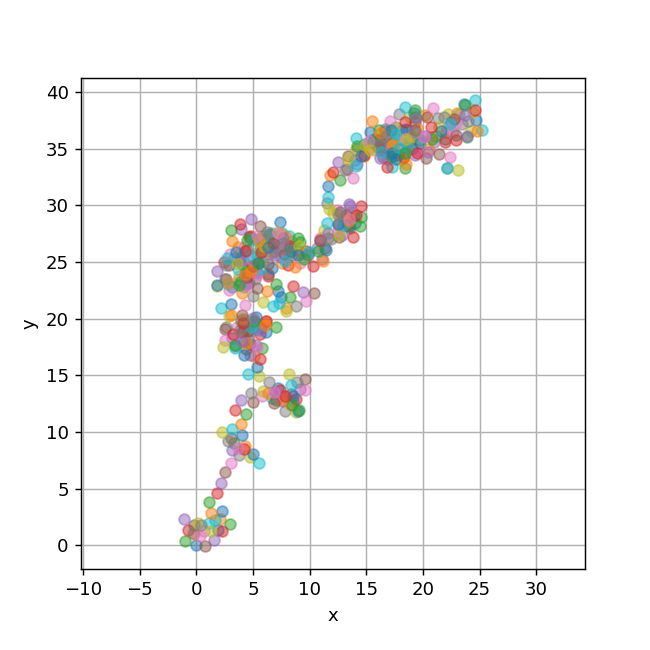
ランダムウォークの様子をプロットすると以下のようになります。

np.histogram2dによるヒートマップデータの作成
x軸とy軸の範囲でヒートマップデータを作成します。このデータはpd.DataFrame()を使ってデータフレーム化し、列名と行名(columnsとindex)をそれぞれxとyに設定しました。
heatmapの表示
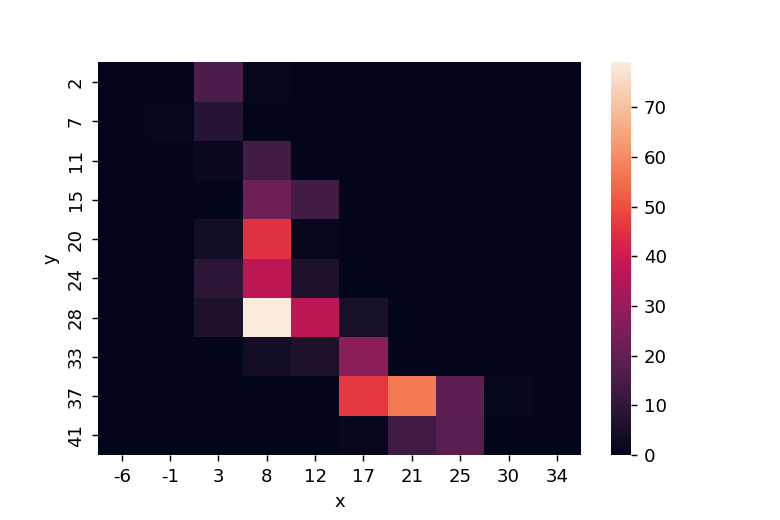
sns.heatmap(hdata, ax=ax)という単純なコードだけで、下に示すようなヒートマップを簡単に表示できます。

データ値の表示範囲の設定
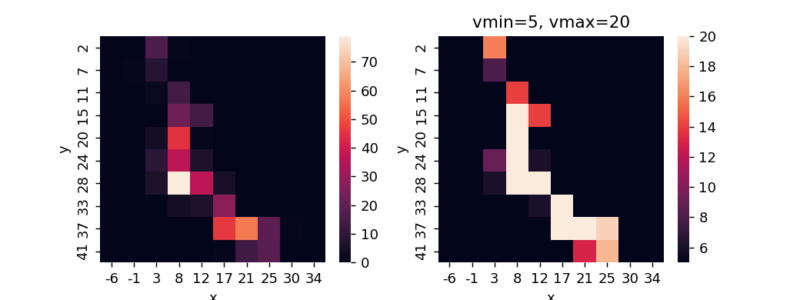
vminとvmaxを設定することで、指定した値の範囲内でヒートマップのカラースケールを表示できます。

cmapの種類を変える
matplotlib で利用可能な
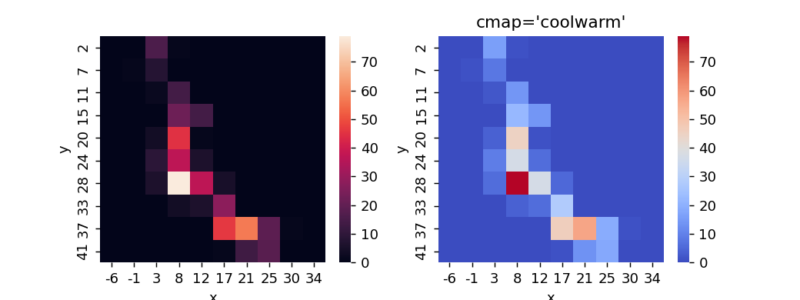
cmap=”coolwarm” のようにカラーマップを設定することで、ヒートマップの色合いを変更できます。

