はじめに
matplotlibのplt.imshowで表示した画像のカラーバーを任意の位置に配置する方法について解説します。mpl_toolkits.axes_grid1.inset_locatorモジュールのinset_axes関数を使用することで、カラーバーを自由に配置できるようになります。
コード

解説
モジュールのインポート
バージョン
データの生成
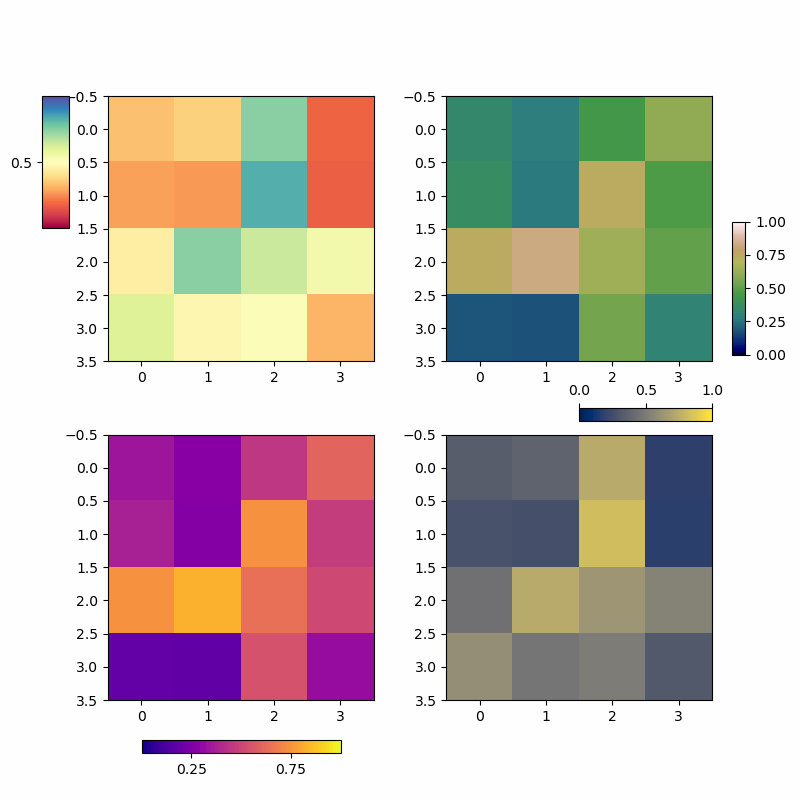
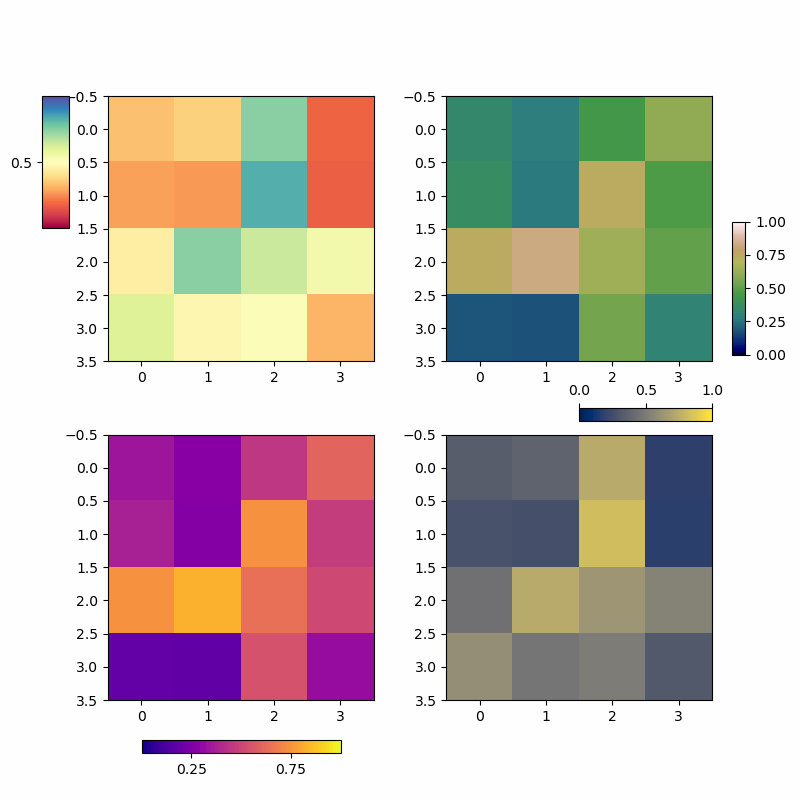
形状が(4,4)の二次元配列を作成して画像として表示します。
左上の画像
inset_axesを使用してax1に新たなaxesを追加します。widthとheightはax1全体の大きさに対する比率で、%単位で指定します。
loc=’lower left’でbbox_to_anchorの基準位置を設定し、bbox_to_anchorで(x,y,width,height)の値を指定します。これらは相対値なので、例えばheight=”50%”かつbbox_to_anchorのheightが1の場合、ax1の高さの半分になります。
この例では、カラーバーを画像の左上に配置するよう設定しています。
bbox_transform=ax1.transAxesを指定することで、ax1を基準とした相対位置で場所を指定できます。
ax1.imshowで画像を表示し、fig.colorbar(im1, cax=axins1)とすることで、im1に対応するカラーバーをaxins1内に配置できます。
axins1.yaxis.set_ticks_position(“left”)を使用して、カラーバーの目盛りを左側に表示しています。
右上の画像
右上の画像も同様に処理します。ここでは、bbox_to_anchor=(1.05, 0., 1, 1)を指定することで、カラーバーを画像の右下に配置しています。また、fig.colorbar(im2, cax=axins2, ticks=[0,0.25,0.5,0.75,1])のようにticksパラメータをリストで指定することで、カラーバーの目盛りを直接設定できます。
左下の画像
前述の2つの画像と同様に処理します。この例では、widthを”75%”、heightを5%と設定することで横長のinset_axesを作成しました。bbox_to_anchor=(.1, -0.225, 1, 1)を指定して画像の下に配置しています。カラーバーを横方向に表示するには、fig.colorbarに「orientation=”horizontal”」パラメータを追加する必要があります。さらに、axins3.xaxis.set_ticks_position(“bottom”)を使用してカラーバーの目盛りを下側に表示しています。
右下の画像
右下の画像についても同様の処理を行います。この例では、bbox_to_anchor=(.475, 1.025, 1, 1)を指定して画像の右上にカラーバーを配置しています。また、axins4.xaxis.set_ticks_position(“top”)を使用してカラーバーの目盛りを上側に表示しています。

まとめ
本記事では、matplotlib.inset_axesを使用してカラーバーを自由に配置する方法を紹介しました。inset_axes関数を活用することで、カラーバーの位置、サイズ、方向などを細かく制御できるため、より洗練されたデータ可視化が可能になります。複数の画像や複雑なレイアウトが必要な場合でも、この方法を応用することで見やすいグラフを作成できるでしょう。


コメント