はじめに
本記事では、Matplotlibを使用して画像を2×2、4×4、8×8などの2のべき乗の格子状に分割して表示する方法について解説します。複数の画像を整理して表示したい場合や、画像の詳細な分析が必要な場合に役立つテクニックです。
コード

解説
モジュールのインポート
画像の読み込み

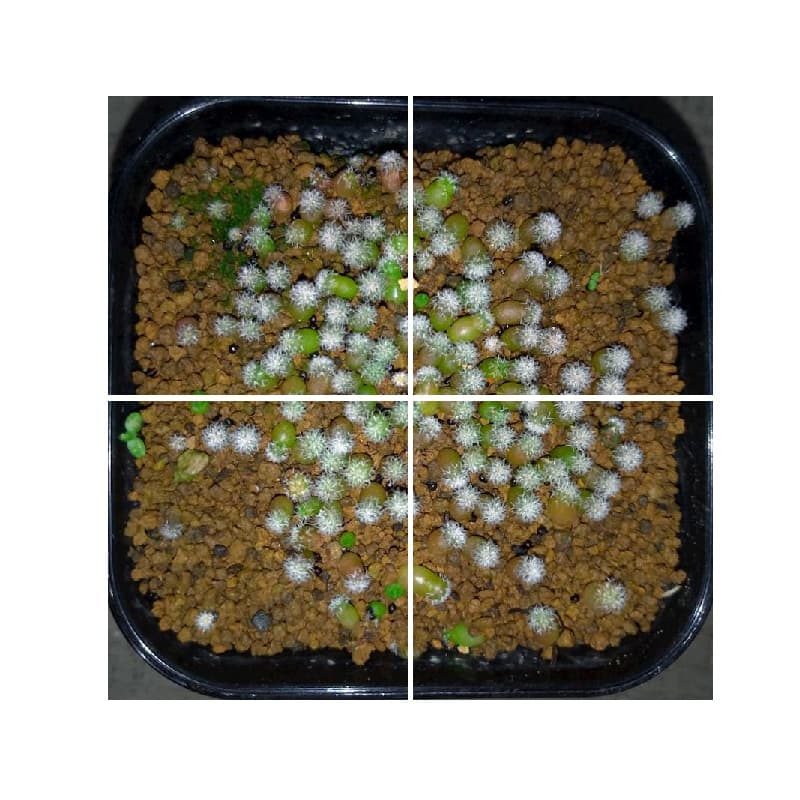
この分析ではエピテランサ「月世界」の発芽後4ヶ月の画像を使用します。画像サイズは800×800ピクセルです。
画像を分割し、Imagegrid で表示する関数
画像の分割
空のリスト「image_list」を作成し、そこに分割した画像を追加していく方法で画像分割を実行します。分割数を表す「div」が2の場合、画像は2×2の4つに分割されます。
Imagegridによる分割画像の表示
axes_padにより画像間の間隔を調整できます。
画像の表示
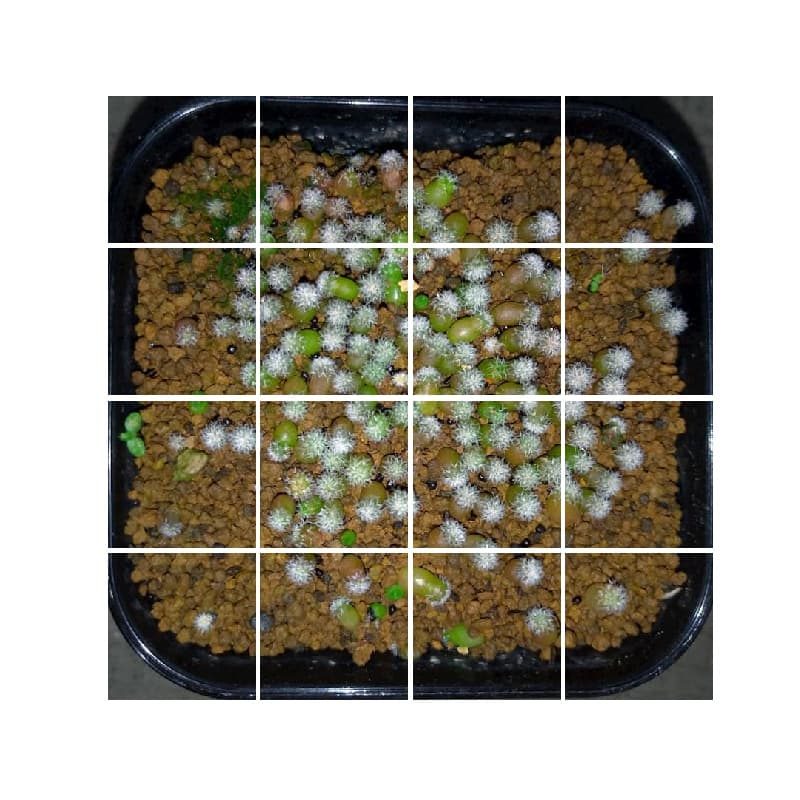
4×4に分割した画像の表示

