はじめに
この記事では、scikit-imageライブラリのtransform.hough_ellipse関数を使用した楕円検出について解説します。ハフ変換の原理を応用して画像内の楕円形状を効率的に検出する方法を、コード例とともに紹介していきます。
ハフ変換は直線や円などの形状を検出するための強力な手法ですが、scikit-imageのtransform.hough_ellipse関数を使うことで、さらに複雑な楕円形状も検出できるようになります。楕円検出は医療画像処理、顔認識、製造検査など多くの応用分野で重要な役割を果たしています。
コード

解説
モジュールのインポート
バージョン
画像データの読み込み
サンプル画像をrgb2gray関数でグレースケールに変換します。なお、このサンプルでは下記サイトの楕円画像を使用しています。

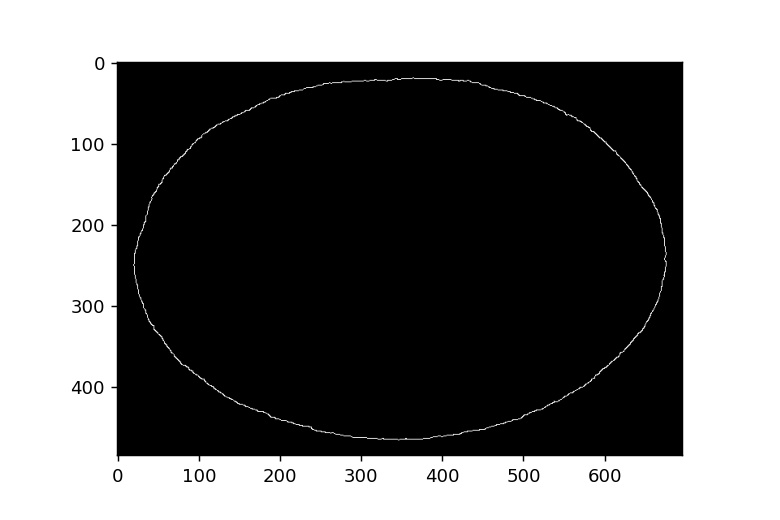
キャニー法によるエッジの検出と表示
Cannyアルゴリズムでエッジを検出し、ax.imshow(edges, cmap=plt.cm.gray)でグレースケール表示します。

