はじめに
データ分析において、異なるカテゴリー間でのデータの分布を視覚的に比較することは非常に重要です。Pythonの可視化ライブラリseabornを使用すると、boxplot(箱ひげ図)を簡単に作成でき、各カテゴリーにおけるデータの分布状況を効果的に表現することができます。この記事では、seabornのboxplot関数の基本的な使い方から応用例まで解説していきます。
コード

解説
モジュールのインポートなど
データの読み込み
2017〜2019シーズンのJ1の結果を下記サイトから取得し、pandasのDataFrameに変換しました。その後、作成した複数のDataFrameをpd.concatを使用して一つに結合しました。

新たな列データをDataFrameへ追加
得失点データを使って、チームを得失点差がプラスのチームとマイナスのチームに分類します。プラスのチームには「得失+」、マイナスのチームには「得失-」というラベルを付けます。また、ランクについても同様の処理を行います。以下はDataFrameの最初の5行の例です。
| 順位 | Unnamed: 1 | Unnamed: 2 | 勝点 | 試合数 | 勝 | 分 | 敗 | 得点 | 失点 | 得失 | 平均得点 | 平均失点 | 得失点 | ランク | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 1 | NaN | 横浜F・マリノス横浜FM | 70 | 34 | 22 | 4 | 8 | 68 | 38 | 30 | 2.0 | 1.1 | 得失+ | 上位 |
| 1 | 2 | NaN | FC東京FC東京 | 64 | 34 | 19 | 7 | 8 | 46 | 29 | 17 | 1.4 | 0.9 | 得失+ | 上位 |
| 2 | 3 | NaN | 鹿島アントラーズ鹿島 | 63 | 34 | 18 | 9 | 7 | 54 | 30 | 24 | 1.6 | 0.9 | 得失+ | 上位 |
| 3 | 4 | NaN | 川崎フロンターレ川崎F | 60 | 34 | 16 | 12 | 6 | 57 | 34 | 23 | 1.7 | 1.0 | 得失+ | 上位 |
| 4 | 5 | NaN | セレッソ大阪C大阪 | 59 | 34 | 18 | 5 | 11 | 39 | 25 | 14 | 1.1 | 0.7 | 得失+ | 上位 |
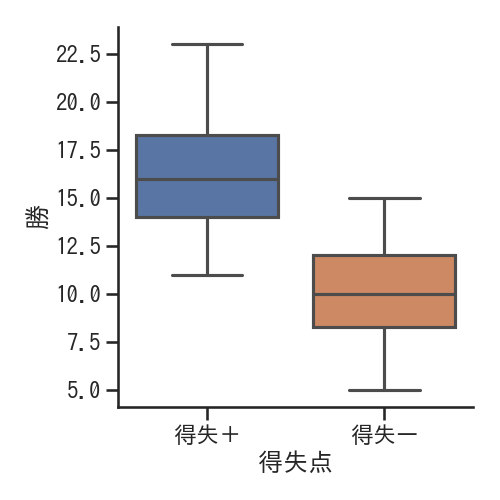
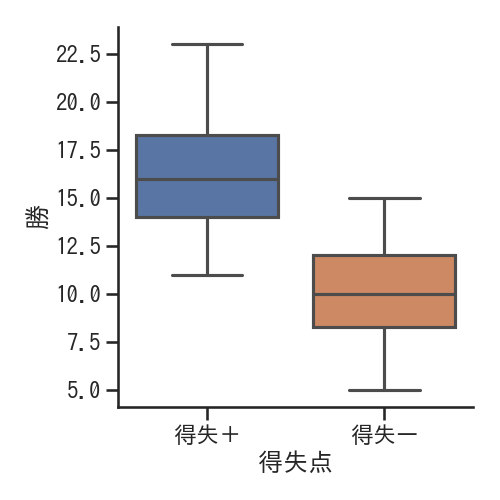
boxplotの表示
sns.catplot(x=”得失点”, y=”勝”, kind=”box”, data=df)を使用して、DataFrame(df)内の「得失点」のカテゴリー別に「勝」データの分布を箱ひげ図(boxplot)で表示できます。