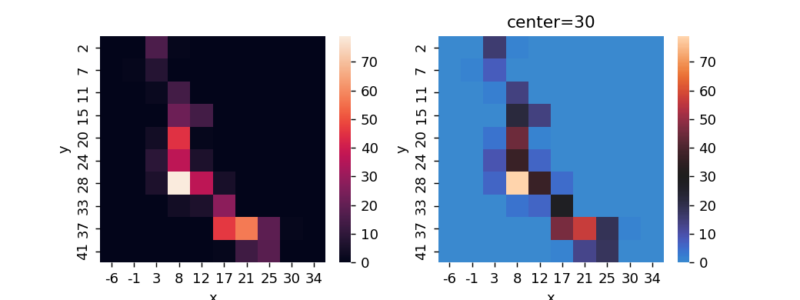
カラーマップの中心を定める
centerパラメータを設定することで、カラーマップの中心値を指定できます。これにより、色の分布が変わり、cmapの見え方が変化する場合もあります。

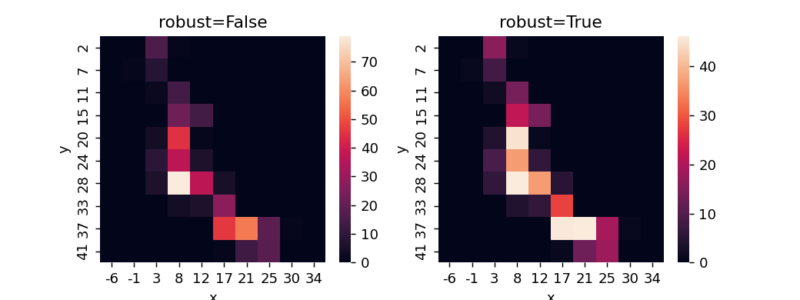
はずれ値の影響を避けてcmapの範囲を定める
robust=Trueを設定し、vminとvmaxが指定されていない場合、カラーマップの範囲は極値ではなく、ロバストな分位数に基づいて決定されます。

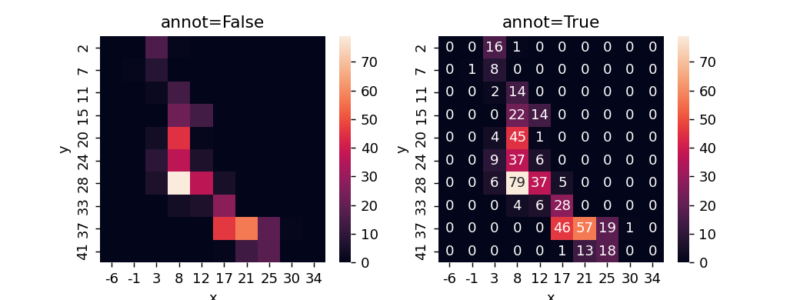
各セルにデータ値を表示
annot=Trueで各セルにデータ値を表示できます。

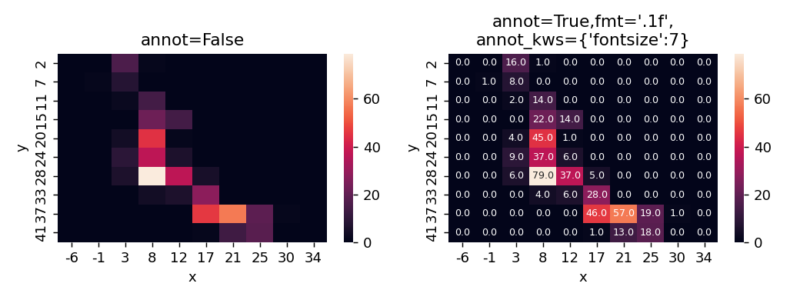
データ値の表示形式の設定
表示するデータの形式やフォントサイズなどはfmtとannot_kwsで設定できます。

