はじめに
このページでは、matplotlib の mplot3d を使用して作成した3Dグラフ上にテキストを表示する方法について解説します。
コード

解説
モジュールのインポート
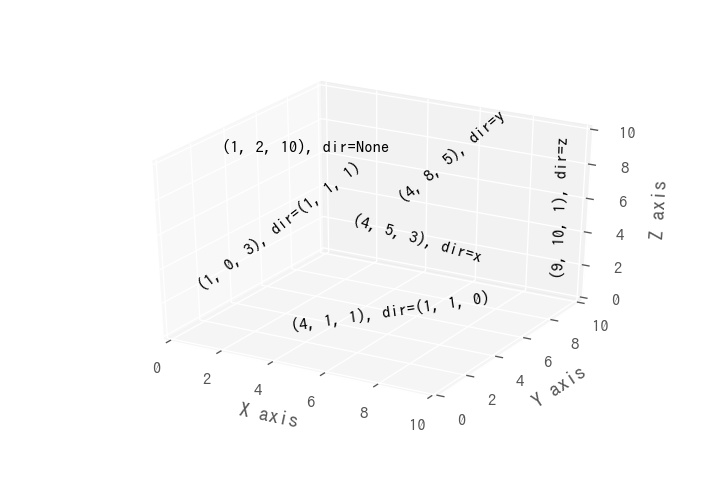
テキストデータの生成と表示
(zdirs, xs, ys, zs)の組み合わせは6個あるので、6個プロットされます。%dを使用すると、括弧内のx、y、z、zdirの値がそれぞれ代入されるため、最初のラベルは次のようになります:
(1, 2, 10), dir=None
この場合、テキストは座標(x, y, z)=(1, 2, 10)の位置に表示されます。 zdirパラメータはテキストの向きを設定します。’x’を指定するとx軸に平行、’y’ならy軸に平行、’z’ならz軸に平行になります。
(1,1,0)や(1,1,1)などの座標を指定すると、原点(0,0,0)からその座標に向かってテキストが表示されます。
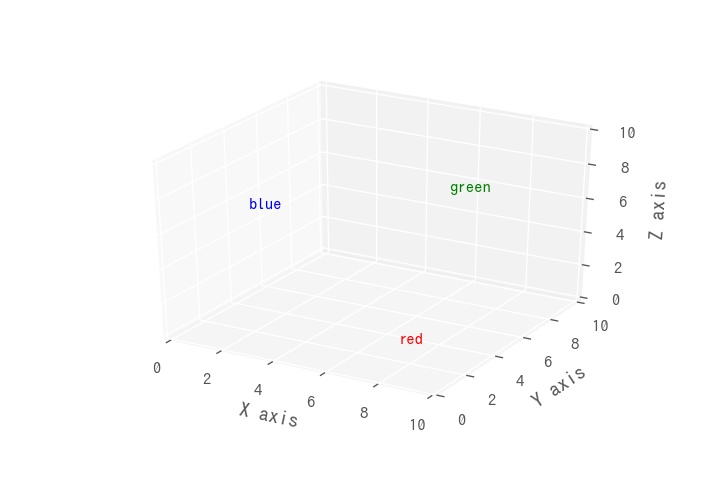
テキストの色を変える

ax.text()のcolorで色の設定ができます。
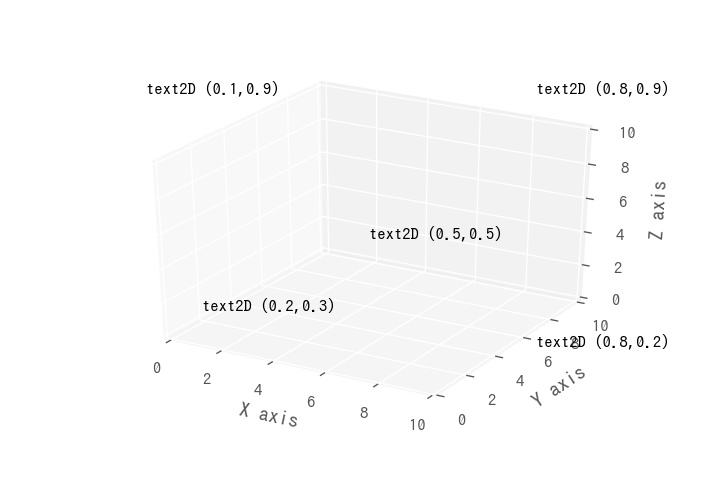
text2Dによるテキストの表示

transform=ax.transAxes を使用すると、図全体の大きさを1とした相対的な位置にテキストがプロットされます。原点は左下にあるため、(0.1,0.9)を指定すると、テキストは左上に配置されます。[1]
回転アニメーション
作製した図を回転させると以下のようになります。
回転アニメーションは以下の記事を参考にして作成しました。

[matplotlib 3D] 14. 3Dグラフの回転アニメーション
matplotlibのmplot3dを使用して3Dグラフの回転アニメーションを作成する方法を解説します。動画として保存する手順や回転角度の制御など、3Dビジュアライゼーションを動的に表現するための基本テクニックを紹介します。
参考
Text annotations in 3D — Matplotlib 3.10.8 documentation
https://matplotlib.org/stable/tutorials/advanced/transforms_tutorial.html


コメント