はじめに
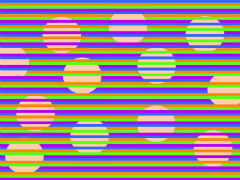
ムンカー錯視とは、同じ色の物体が異なる背景に置かれたとき、周囲の色の影響によって異なる色に見える現象です。これは色の同化効果と対比効果によるものだと考えられています。本記事では、ムンカー錯視における縞模様の間隔を変化させると、知覚される色がどのように変わるかをmatplotlibを使用してアニメーション化し、視覚的に理解しやすい形で紹介します。
コード
解説
モジュールのインポート
図の生成
アニメーションの設定
アニメーションは一度fig上に表示したものをax.cla()で消すことで更新していきます。軸範囲などの設定も消えるのでupdate関数内で行う必要があります。
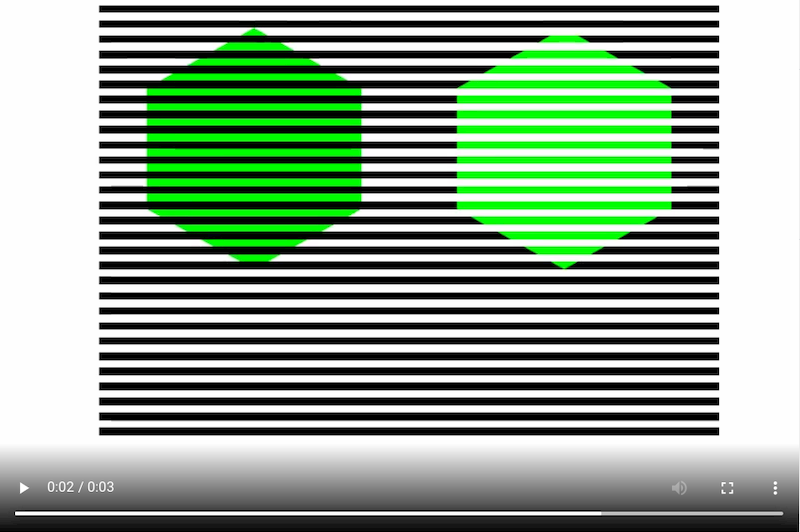
左の図の設定
ax.axhspan()関数を使用して等間隔に並ぶ帯状の長方形を作成します。長方形のy軸方向の値は0.8/(2*(num+1))iと0.4/(2(num+1))+0.8/(2*(num+1))*iで指定され、リスト内包表記によって指定回数だけ繰り返します。
xminとxmaxは長方形を表示するx軸の範囲を定義し、facecolor=’0’で長方形を黒色に設定しています。また、zorder=2を指定することで黒い長方形が他の要素よりも前面に表示されるようにしています。
六角形の表示
CirclePolygonで円を多角形で近似した構造を作ることができます。
resolution = 6を指定することで六角形として表現でき、zorder = 1を設定することで黒い帯よりも下の層に表示されるようにしています。
ax.add_patch(cp6_l)を使用して、この図形をグラフ上に挿入しました。
右の図の設定
右図では表示順を black -> lime -> white の順にするために、
[[ax.axhspan(0.8/(2*(num+1))i-0.4/(2(num+1)), 0.8/(2*(num+1))i,xmin=0.5, xmax=1, facecolor=’1′,zorder=3) for i in range(3(num+1))]のように帯状の白い長方形のzorderを3に設定して最前面に表示させました。その次に6角形、最背面に黒い帯状の長方形となるようにzorderを調整しています。
アニメーションの表示
animation.FuncAnimationにより、フレーム数20、間隔150msとした3秒のアニメーションを作成し、HTML(ani.to_html5_video())でjupyter lab or notebook上に表示します。
まとめ
ムンカー錯視のアニメーションを通じて、縞模様の間隔の変化が色の知覚に与える影響を視覚的に確認しました。同じ色の物体でも、背景の縞模様のパターンや間隔によって全く異なる色に見えるという錯視現象は、私たちの視覚システムの複雑さを示しています。このようなアニメーションは、色の知覚メカニズムの理解だけでなく、デザインや視覚情報の伝達においても重要な示唆を与えてくれます。
参考




コメント