はじめに
この記事では、Pythonのmatplotlibライブラリを使用して、ランダムウォークする2つの物体が最も接近したときに合体するアニメーションを作成する方法について解説します。FuncAnimationクラスを活用し、物体の動きと合体のロジックを実装する手順を示します。
コード
解説
モジュールのインポートなど
バージョン
データの作成
np.random.randomを使用すると0〜1の範囲のランダムな値を生成できます。thetaは2.0np.piとnp.random.random(499)の積で、結果として0〜2πの範囲の値になります。
x座標とy座標はそれぞれthetaを媒介変数として、cos関数とsin関数で計算しています。 np.hstack((-5,np.cos(theta)))という構文でスタート地点を(-5,-5)に設定しています。 positionはnp.cumsum()(累積和)を使って、順次変化するランダムウォークの位置を取得しています。 position_x2とposition_y2も同じ方法で作成しています。
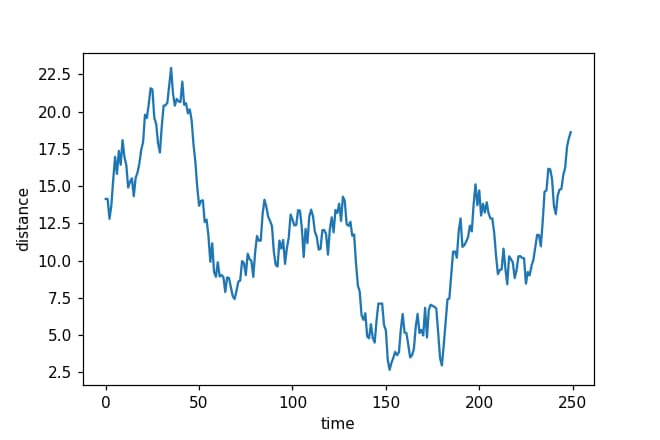
2点間の距離を求める
distance.euclidean関数を使用して2点間の距離を計算できます。リスト内包表記を活用し、すべての時間における2点間の距離を算出しました。その結果、最小距離は2.6681511847426154で、これは時間インデックス152で発生することがわかりました。この状況を図示すると以下のようになります。

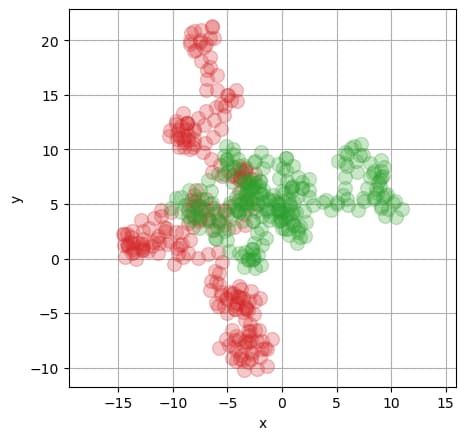
2点のランダムウォークの表示
2点のランダムウォークを図示すると以下のようになります。

x,y軸の表示範囲の取得
アニメーション用の図のために、上に示した図の表示範囲をget_xlimとget_ylimで取得しておきます。
アニメーションの設定
図の表示など
ax.plot([], [])のように空のプロットを作成し、ここに後からデータをセットしてアニメーションを構築します。ax.axis(‘off’)で座標軸を非表示にし、ax.set(xlim=xlim, ylim=ylim)でグラフの表示範囲を設定します。
アニメーション関数の設定
set_data関数を使ってプロットにデータをセットします。点同士が最も接近したときには、p1.set_color(“C8”)でp1のプロットの色を変更し、p1.set_markersize(40)でマーカーのサイズを大きくします。同時に、p2.set_alpha(0)でp2のプロットを透明にして見えなくします。
アニメーションの表示
FuncAnimationを使ってアニメーションを表示します。フレーム数が250でインターバルが20msのため、合計で5秒のアニメーションになります。
HTML(ani.to_html5_video())を実行することで、Jupyter NotebookやJupyter Lab上にアニメーションを直接表示できます。
アニメーションをMP4形式で保存するには、ani.save('ファイル名', writer="ffmpeg", dpi=100)を使用します。また、savefig_kwargs = {'facecolor':'black'}を追加すると、黒背景のアニメーションを保存することができます。
まとめ
matplotlibとFuncAnimationを使用することで、ランダムウォークする物体の動きを表現し、物体同士の距離に基づいて合体するという物理的な現象をアニメーションとして視覚化することができます。このテクニックは、粒子シミュレーションや物理モデルの可視化に応用可能です。
参考




コメント