はじめに
skimage.filters の difference_of_gaussiansで画像にバンドパスフィルタを適用することができる。ここではipywidgetsのFloatSliderでフィルタのsigmaを調整してフーリエ変換する方法について説明する。
なお、skimage.filters の difference_of_gaussiansで画像にバンドパスフィルタを適用して2Dフーリエ変換する方法については下記記事で解説した。

解説
モジュールのインポートなど
バージョン
画像の読み込み
アストロフィツム属の兜丸の写真を用いる。rgb2grayでグレースケール画像に変換した後にimg_as_floatで0-1の形式にする。

バンドパスフィルターと窓関数をかけてフーリエ変換
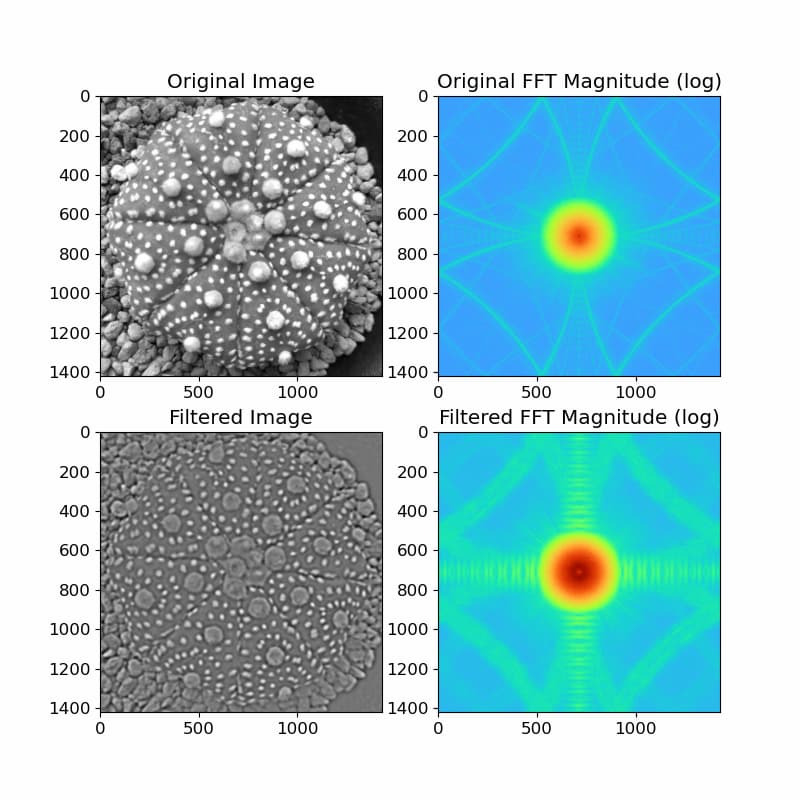
最初にバンドパスフィルタをかけたものとかけてないものを比較する。
wimageはgaussianフィルターでノイズを滑らかにした後に窓関数をかけた画像となる。バンドパスフィルタはdifference_of_gaussiansでかけることができる。処理としてはぼやけの多いhigh_sigma画像がぼやけの少ないlow_sigma画像から差し引かれる処理が行われる。これによって特定の周波数のみを強調した画像を得られる。ここでは、low_sigmaを5とし、 high_sigmaを10とした。
fftshift(np.abs(fftn(wimage)))でwimageのフーリエ変換を行い、FFT magnitude imageを出力する。
バンドパスフィルタと窓関数を適用したfiltered_wimageも同様にして、フーリエ変換を行う。
結果の表示
Magnitude像は中心が低周波数域、外側が高周波数域に対応するので、バンドパスフィルタによって高周波数が低減し、低、中周波数域が強調された画像が得られていることがわかる。

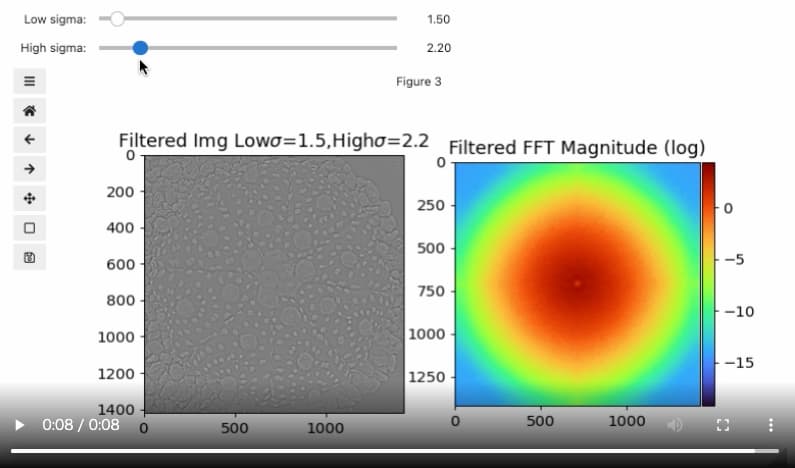
ipywidgetsを使ってパラメータ調整
Figの作成
左にフィルターをかけた画像、右にFFTの結果を表示する。
FloatSliderの作成
layout=Layout(width=’500px’)とすることでスライダーの長さを長くしている。
パラメータを変えた時の処理
スライダーで変えた値のlow_sigmaとhigh_sigmaの値でフィルター処理、とFFTを行う。
既に表示している画像をax.cla()で消し、取得した画像を表示する。カラーバーの更新も行う。
widgetsの表示
interactiveによって、ipywidgetsを有効にし、VBoxでwidgetsを縦に並べて表示する。


コメント