canny法については、下記で解説しました。

ハフ変換による楕円の検出
hough_ellipse()関数を使用することで、ハフ変換による楕円の検出が可能です。
この関数に渡すedgesパラメータは、ハフ変換を適用したい画像(エッジ画像)を指定します。
accuracyパラメータは検出精度を制御し、短軸方向のaccumulatorのビンサイズとして機能します。
thresholdはaccumulator空間のしきい値を設定します。また、min_sizeは楕円の長軸半径の最小値、max_sizeは短軸半径の最大値を指定します。
検出結果(result)はaccumulatorの値でソートして表示されます。
結果は(‘accumulator’, ‘yc’, ‘xc’, ‘a’, ‘b’, ‘orientation’)の形式で返され、(yc, xc)は楕円の中心座標、(a, b)はそれぞれ長軸と短軸の長さ、orientationは楕円の回転角度を表します。
より誤差が少なく近似されている楕円の選出
accumulatorの値でソートされているため、最後の行のデータが最も高い投票数を獲得し、最も正確に楕円を近似していると考えられます。結果はリスト形式で取得でき、各パラメータはスライス操作で個別に取り出すことができます。
検出した楕円の表示のための準備
ellipse_perimeter()関数を使用して画像中に楕円を生成できます。中心座標、長軸・短軸の半径、回転角度を指定することで楕円を描画できます。
生成した楕円に色を付けるには、gray2rgb(img_as_ubyte)関数を使って画像を[0〜255]の値で指定可能なRGB形式に変換します。
edges[cy, cx] = (250, 0, 0)のように指定することで、楕円のピクセル部分のみを赤色で表示できます。
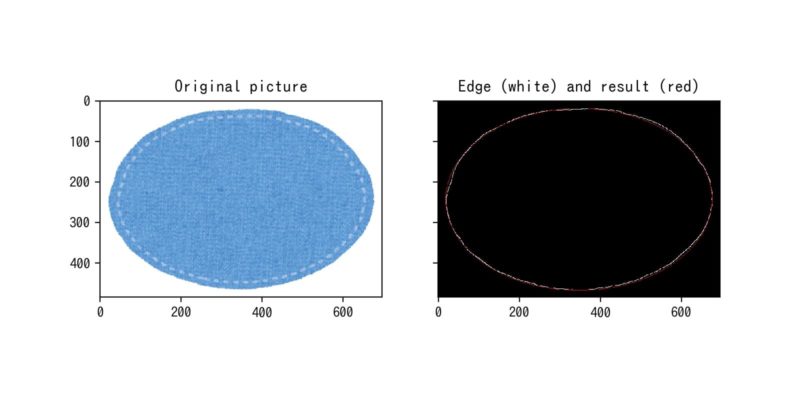
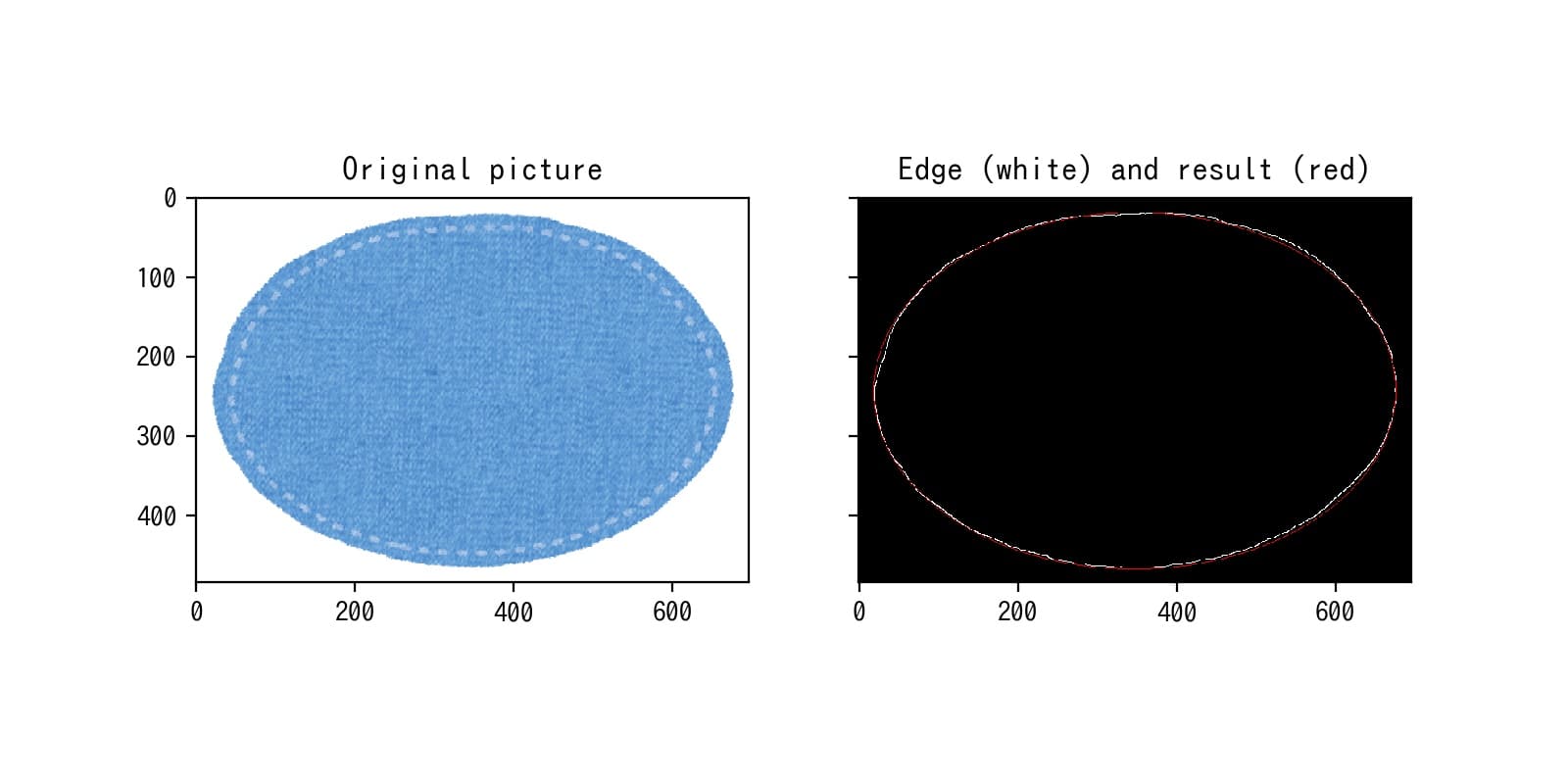
図の表示
まとめ
transform.hough_ellipse関数は、scikit-imageが提供する強力な楕円検出ツールです。パラメータを適切に調整することで、様々な画像処理タスクに応用できます。ただし、計算コストが高いため、実際の応用では前処理や最適化が重要になります。


コメント