はじめに
この記事では、scikit-imageのテンプレートマッチング機能を使用して、映像内の特定物体を追跡し、その物体がジャンプした回数を自動計測する方法について解説しています。Pythonのmatplotlibライブラリを使用して、追跡結果をアニメーションとして可視化する手法も紹介されています。
コード
解説
モジュールのインポートなど
動画から画像の取り出し
動画からの画像データの抽出は下記記事と同様にして行いました。

動画データには、chrome://dinoで遊べるゲームをスマートフォンでキャプチャしたものを使用しました。抽出した画像の枚数と動画のメタデータは以下のとおりです。メモリ不足を防ぐためには、vid.close()の実行が重要です。それでもメモリ不足が発生する場合は、del vidを使用してメモリを完全に解放できます。
画像の表示
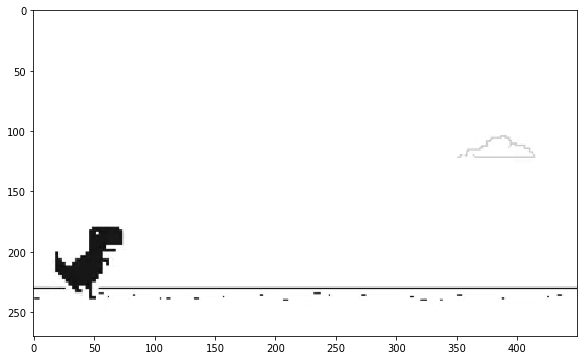
画像リストはnp.array()に変換することで扱いやすくなります。画像をrgb2grayでグレースケールに変換し、最初の画像を所定の範囲で切り取って表示すると、以下のようになります。

リスト内の画像をすべて所定の範囲で切り取ります。
テンプレートマッチング
テンプレートマッチングによる物体追跡については下記記事で解説しました。

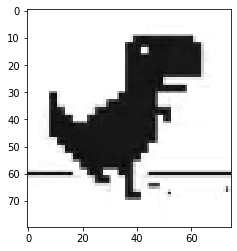
テンプレート画像

テンプレート画像には上の画像を用います。
テンプレートマッチング
x, yは最も適合度の高い座標となります。
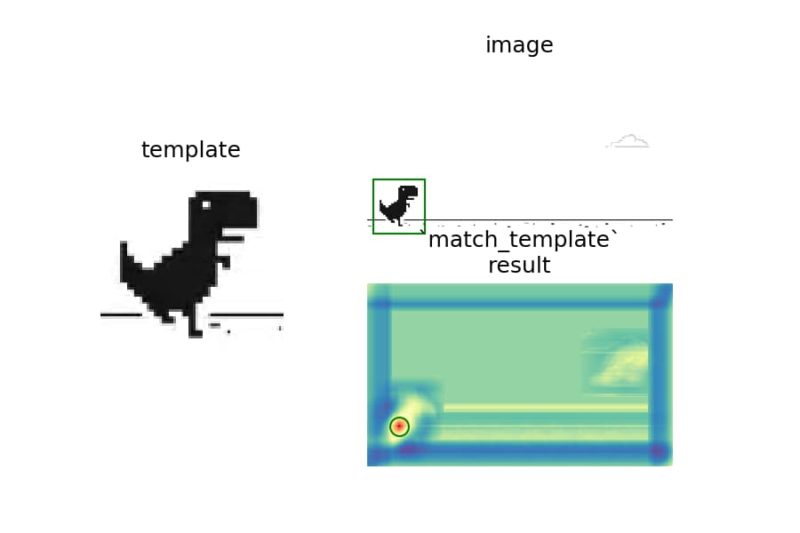
結果の表示

左側にはテンプレート画像を、右上には元画像でマッチングした部分を緑色の四角で示しています。右下はテンプレートマッチングの結果をカラーマップで表示しており、マッチングしている部分のみ強度が高く赤色で表示されています(円で囲んだ部分)。
リスト内の画像に対する処理
マッチング結果で最大値となる座標の取得
まず空のリストを作成します。次に、最初の画像から順にテンプレートマッチングを実行し、マッチング結果の最大値の座標を取得してリストに追加していきます。最終的に、得られたy方向の座標変化のリストをnp.array形式に変換します。
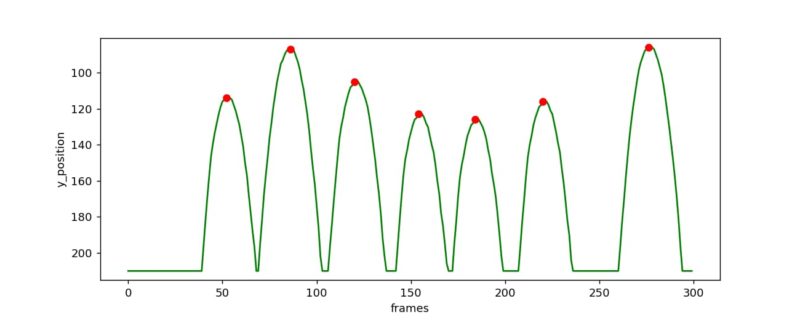
ピーク検出

argrelminを使用してピークを検出します。検出されたピークは上図の赤丸で示されている部分です。
ジャンプした回数の計測
ピークのインデックスを過ぎた時点で、そのデータ以降の値に1を加算することにより、各時点でのジャンプ累積回数を表す配列を生成します。
アニメーションの設定
図の表示など
最初の画像とジャンプした回数をテキストで表示します。
アニメーション関数の設定
最初に画像を格納するリスト(imgss)を作成します。 imgss.pop().remove()は、リスト内の画像を消去するための処理です。これにより、画像の消去と表示を繰り返してアニメーションを生成します。
テキスト要素に対しては、set_text()メソッドを使用することでテキストの内容を変更し、アニメーション効果を実現します。
アニメーションの表示
FuncAnimationを使用してアニメーションを表示します。元動画と同じ60 fpsになるよう、intervalパラメータを適切に調整しました。
HTML(ani.to_html5_video())を実行すると、Jupyter NotebookやJupyter Lab上で直接アニメーションを表示できます。
また、ani.save(‘ファイル名’, writer=”ffmpeg”, dpi=100)コマンドを使えば、アニメーションをMP4形式で保存できます。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)まとめ
テンプレートマッチングを用いることで、映像内の特定物体の動きを追跡し、垂直方向の動きからジャンプの回数を自動的にカウントすることができます。この技術は、スポーツ分析や動作解析など様々な分野で応用可能です。
参考




コメント