skimage.colorのrgb2hsvとhsv2rgbなどを駆使した画像の色付け
はじめに
画像の特定の領域を強調したり、グレースケール画像を明るくするために、画像に何らかの色をつけることがある。 ここでは、RGB値を変更したり、HSV色空間の色を調整することによって、画像に色を付ける例を示す。
RGB画像の色付け
コード

解説
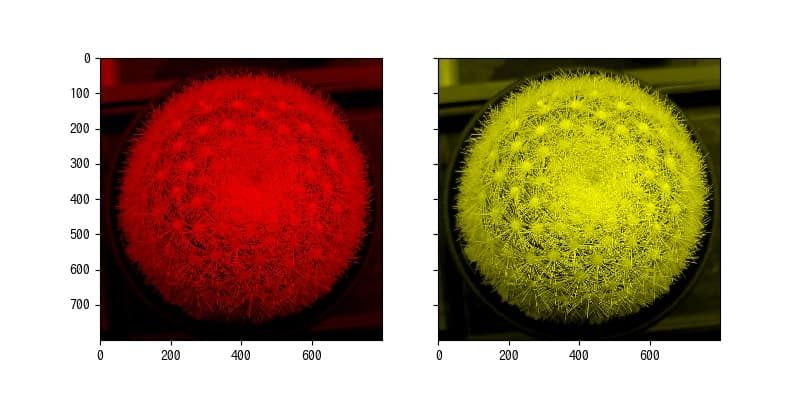
カラー画像はたいていRGB、3層の2次元配列で表される。色付きの画像を取得する最も簡単な方法は、各RGBチャンネルに異なる乗数で拡大縮小したグレースケール画像を設定すればよい。 たとえば、緑チャンネルと青チャンネルに0を掛けると、赤チャンネルだけが残り、赤系のイメージが生成される。 同様に、青いチャンネルをゼロにすると、赤と緑のチャンネルだけが残り、それらが組み合わさって黄色系のイメージになる。
モジュールのインポート
画像の読み込み
下の画像ファイルを読み込む。

rgb2grayでグレースケール画像とし、gray2rgbでデータをRGB形式とした。
画像の表示
HSV色空間
多くの場合、RGB画像は扱いにくい。 そのため、カラー画像を表現できる別の色空間を利用する。 代表的なのがHSVであり、色相(Hue)、彩度(Ssaturation)、明るさ(value)で表現できる。 たとえば、色(色相)が緑色の場合、その彩度は緑色がどれだけ強いかを表します。オリーブが低彩度、ネオンが高彩度となる。
色相は輪状になっているので、HSVの色相は0から360になる。 scikit-imageでは、色相は0から1までのfloat値であるため、色相、彩度、および値はすべて同じスケールで表現される。
コード

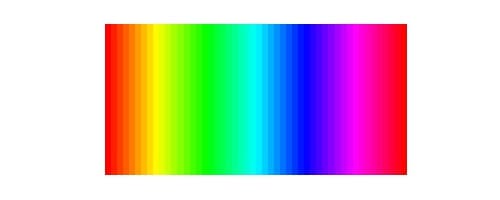
hsvは、色相が0から1に変化し、彩度と明度がすべて1の配列となる。
all_huesは、RGB色空間にHSV配列を表示できるように、HSVをRGBに変換している。
左端と右端の色が同じである。 これは、色相がぐるりと回っているということを示している。
HSVによる色付け
HSV色空間で色相と彩度を変化させて、RGB画像として表示する。
コード

解説
HSV色空間で色相と彩度を変化させたRGB画像を取得する関数
- RGB画像をHSVに変換する
- 色相と彩度を設定する
- HSV画像をRGBに変換する
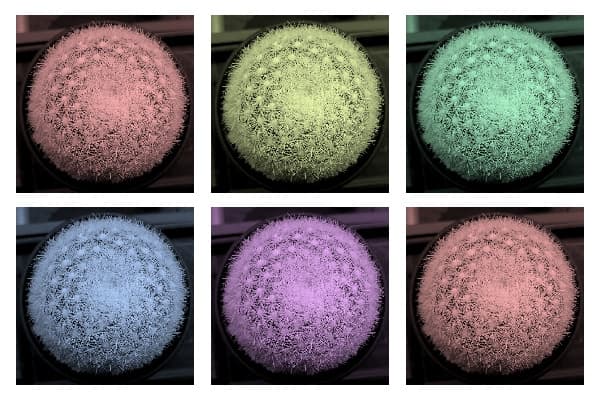
画像の表示
ここでは、彩度(saturation)を0.3として表示する。 彩度がゼロの画像はグレースケールなので、設定した色を反映させるにはゼロよりも大きい値にする必要がある。
hue_rotationsはarray([0. , 0.2, 0.4, 0.6, 0.8, 1. ])なので、HSVのこの色相の画像が表示される。

コメント
[…] [scikit-image] 9. グレースケール画像の色付けskimage.colorのrgb2hsvとhsv2rgbなどを駆使した画像の色付けsabopy.com2019.04.19 […]