はじめに
この記事では、matplotlib の mpl_toolkits.axes_grid1 モジュールを使用して、複数の画像を表示する際のラベルとカラーバーの設定方法について解説します。複数のサブプロットを効率的に管理し、きれいな可視化を実現するためのテクニックを紹介します。
軸ラベルを左下のみ表示
コード

解説
モジュールのインポート
まず、mpl_toolkits.axes_grid1 モジュールからImageGridをインポートします。
Fig, ImageGridの生成
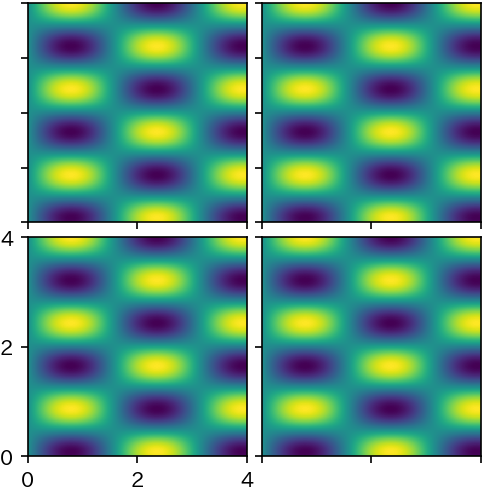
ImageGridを使用して、同一サイズの画像を整列表示できます。label_mode=”1″を設定すると、左下の画像のみにラベルを表示することが可能です。
データの生成と画像の表示
データは、x = np.linspace(0, 4, 400)を基にブロードキャストして画像データを生成しています。各グリッドはリスト形式で指定でき、for文を使って順番に画像を表示しています。
軸範囲の設定
軸範囲の設定は、grid.axes_llc.set_xticks([0, 2, 4])のように行います。この場合、ImageGridのshare_allの設定がFalse(デフォルト)のため、左下の軸範囲のみに設定が反映されます(左上と左下のy軸の目盛りが異なることに注意)。
軸ラベルを左側と下側に表示
コード

解説
ImageGridと軸範囲の設定
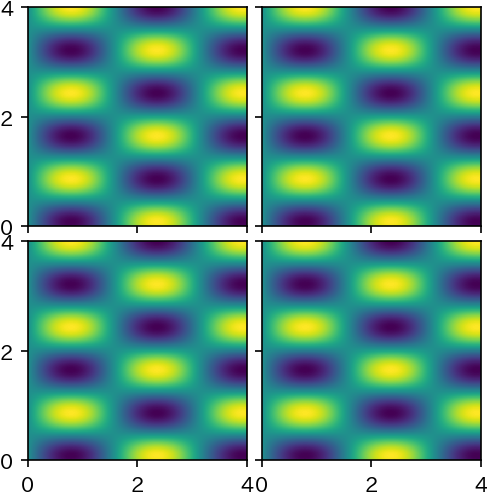
ImageGridでは、label_mode=”L”を設定すると軸ラベルが左側と下側に表示されます。また、share_all = Trueとなっているため、grid.axes_llc.set_xticks([0, 2, 4])のように設定することで、すべてのグリッドで同じ軸範囲が適用されます。
カラーバーを上部に表示
コード

解説
ImageGridにおけるカラーバーの設定
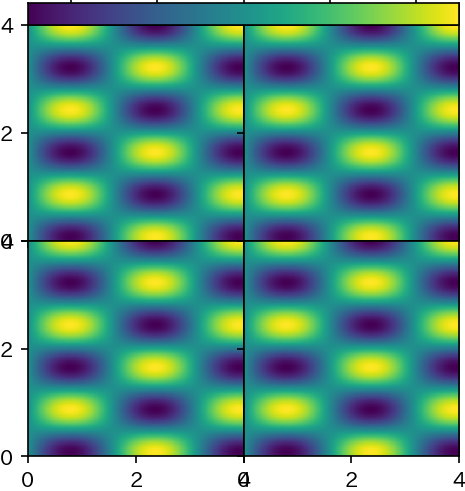
ImageGridでは、cbar_location=”top”を指定することでグリッド全体の上部にカラーバーを表示し、cbar_mode=”single”を使用してカラーバーを1本に統一しています。
grid.cbar_axes[0].colorbar(im)を使用すると、ImageGridのカラーバー表示領域に、imのカラーバーを表示できます。また、cax.toggle_label(False)によって、カラーバーのラベルを非表示にすることができます。
ラベル付きカラーバーを画像の右に配置
コード