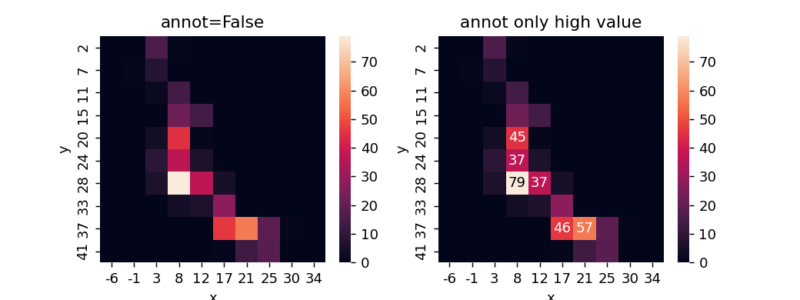
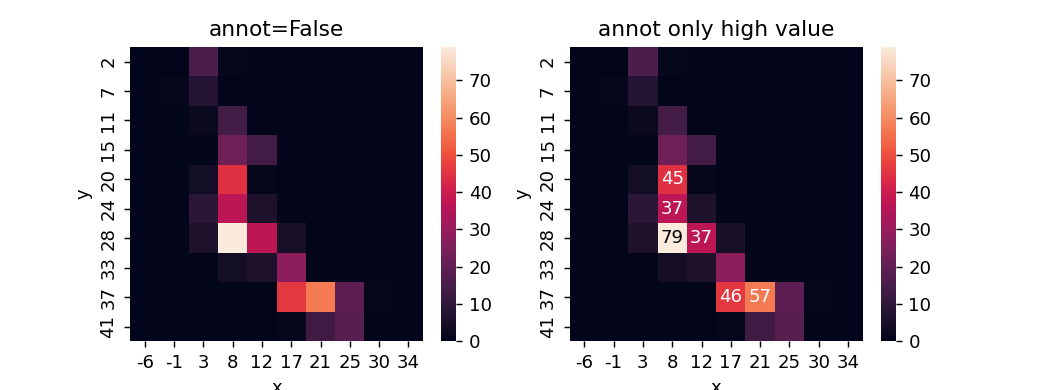
一部のセルだけにデータを表示
ax.text()を繰り返し処理することで、一部のセルだけにデータを表示させることもできます。

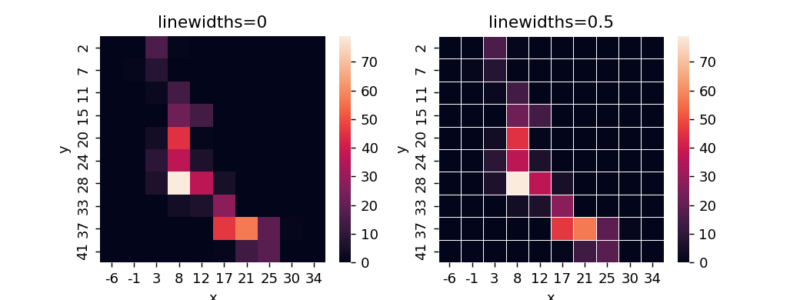
セル間の線幅の設定
linewidthsによってセルの間に線を表示して、各セルを際立たせることができます。

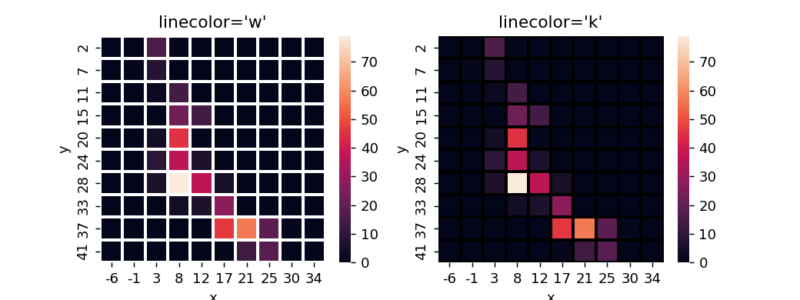
セル間の線色の設定
デフォルトの線色は白となっています。

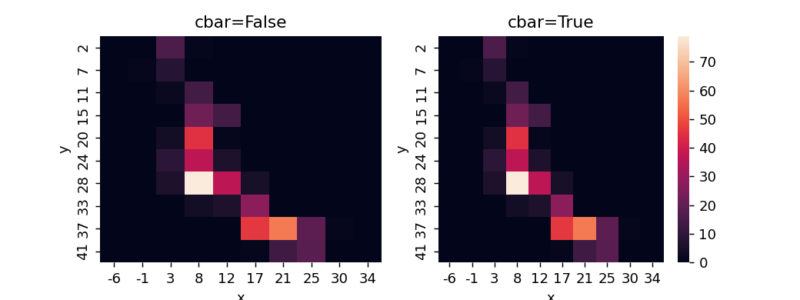
カラーバーの表示/非表示
cbar=Falseによってカラーバーを非表示にすることができます。

