skimage.colorのrgb2hsvとhsv2rgbなどを駆使した画像の色付け
はじめに
scikit-imageライブラリを使用してグレースケール画像に色を付ける方法について解説します。画像処理において、グレースケール画像に色彩を追加することで視覚的な情報を強調したり、データの解釈を容易にすることができます。本記事では、skimage.colorモジュールのrgb2hsvやhsv2rgbなどの関数を活用し、HSV色空間を利用した効果的な色付け手法を紹介します。
RGB画像の色付け
コード

解説
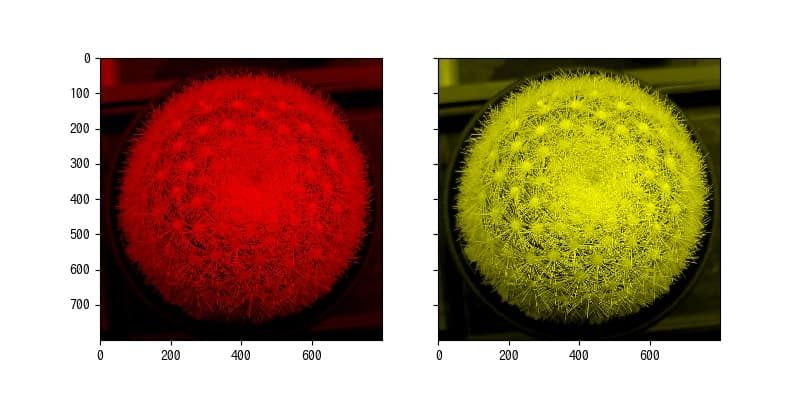
カラー画像は通常RGB形式で、3層の2次元配列として表現されます。色付き画像を作成する最も簡単な方法は、グレースケール画像を各RGBチャンネルに異なる係数を掛けて適用することです。例えば、緑と青のチャンネルに0を掛けると、赤チャンネルのみが残り、赤い色調の画像が生成されます。同様に、青チャンネルだけをゼロにすると、赤と緑のチャンネルが残り、これらが組み合わさって黄色の色調になります。
モジュールのインポート
画像の読み込み
下の画像ファイルを読み込みます。

rgb2grayでグレースケール画像とし、gray2rgbでデータをRGB形式としました。
画像の表示
HSV色空間
多くの場合、RGB画像は扱いにくいため、カラー画像を表現できる別の色空間を利用します。代表的なのがHSV色空間であり、色相(Hue)、彩度(Saturation)、明度(Value)で表現できます。例えば、色相が緑の場合、彩度はその緑色の鮮やかさを表します。オリーブは低彩度、ネオンカラーは高彩度となります。
色相は円環状に配置されているため、HSVの色相は通常0から360の値をとります。ただし、scikit-imageでは色相は0から1までの浮動小数点値として扱われるため、色相、彩度、明度がすべて同じスケールで表現されます。
コード

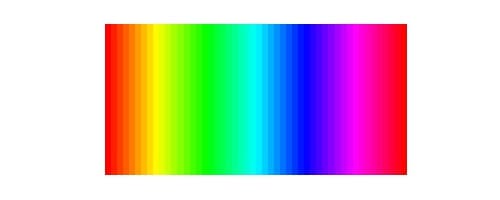
HSV配列では、色相が0から1まで変化し、彩度と明度はすべて1に設定されます。all_huesはHSV配列をRGB色空間で表示できるよう、HSVからRGBへの変換を行っています。
この表示では左端と右端の色が同じになります。これは色相が円環状に配置されており、一周すると元の色に戻ることを示しています。
HSVによる色付け
HSV色空間で色相と彩度を変化させて、RGB画像として表示します。
コード

解説
HSV色空間で色相と彩度を変化させたRGB画像を取得する関数
- RGB画像をHSVに変換する
- 色相と彩度を設定する
- HSV画像をRGBに変換する
画像の表示
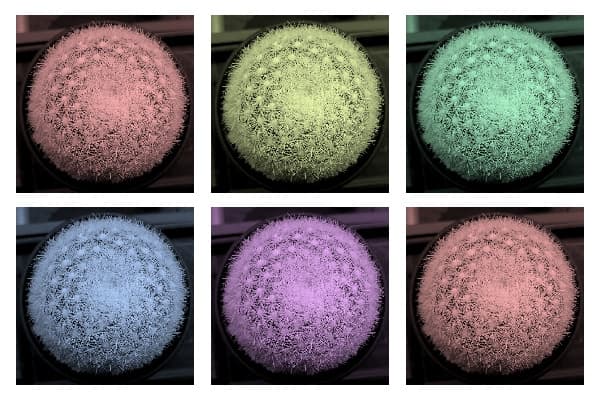
ここでは、彩度(saturation)を0.3として表示します。彩度がゼロの画像はグレースケールになるため、設定した色を反映させるにはゼロより大きい値を使用する必要があります。hue_rotationsは array([0., 0.2, 0.4, 0.6, 0.8, 1.]) となっているため、これらの色相値に対応するHSV画像が表示されます。
まとめ
本記事では、scikit-imageを使ったグレースケール画像への色付け手法について解説しました。HSV色空間の活用により、元の輝度情報を保持しながら色相と彩度を調整することで、様々な色調効果を適用できることを示しました。これらの技術は、医療画像の強調、熱画像の可視化、古い写真の復元など、多くの実用的なシナリオで活用できます。scikit-imageの色変換関数を理解することで、画像処理の幅が大きく広がるでしょう。

コメント
[…] [scikit-image] 9. グレースケール画像の色付けskimage.colorのrgb2hsvとhsv2rgbなどを駆使した画像の色付けsabopy.com2019.04.19 […]