はじめに
matplotlibのFuncAnimationでscikit-imageのテンプレートマッチングで物体追跡をしたアニメーションを表示する。
コード
解説
モジュールのインポートなど
動画から画像の取り出し
動画からの画像データの抽出は下記記事と同様にして行った。

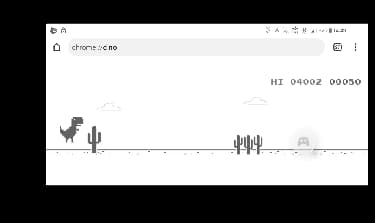
動画データには、chrome://dinoで遊べることができるゲームをスマートフォン上でキャプチャしたもの用いた。
取り出した画像の枚数と動画のメタデータは下記のようになる。
なお、vid.close()をしておかないとメモリ不足になる可能性がある。
画像の表示
画像の入ったリストは扱いやすくするためにnp.array()に変換する。
最初の画像をrgb2grayでグレースケールに変換して、表示すると下記のようになる。

テンプレートマッチング
テンプレートマッチングによる物体追跡については下記記事で解説した。

テンプレート画像

テンプレート画像には上の画像を用いる。
テンプレートマッチング
x, yは最も適合度の高い座標となる。
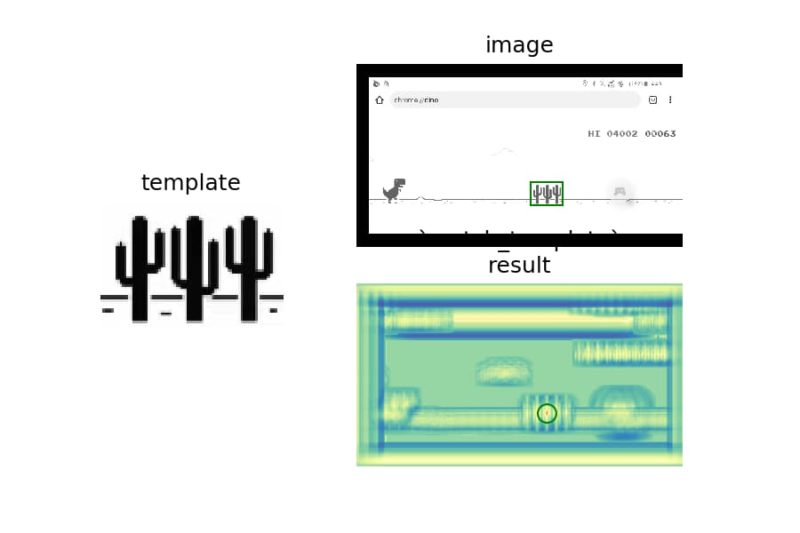
結果の表示

左がテンプレート画像で、右上が元画像でマッチングした部分に緑四角を表示した。
右下はテンプレートマッチングの結果をカラーマップで示していて、マッチングしている部分だけ強度が高く、赤色になっていることがわかる(円で囲んだ部分)。
リスト内の画像に対する処理
すべての画像をグレースケールに変換
マッチング結果の最大値とその座標の取得
最初に、からのリストを作成する。
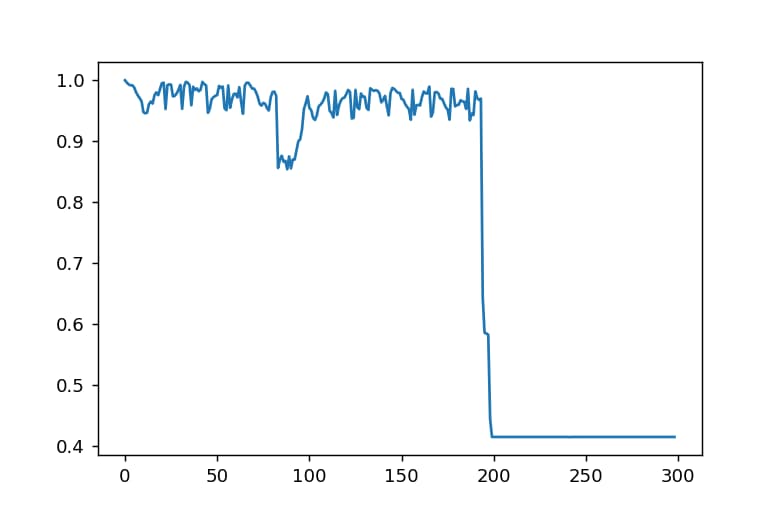
最初の画像から順次テンプレートマッチングを行い、その最大値を取得してリストに追加していく。
このときの最大値の変化は下図のようになる。0.9をしきい値として、最大値の値が0.9より大きい場合だけ、最大値の座標を取得し、リストに流し込んでいく。0.9以下の場合はnp.nanをリストに追加する。

アニメーションの設定
図の表示など
テンプレートマッチング結果の表示のときと同じように、最初の画像と適合する位置に緑四角を表示する。
アニメーション関数の設定
最初に画像をいれるリスト(imgss)を作成しておく。
imgss.pop().remove()などは、リスト内にある画像を消去することを意味する。つまり画像を消して表示するを繰り返してアニメーションを作成する。
移動する物体に追従するために緑四角を動かす。動かすには、rect.set_xy()で新しい座標を入れてやれば良い。
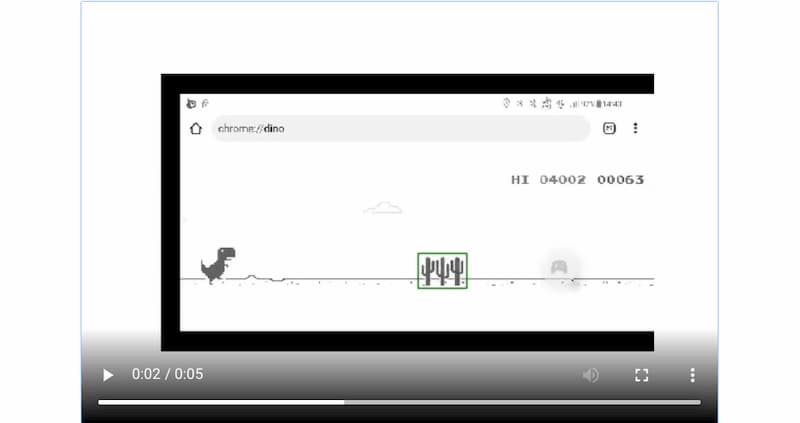
アニメーションの表示
FuncAnimationでアニメーションを表示する。元動画と同じ60 fpsになるようにintervalを調整した。HTML(ani.to_html5_video())により、jupyter notebook またはjupyter lab上にアニメーションを表示できる。
ani.save(‘ファイル名’, writer=”ffmpeg”,dpi=100)でアニメーションをMP4形式で保存することができる。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)参考




コメント