はじめに
この記事は、matplotlibのFuncAnimationを使用して、scikit-imageのテンプレートマッチング機能による物体追跡アニメーションを実装する方法について解説しています。画像内の特定のオブジェクトを追跡し、その動きを視覚的に表現するアニメーションを作成する手順が示されています。
コード
解説
モジュールのインポートなど
動画から画像の取り出し
画像データは、前述の記事と同じ方法で動画から抽出しました。

動画データには、chrome://dinoで遊べるゲームをスマートフォン上でキャプチャしたものを使用しました。取り出した画像の枚数と動画のメタデータは以下の通りです。なお、メモリ不足を防ぐため、vid.close()を実行することが重要です。
画像の表示
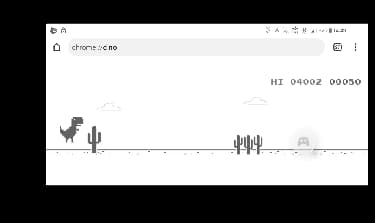
画像の入ったリストは扱いやすくするために np.array() に変換します。最初の画像を rgb2gray でグレースケールに変換し表示すると、下記のようになります。

テンプレートマッチング
テンプレートマッチングによる物体追跡については下記記事で解説しました。

テンプレート画像

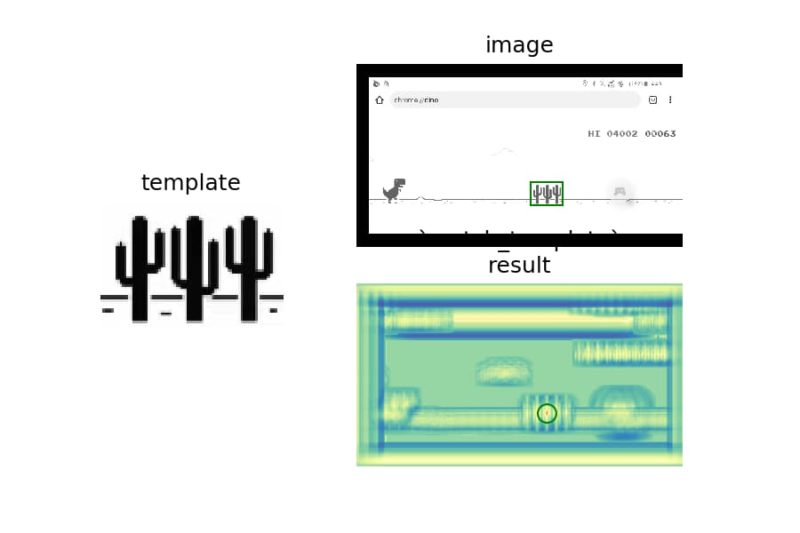
テンプレート画像には上の画像を用います。
テンプレートマッチング
x, yは最も適合度の高い座標となります。
結果の表示

左側がテンプレート画像、右上が元画像で、マッチングした部分に緑色の四角形を表示しています。右下はテンプレートマッチングの結果をカラーマップで示しており、マッチングしている部分(円で囲んだ箇所)のみ強度が高く、赤色で表示されていることがわかります。
リスト内の画像に対する処理
すべての画像をグレースケールに変換
マッチング結果の最大値とその座標の取得
最初に、空のリストを作成します。次に、最初の画像から順次テンプレートマッチングを行い、その最大値を取得してリストに追加していきます。
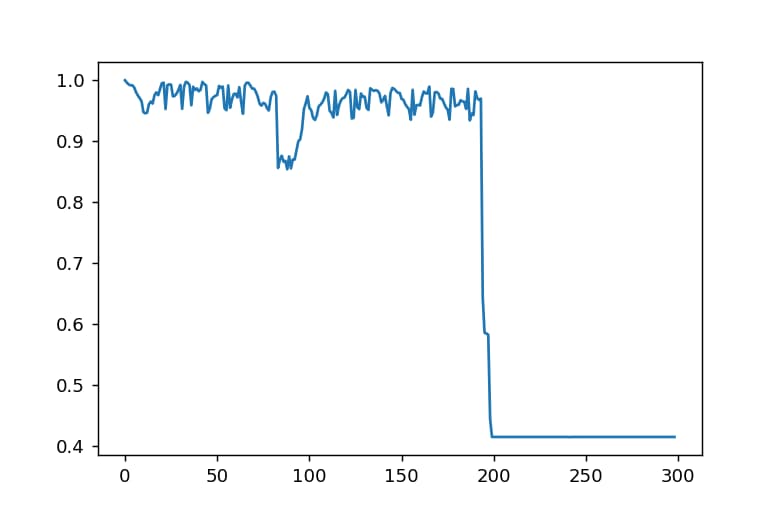
この処理による最大値の変化は下図のようになります。0.9をしきい値として設定し、最大値が0.9より大きい場合のみ、その座標を取得してリストに追加します。0.9以下の場合はnp.nanをリストに追加します。

アニメーションの設定
図の表示など
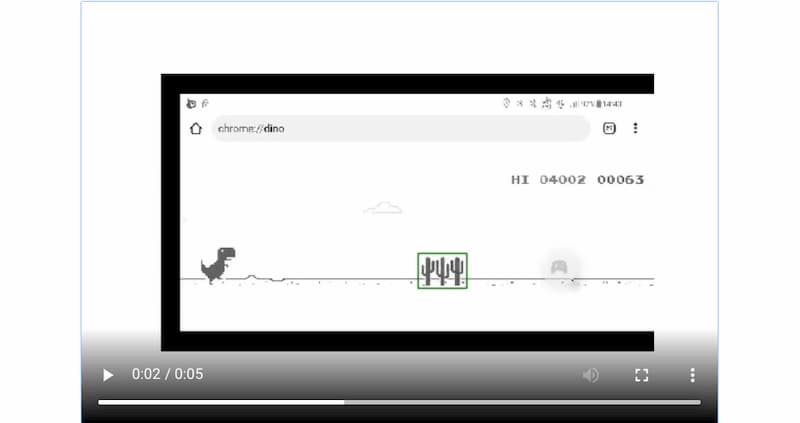
テンプレートマッチングの結果を表示する際と同様に、最初の画像と適合する位置に緑色の四角形を表示します。
アニメーション関数の設定
最初に画像を格納するリスト(imgss)を作成します。アニメーション作成のメカニズムとして、imgss.pop().remove()などを使って、リスト内の画像を消去してから新しい画像を表示する処理を繰り返します。
追跡対象の物体に追従させるため、緑色の四角形を動かします。これは rect.set_xy() メソッドに新しい座標を設定するだけで実現できます。
アニメーションの表示
FuncAnimationを使用してアニメーションを表示します。元動画と同じ60 fpsになるようにintervalパラメータを調整しました。
HTML(ani.to_html5_video())を実行することで、Jupyter NotebookまたはJupyter Lab上に直接アニメーションを表示できます。
また、ani.save('ファイル名', writer="ffmpeg", dpi=100)を使用すると、アニメーションをMP4形式で保存できます。
まとめ
matplotlibとscikit-imageを組み合わせることで、シンプルながらも効果的な物体追跡アニメーションを作成できることが示されました。この手法は画像処理やコンピュータビジョンの基礎技術を理解する上で役立ちます。
参考




コメント