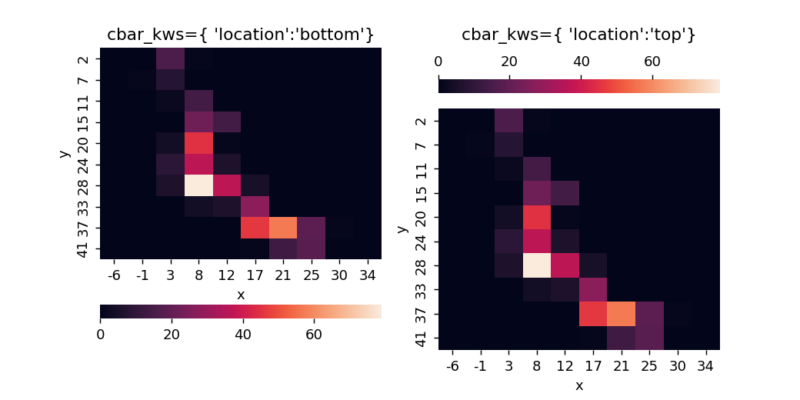
カラーバーを上下に表示
カラーバーの位置は
cbar_kws={“location”:”bottom”} で下部に、
cbar_kws={“location”:”top”} で上部に表示できます。

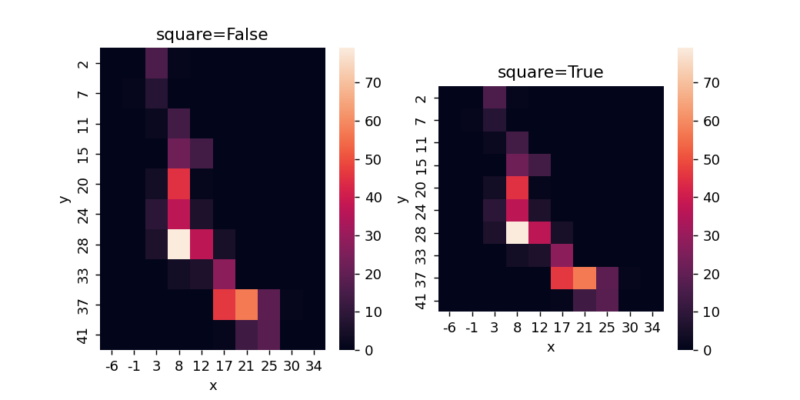
正方形なヒートマップにする
square=True パラメータを設定すると、ヒートマップのセルが正方形になります。

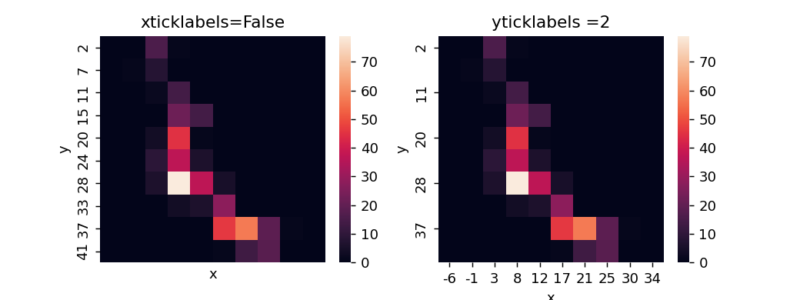
ラベルの設定
xticklabels=Falseを設定するとx軸のラベルが非表示になり、yticklabels=2とすることで目盛りが2つおきに表示されます。

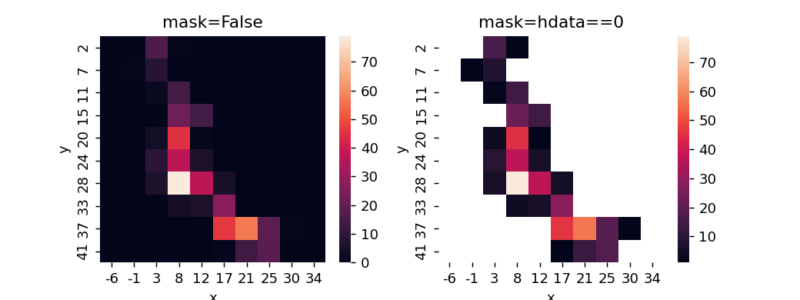
マスク処理
maskパラメータにbool型の配列を設定すると、True値の部分がマスクされ、それらのセルは表示されません(空白になります)。



コメント