はじめに
この記事では、Jupyter Notebookとipywidgetsを使って画像データをインタラクティブに分析する方法を紹介します。特にIntSliderウィジェットを活用して、画像上の任意の位置における横方向(水平方向)のデータをリアルタイムでグラフ表示する手法に焦点を当てています。
コード

解説
モジュールのインポート
データの生成
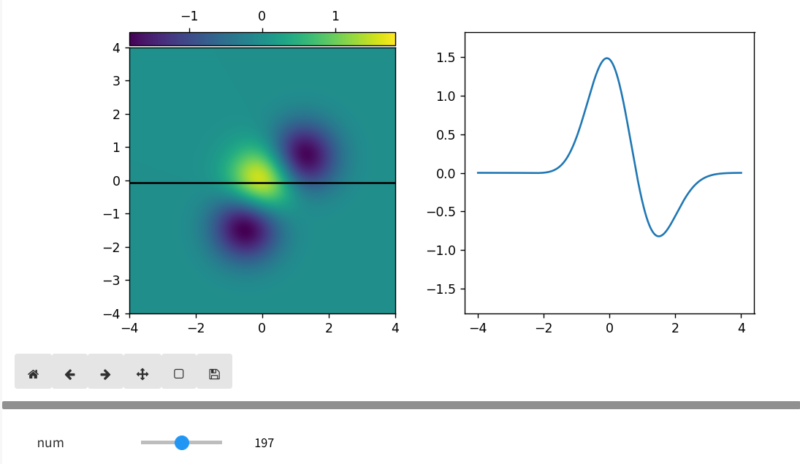
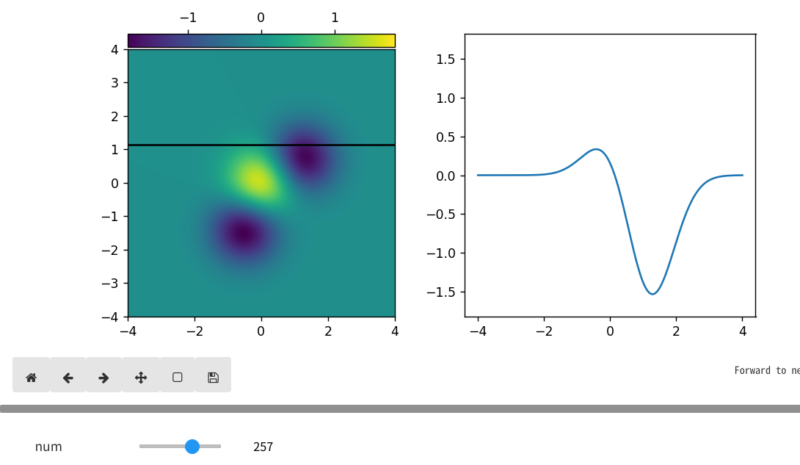
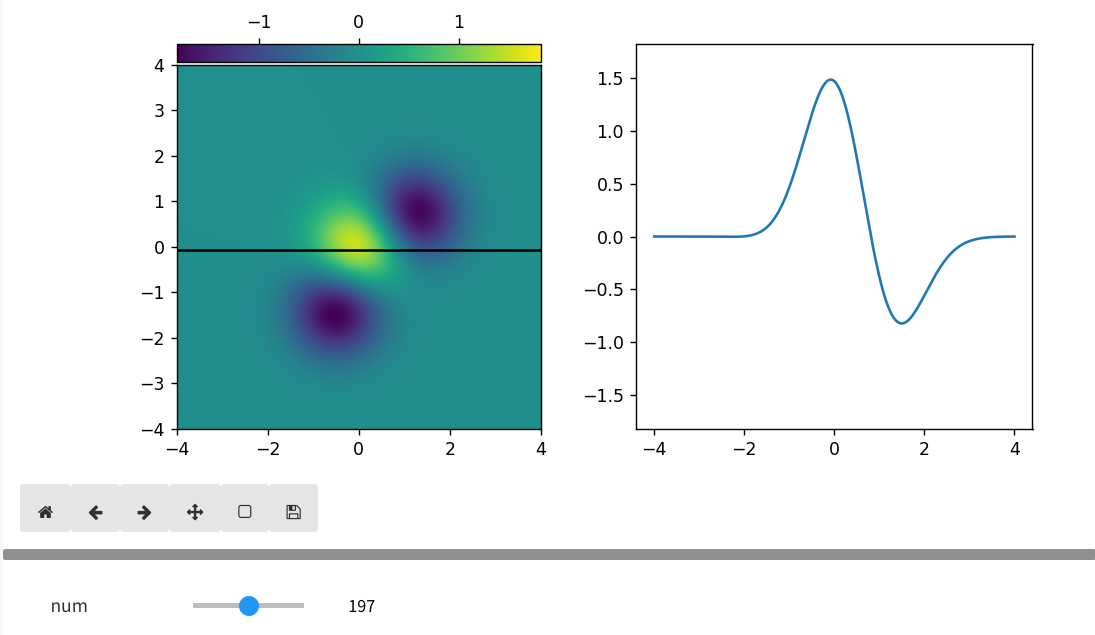
図の表示
ax1に画像を表示し、ax2にラインデータを表示します。axhline関数を使用してx軸に平行な線を表示します。後ほどinteract関数でデータを設定するため、ax2.plot([],[])のように空のプロットを初期状態で作成しておきます。
カラーバーを画像上に表示
make_axes_locatableを使用すると、画像と同じサイズのカラーバーを作成できます。orientation=’horizontal’を指定すると、カラーバーが水平方向に表示されます。cax.xaxis.set_ticks_position(‘top’)を設定すると、目盛りが上側に配置されます。make_axes_locatableの詳細については下記で解説しています。

[matplotlib] 18. 効果的なカラーバーの表示:サイズと配置の最適化
Matplotlibを使用したデータ可視化において、カラーバーのサイズや位置を図に合わせて調整する方法を解説。より見やすく効果的なグラフ作成のテクニックを紹介しています。
ipywidgetsの設定
IntSliderは整数を選択できるスライダーで、下限値と上限値を設定できます。
Pythonのデコレータ構文(@)を使うことで簡潔に記述できます。 numはIntSliderで選択された値となります。 選択したnumの位置で画像上にラインを引き、その断面のデータを右図にグラフとして表示します。
スライダーで位置を変化させたときの図

任意の位置の任意の方向のデータを取得したい場合は、下記記事で解説しているskimageのprofile_line関数を使用すると効果的です。

[matplotlib] 62. mpl_connect('button_press_event', onclick)により、画像上でクリックした2点間のプロファイルを表示
matplotlibのイベント処理機能を使って画像上の2点をクリックし、その間のプロファイルをskimageのprofile_line関数で取得して可視化する方法を解説。インタラクティブなデータ分析のための実践的なPythonコード例を提供しています。
参考
Jupyter Widgets — Jupyter Widgets 8.1.8 documentation


コメント