はじめに
本記事では、matplotlibのFuncAnimationを使用して、モルフォロジー処理の膨張(dilation)を複数回実行した際の2値化とラベリングのアニメーション表示方法について解説します。画像処理におけるdilationの効果とラベリング処理の変化を視覚的に理解することができます。
コード
解説
モジュールのインポートなど
画像データの生成
画像データの作成は下記記事と同様に行いました。

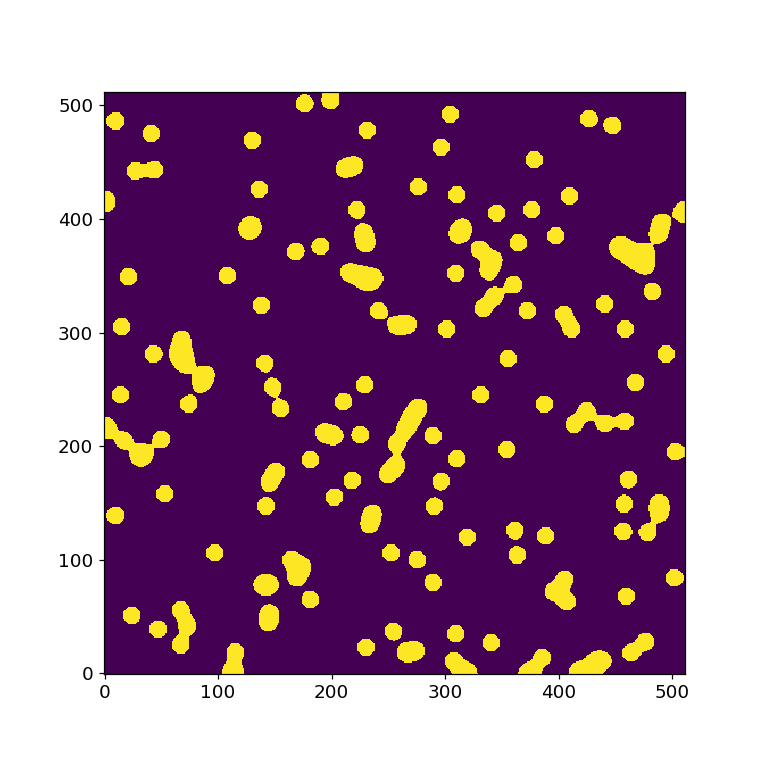
画像を表示すると下記のようになります。

バイナリ画像の生成
threshold_otsuで大津の方法により2値化のためのしきい値を取得します。このしきい値を使って画像imをバイナリ画像に変換します。大津の方法による2値化については下記記事で詳しく説明しています。

図示すると下記のようになります。

ヒストグラムとしきい値の表示

上記の図は画像のヒストグラムとしきい値を表示しています。しきい値はvlines関数を用いて可視化しました。
バイナリ画像のラベリング

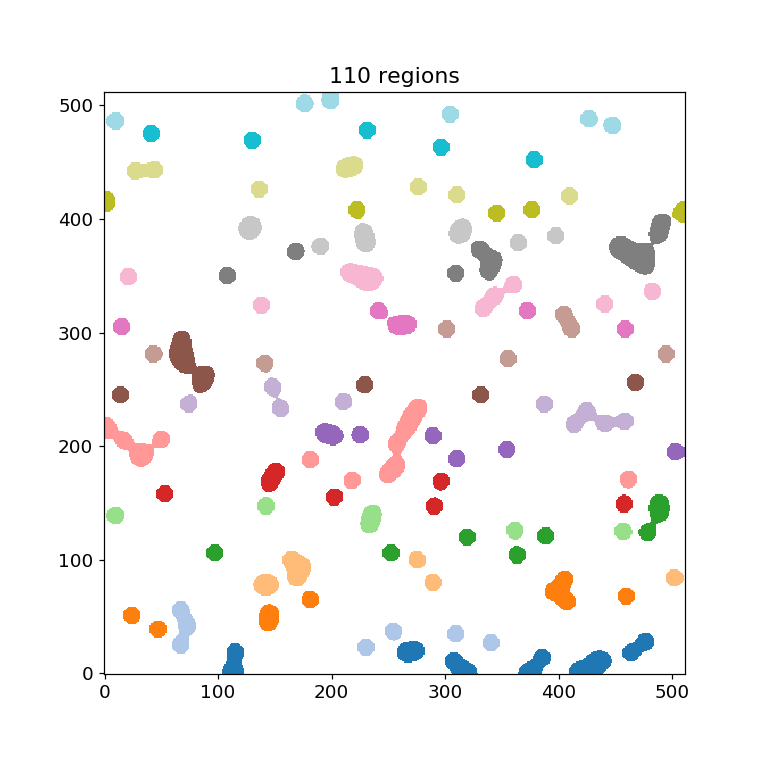
labelにreturn_num=Trueを設定すると、ラベル画像と総ラベル数が返り値として得られます。そのため、label_num = label_image[1]で総ラベル数を取得できます。
label_imageの0の部分をnp.nanに置き換えて表示すると、上記の図のようになります。また、タイトルには総ラベル数を表示しています。
バイナリ画像の膨張処理

