はじめに
この記事では、matplotlib の FuncAnimation を使用して、HSV色空間での色変化をアニメーション化する方法について解説しています。HSV色空間は色相(Hue)、彩度(Saturation)、明度(Value)の3つのパラメータで色を表現するモデルで、特に色相を変化させることで虹色のようなカラフルな色の推移を表現できます。
コード
解説
モジュールのインポート
色を変化させる関数

この記事で紹介されている関数を活用します。手順は次のとおりです。
処理後のHSV画像をRGB色空間に戻す
RGB画像をHSV色空間に変換する
色相と彩度を適切に設定する
画像の読み込み
hueの設定
色相を0から1に50stepで変化させます。
アニメーションの設定
ax.cla()で前のフレームの図を消去します。
tinted_image = colorize(image, hue[num], saturation=0.7)を使用して、hueの値を徐々に変化させることでアニメーション効果を生み出します。
ax.set_axis_off()によってグラフの軸を非表示にしています。
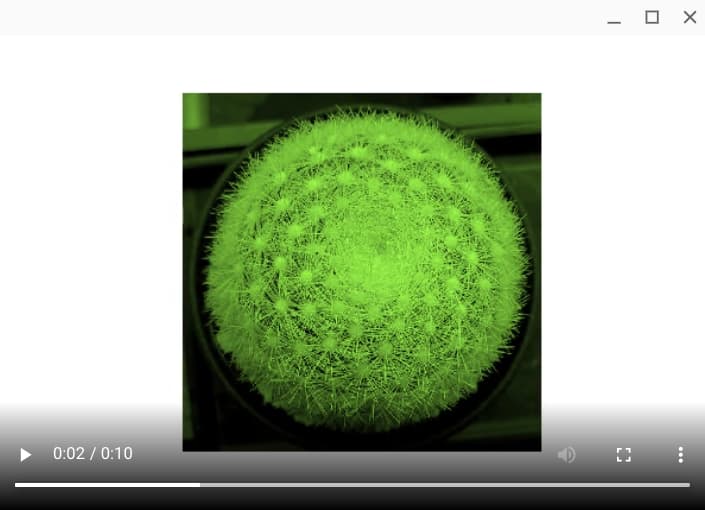
アニメーションの表示
FuncAnimationでアニメーションを表示します。updateを50ステップ実行してアニメーションを生成し、intervalは200msに設定するため、合計10秒のアニメーションとなります。
Jupyter Notebook上では、HTML(ani.to_html5_video())を使用してアニメーションをHTML5ビデオとして表示できます。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)まとめ
HSV色空間を利用したアニメーションは、データの視覚化やプレゼンテーションにおいて効果的です。色の変化を用いることで時間変化や値の推移を直感的に表現でき、複雑なデータの理解を助けることができます。本記事のテクニックを応用することで、より魅力的で情報量の多いビジュアライゼーションが可能になります。



コメント