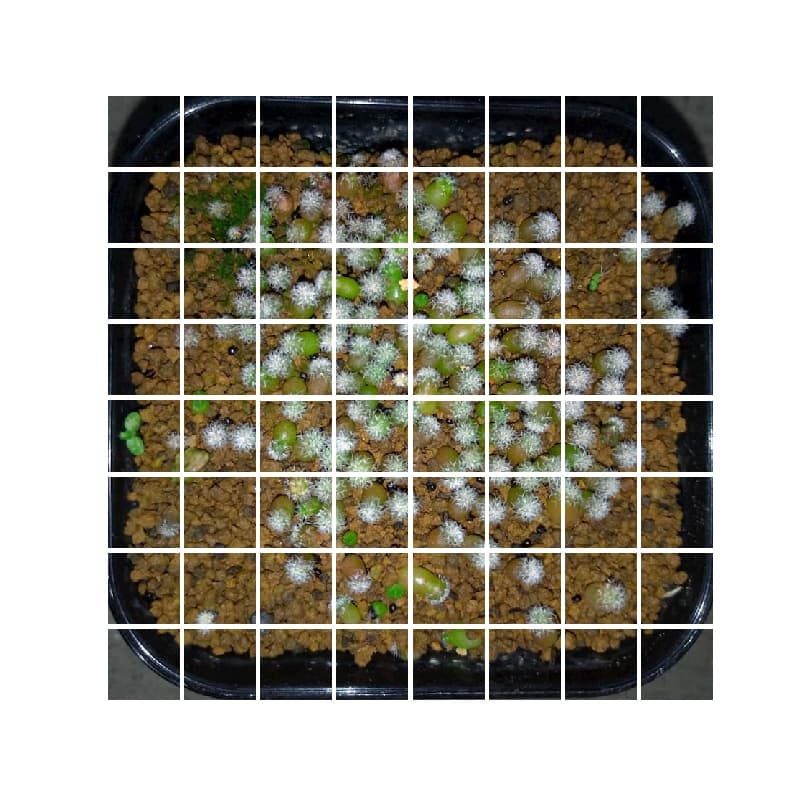
8×8に分割した画像の表示

まとめ
本記事では、Matplotlibを使って画像を2n×2nに分割して表示する方法を紹介しました。subplotsを活用することで簡単に複数の画像を整理して表示できることがわかりました。この手法は、画像データの比較や詳細な分析において非常に便利なテクニックです。
参考
numpyで画像の分割と連結 - Qiita
Deep Learning等で大きな画像をいくつかに分割したり、分割した画像を結合させたりすることがよくあるが、まとまった記事がなさそうだったのでメモ。 動作環境 Ubuntu 16.04 Python 3.5.2 numpy 1.13.3...

[matplotlib] 19. mpl_toolkits.axes_grid1 の使い方(画像の表示)
Matplotlib の拡張モジュール mpl_toolkits.axes_grid1 を使って複数画像を効率的に表示する方法を解説。ImageGrid による整然としたレイアウト、スケールバー・カラーバーの追加など、科学計算や画像処理に役立つ可視化テクニックを紹介しています。

コメント