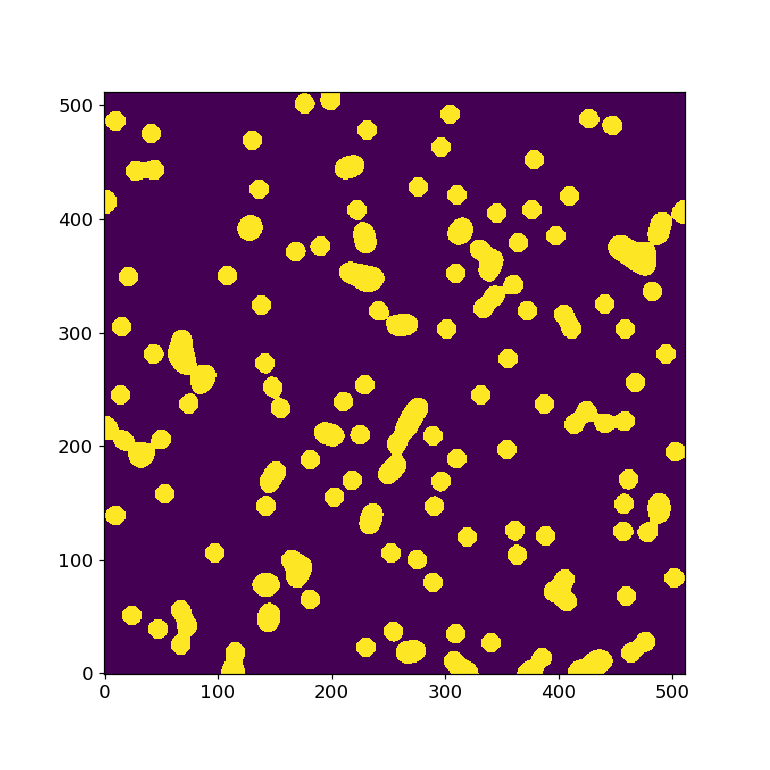
binary_dilationを使用して膨張処理を実行できます。上記の図のように、黄色い部分が一回り大きくなった画像が得られます。
アニメーションの設定
図の表示など
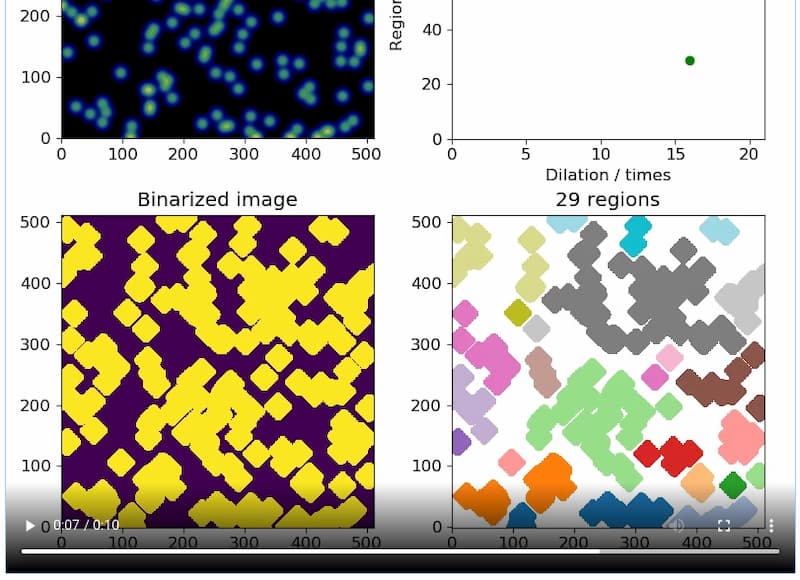
matplotlibのsubplots関数を使用して2×2のグリッドレイアウトを作成し、左上にオリジナル画像、右上にdilation処理による変化するラベル数のグラフ、左下にバイナリ画像、右下にラベリング処理された画像を表示しています。
アニメーション関数の設定
最初に、バイナリ画像用リスト(imgs_b)、ラベル画像用リスト(imgs_l)、変化するラベル数のグラフ用リスト(pllott)を作成しておきます。 imgs_b.pop().remove()などの操作は、リスト内の画像を消去するためのものです。このように画像の消去と表示を繰り返すことでアニメーションを実現しています。
しきい値を変化させて作成したバイナリ画像はimgs_b.append(img)でリストに追加します。 ラベル画像も同様に作成後、imgs_l.append(img)でリストに追加します。 ラベル数のグラフについても同じ処理方法で管理します。
アニメーションの表示
FuncAnimationを使用して、20フレーム、表示間隔500msのアニメーションを生成します。
HTML(ani.to_html5_video())を実行することで、Jupyter NotebookやJupyter Lab上にアニメーションを直接表示できます。
また、ani.save(‘ファイル名’, writer=”ffmpeg”, dpi=100)コマンドでアニメーションをMP4形式で保存することも可能です。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)まとめ
本記事では、matplotlibのFuncAnimationを用いて、dilationの連続実行による画像の変化とそれに伴うラベリング結果の変化をアニメーションとして視覚化する方法を紹介しました。これにより、画像処理における膨張処理の効果と連続実行時の挙動を直感的に理解することができます。この手法は他のモルフォロジー処理やフィルタリング処理の可視化にも応用可能です。


コメント