解説
ImageGridにおけるカラーバーの設定
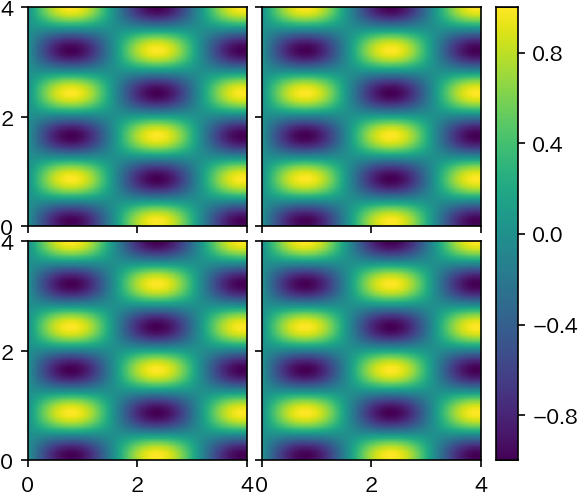
ImageGridでは、cbar_location=”right”を設定することでグリッド全体の右側にカラーバーを表示し、cbar_mode=”single”を使用して複数の画像に対して1本のカラーバーで統一表示しています。
cax.toggle_label(True)とすることで、カラーバーのラベルを表示にしています。
カラーバーを各画像の上に配置
コード

解説
ImageGridにおけるカラーバーの設定
label_mode=”All”を設定すると、すべての画像にラベルが配置されます。また、share_all=Trueにすると、軸範囲の設定がすべての画像に適用されます。
カラーバーの配置は、cbar_location=”top”で画像の上部に表示され、cbar_mode=”each”では各画像に個別のカラーバーが表示されます。さらに、cbar_size=”8%”でカラーバーのサイズを、cbar_pad=”2%”でカラーバーと画像間の距離を調整できます。
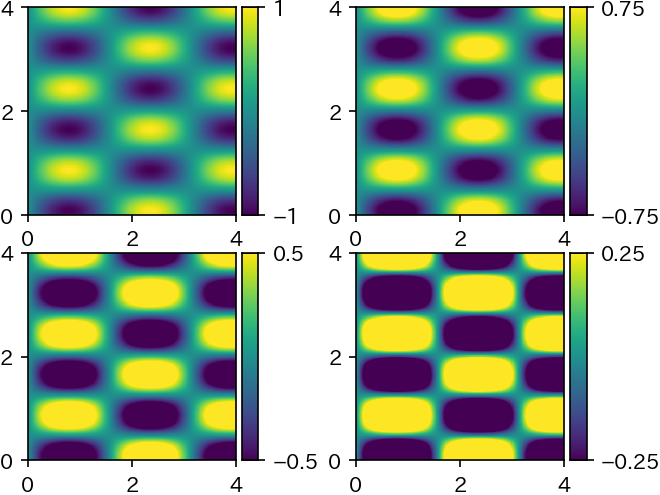
各画像のカラーバーの表示範囲の変更
コード

解説
ImageGridの設定
axes_pad=(0.65, 0.25)を設定することで、グリッド間のスペースをx方向に0.65、y方向に0.25の値で調整できます。
カラーバーの範囲の設定と表示
軸範囲は limits = ((-1, 1), (-0.75, 0.75), (-0.5, 0.5), (-.25, .25)) で定義し、imshow で vmin=limits[i][0], vmax=limits[i][1] を指定することで画像の表示範囲を設定しています。
また、cax.set_yticks((limits[i][0], limits[i][1])) を使用して、カラーバーの表示範囲も対応する値に調整しています。
まとめ
mpl_toolkits.axes_grid1 は matplotlib を拡張し、複数の画像を整然と配置する強力なツールです。この記事で紹介した技術を活用することで、ラベルとカラーバーを効果的に配置し、プロフェッショナルな見栄えのデータ可視化が可能になります。科学技術計算や研究発表において、複雑なデータを明確に伝えるための重要なスキルとして、ぜひ活用してください。

コメント