はじめに
scikit-imageのskeletonize関数を使用した画像の細線化処理について解説します。物体の骨格抽出によりデータ解析や画像認識の効率化を図ることができます。本記事では、skeletonize関数の使い方や応用例を詳しく紹介します。
コード

解説
モジュールのインポート
画像データの読み込み
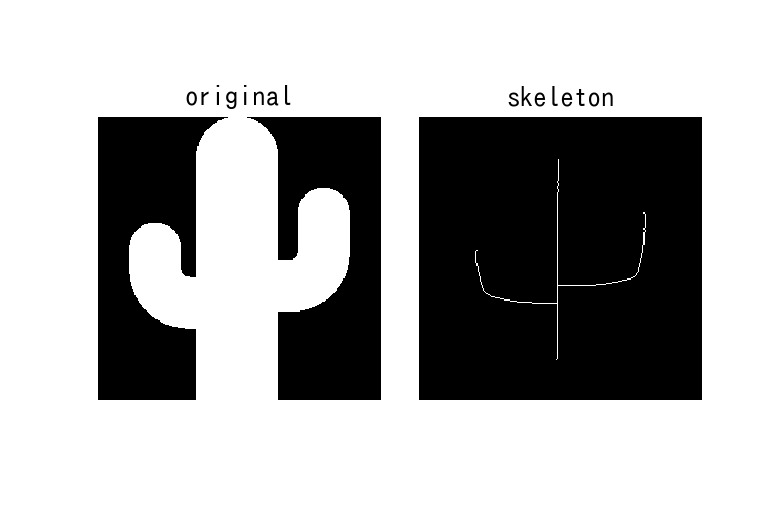
サボテンのアイコンをplt.imread()で読み込みます。PNG形式のため、RGBαの次元が存在しますが、このうちRチャンネルのみを抽出して使用します。
次に、image[image>0]=1を適用して、画像内の0より大きい値をすべて1に変換し、0と1のみで構成された二値画像を作成します。
スケルトン化による細線化
入力画像はバイナリイメージ(二値画像)である必要があります。この処理により、バイナリイメージ内の各連結成分が1ピクセル幅の骨格に縮小されます。
結果の表示
図はImageGridを使用して表示します。ImageGridについては後述で詳しく解説しています。

[matplotlib] 19. mpl_toolkits.axes_grid1 の使い方(画像の表示)
Matplotlib の拡張モジュール mpl_toolkits.axes_grid1 を使って複数画像を効率的に表示する方法を解説。ImageGrid による整然としたレイアウト、スケールバー・カラーバーの追加など、科学計算や画像処理に役立つ可視化テクニックを紹介しています。
左側のgrid[0]にオリジナル画像を、右側のgrid[1]にスケルトン化した画像を表示しています。スケルトン化された画像は、その名の通り、サボテンの骨格のような特徴的な見た目になっています。
細線化の例

3次元オブジェクトの細線化
skimage.morphology の skeletonize関数は3次元オブジェクトの細線化にも対応しています。詳細については下記記事をご参照ください。

[scikit-image] 82. 3次元オブジェクトの細線化(skimage.morphology.skeletonize)
3次元オブジェクトの細線化技術について、scikit-imageのskeletonize関数を用いた実装方法を解説。複雑な形状から骨格構造を抽出する処理の基本から応用まで、サンプルコードと可視化例を交えて詳細に説明します。
参考
Skeletonize — skimage 0.26.0 documentation

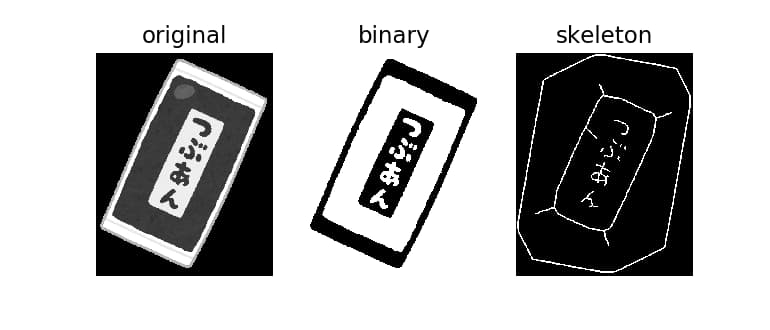
袋入りのあんこのイラスト(つぶあん)
いらすとやは季節のイベント・動物・子供などのかわいいイラストが沢山見つかるフリー素材サイトです。

コメント