はじめに
本記事では、Jupyter notebookでipywidgetsを使用して、RadioButtonsでデータの取得方向を選択し、IntSliderで画像の特定位置のデータをライン表示する方法を解説します。対話的な操作で画像データを様々な角度から分析する手法を学べます。
コード

解説
このコードは前回の投稿のコードを発展させたものです。そのため、本記事では主要な変更点に焦点を当てて解説します。

[ipywidgets] 5. IntSliderで画像の任意の位置の横方向データをラインで表示
Jupyter Notebookでipywidgetsを使って画像の特定位置の横方向データをリアルタイムで可視化する方法を解説。IntSliderでインタラクティブに画像解析し、横断面データをラインとして表示することで、画像の特徴を詳細に観察できます。
画像に表示する線とデータを表示する線
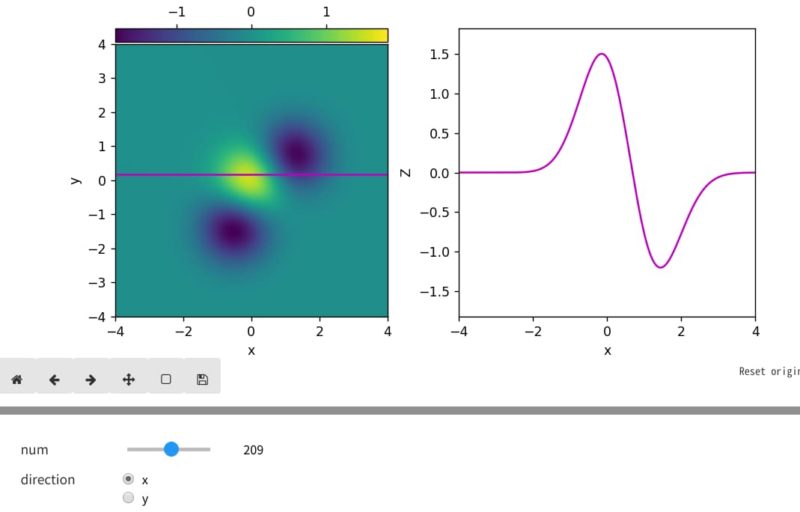
axhlineを使用してx軸に平行なマゼンタ色の線を表示します。対応するデータラインも同じくマゼンタ色で表示します。
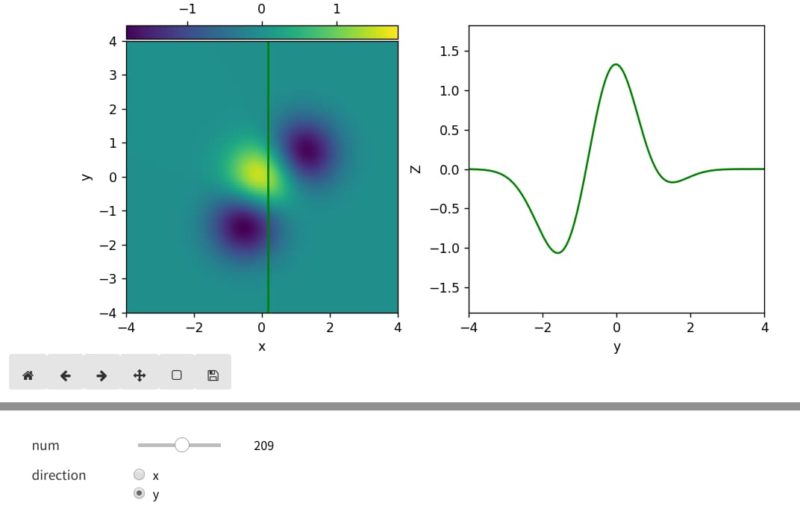
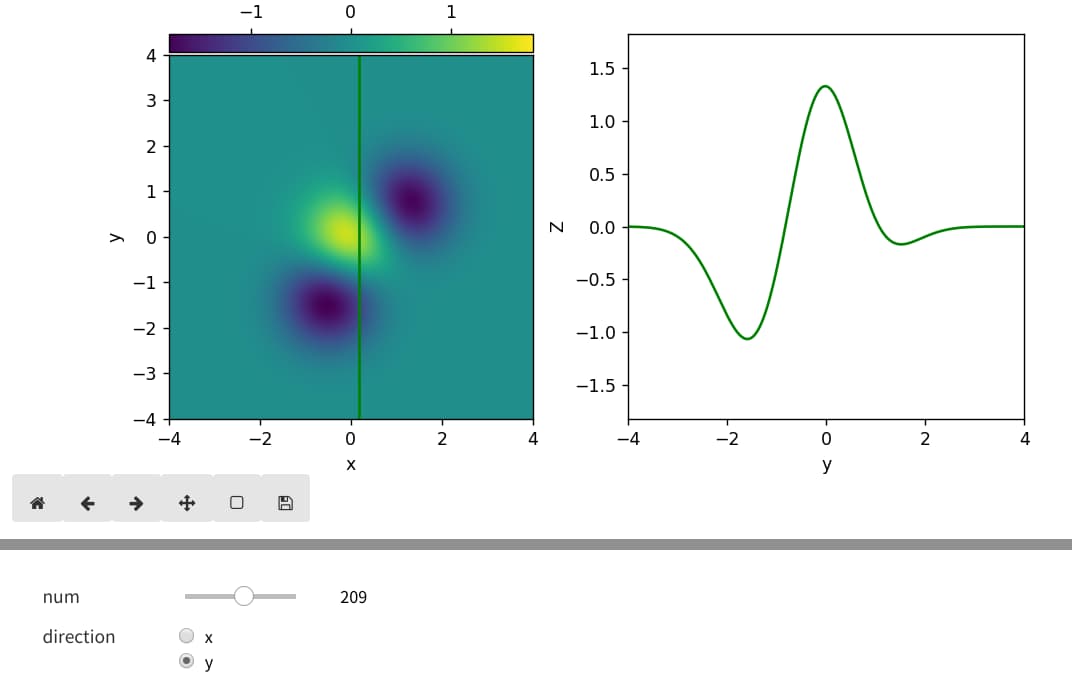
axvlineを使用してy軸に平行な緑色の線を表示します。対応するデータラインも同じく緑色で表示します。
ipywidgetsの設定
ラジオボタンを設定して、xまたはy方向のデータを選択できるようにします。
directionをxに設定した場合、y軸に平行な線(画像中の線とデータの線の両方)を空のデータを設定して非表示にします。その後、x軸に平行な線にデータを割り当てることで、画像上の線とそれに対応するデータの線を表示します。
else: の処理は、directionがy の場合に実行されます。これは前述の処理でxとyを入れ替えた処理となります。
ラジオボタンをyにしたときの図

任意の位置と方向のデータを取得したい場合は、下記記事で解説しているskimageのprofile_line関数を活用すると効果的です。

[matplotlib] 62. mpl_connect('button_press_event', onclick)により、画像上でクリックした2点間のプロファイルを表示
matplotlibのイベント処理機能を使って画像上の2点をクリックし、その間のプロファイルをskimageのprofile_line関数で取得して可視化する方法を解説。インタラクティブなデータ分析のための実践的なPythonコード例を提供しています。
参考
Jupyter Widgets — Jupyter Widgets 8.1.8 documentation


コメント