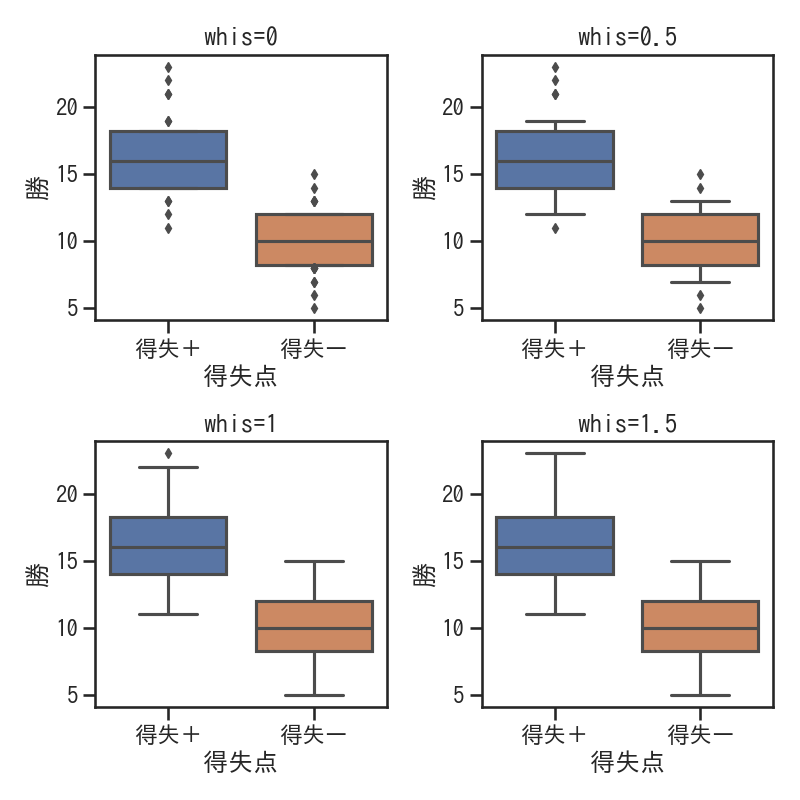
ひげ(whisker)の長さを変える
whisの値を変えることでひげの長さを調整できます。箱の長さ × whisの値の範囲までひげを伸ばすことが可能になります。

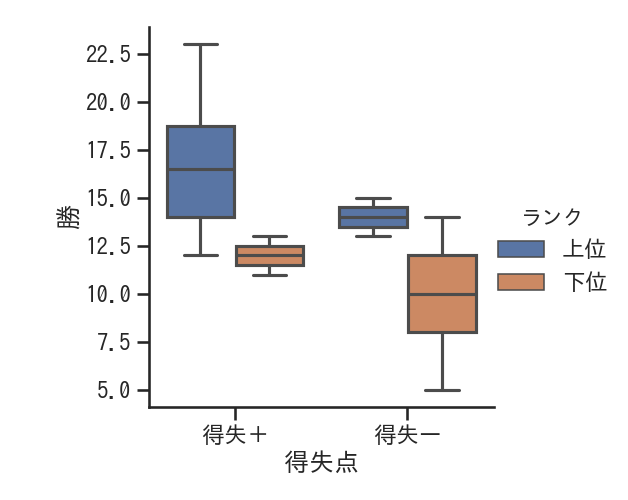
hueを設定した場合
hue=’ランク’パラメータを設定すると、ランクの値に応じて色分けされたboxplotが表示されます。

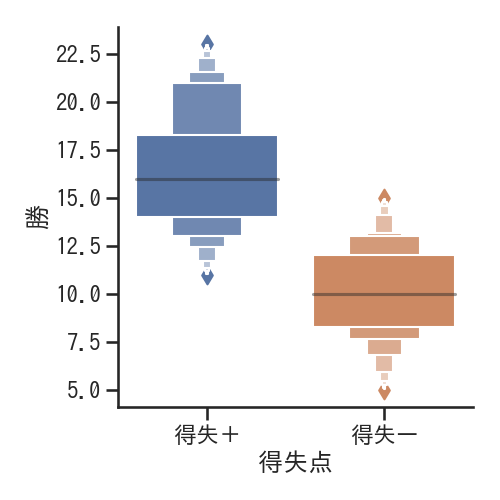
boxenplotの表示
kind=’boxen’を指定すると、通常のboxplotよりもデータの分布がより詳細に可視化された図を作成できます。

まとめ
seabornのboxplotを使うことで、カテゴリカルデータごとの数値の分布を視覚的に理解することができます。箱ひげ図は中央値、四分位数、外れ値などの統計情報を一目で把握できるため、異なるグループ間のデータ分布の比較に非常に有効です。基本的な使い方から色やスタイルのカスタマイズ、複数の変数を組み合わせた表示方法まで、様々なデータ可視化のニーズに対応できることが分かりました。

コメント