はじめに
本記事では、scikit-image (skimage)のdifference_of_gaussians関数を使ってバンドパスフィルタを画像に適用し、ipywidgetsのFloatSliderでフィルタのパラメータを対話的に調整しながら2Dフーリエ変換を行う方法について解説します。
なお、skimage.filters の difference_of_gaussians を使用して画像にバンドパスフィルタを適用し、2Dフーリエ変換する方法については以下の記事で詳しく解説しています。

解説
モジュールのインポートなど
バージョン
画像の読み込み
本実験ではアストロフィツム属の兜丸の写真を使用します。まず rgb2gray 関数でグレースケール画像に変換し、次に img_as_float 関数で画素値を0〜1の範囲に正規化します。

バンドパスフィルターと窓関数をかけてフーリエ変換
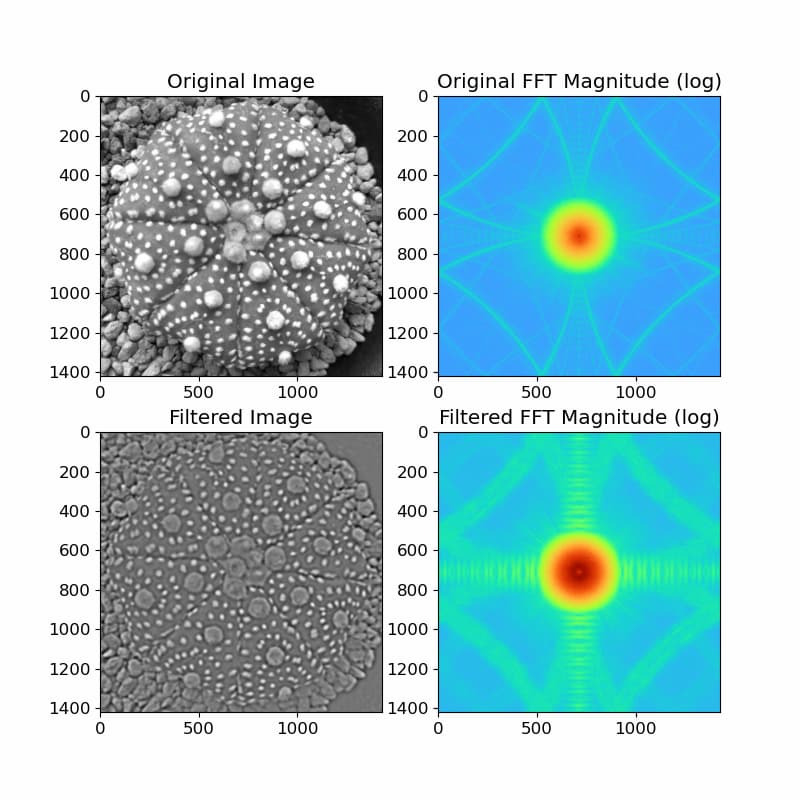
まず、バンドパスフィルタをかけたものとかけていないものを比較します。
wimageはガウシアンフィルターでノイズを滑らかにした後に窓関数をかけた画像です。バンドパスフィルタは「difference_of_gaussians」で適用できます。この処理では、ぼやけの多いhigh_sigma画像がぼやけの少ないlow_sigma画像から差し引かれます。これにより特定の周波数帯域のみを強調した画像が得られます。本例では、low_sigmaを5、high_sigmaを10に設定しています。
fftshift(np.abs(fftn(wimage)))を使ってwimageのフーリエ変換を行い、FFTマグニチュード画像を出力します。
同様に、バンドパスフィルタと窓関数を適用したfiltered_wimageについてもフーリエ変換を行います。
結果の表示
マグニチュード像では中心部が低周波数域、外側が高周波数域を表しています。このため、バンドパスフィルタを適用すると高周波数成分が抑制され、低周波数から中周波数域が強調された画像が得られていることが確認できます。

ipywidgetsを使ってパラメータ調整
Figの作成
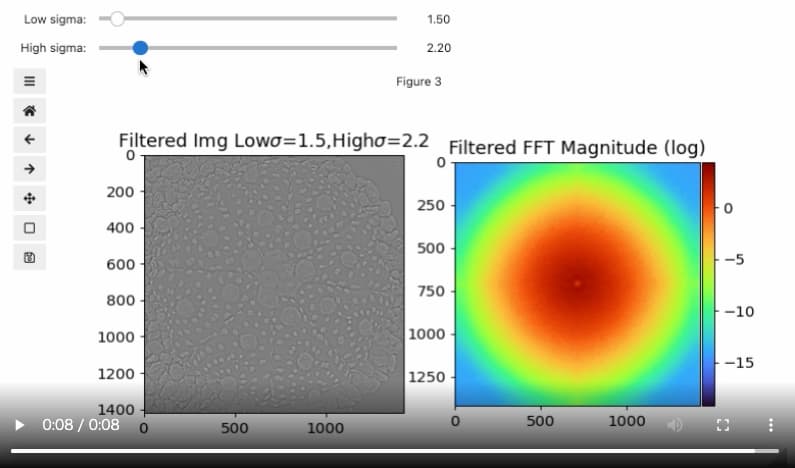
左にフィルターをかけた画像、右にFFTの結果を表示します。
FloatSliderの作成
layout=Layout(width=’500px’)とすることでスライダーの長さを長くしています。
パラメータを変えた時の処理
スライダーで調整したlow_sigmaとhigh_sigmaの値を使って、フィルター処理とFFT変換を実行します。ax.cla()で既存の画像を消去した後、新たに処理した画像を表示し、カラーバーも更新します。
widgetsの表示
interactiveを使用してipywidgetsを有効化し、VBoxを利用してウィジェットを縦方向に整列表示します。
値を調整した時の様子の動画
まとめ
ipywidgetsのFloatSliderを使うことで、バンドパスフィルタのパラメータを対話的に調整しながら画像の2Dフーリエ変換を視覚化できます。この手法により、異なるsigma値が画像の周波数成分にどのような影響を与えるかを直感的に理解できるようになります。scikit-imageとipywidgetsの組み合わせは、画像処理のパラメータ調整を効率的に行うための強力なツールです。


コメント