はじめに
scikit-imageのpyramid_gaussianとrescale関数を使用して、画像の特定領域を低解像度化(ぼかし)する方法を解説します。この技術は特定の部分だけをぼかしたい場合や、プライバシー保護のために顔などを隠したい場合に有効です。
コード

解説
モジュールのインポート
画像の読み込み
パロディア属の紅小町を用います。画像のサイズは1024 x 1024となっています。

低解像度画像の生成
pyramid_gaussian関数を使用して低解像度の画像を生成します。この関数の詳細については下記で解説しています。

[scikit-image] 25. 一定倍率で縮小された連続画像を生成(transform.pyramid_gaussian)
scikit-imageのtransform.pyramid_gaussianを使用して画像のガウシアンピラミッドを生成する方法を解説。異なる解像度の連続画像を効率的に作成し、マルチスケール画像解析や特徴抽出に活用する手法を紹介します。
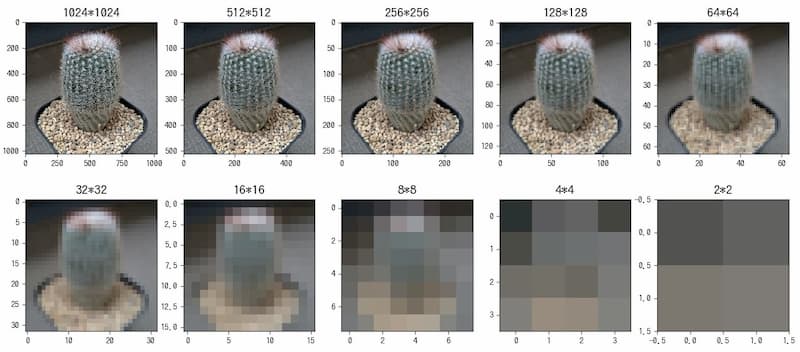
低解像度化した画像を表示すると下記のようになります。

低解像度画像のサイズ変更
rescale関数で画像を元の大きさまで拡大します。ここでは、pyramid[5](上図左下の32 x 32の画像)を2の5乗(32倍)に拡大します。order=1を指定することで、各画素がスプライン補間され、自然なぼかし効果のある画像が得られます。
rescaleで処理した画像はfloat形式(0~1)になるため、img_as_ubyte関数を使って0~255の値に変換する必要があります。
画像の一部の低解像度化
元画像のim5[100:800,300:730,:]領域を、低解像度画像であるmage_rescaled_5[100:800,300:730,:]で置き換えます。
結果の表示
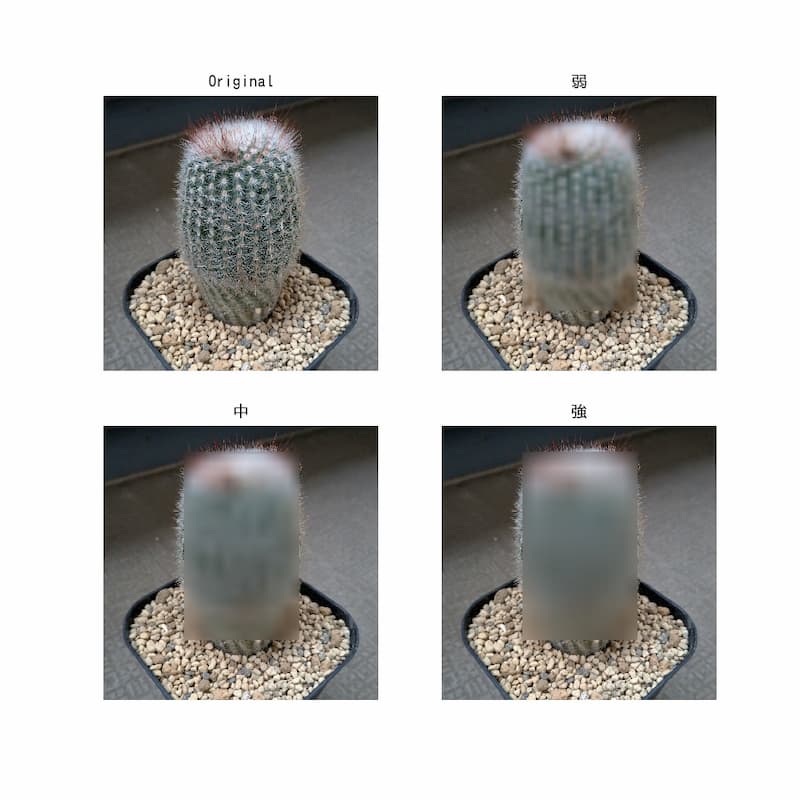
画像は左から順に、元の画像、全体を低解像度にした画像、そしてサボテンの部分だけを低解像度にした画像を示しています。

低解像度化のレベルを変えて表示

まとめ
scikit-imageのpyramid_gaussianとrescale関数を組み合わせることで、画像の特定領域のみを低解像度化(ぼかし)できることを説明しました。この方法は元画像を保持しながら特定部分だけを処理できるため、プライバシー保護や視覚的効果の創出に役立ちます。
参考
403 Forbidden
skimage.transform — skimage 0.26.0rc2.dev0 documentation
skimage.transform — skimage 0.26.0rc2.dev0 documentation
skimage.util — skimage 0.26.0rc2.dev0 documentation

コメント