はじめに
Seaborn-imageはmatplotlibベースの画像可視化ライブラリであり、簡潔なコードで画像データを明瞭に描写することができる。データ可視化ライブラリであるseabornの2次元データ版のような感じとなっている。ここでは、複数の画像を表示できるImageGridについて説明する。
コード&解説
インストール
condaの方は
conda install -c conda-forge seaborn-imagepipの方は
pip install -U seaborn-imageでインストールできる。
モジュールのインポート
seaborn_image は isnsとして読み込む。
バージョン
全体の設定
isns.set_context(“talk”)でフォントサイズなどを変える。種類は ‘paper’, ‘notebook’, ‘presentation’, ‘talk’ and ‘poster’の5種ある。

isns.set_image(cmap=”bone”, origin=”upper”)でデフォルトのカラーマップをboneにして、デフォルトの画像の原点の設定をupperにする。
データの読み込み
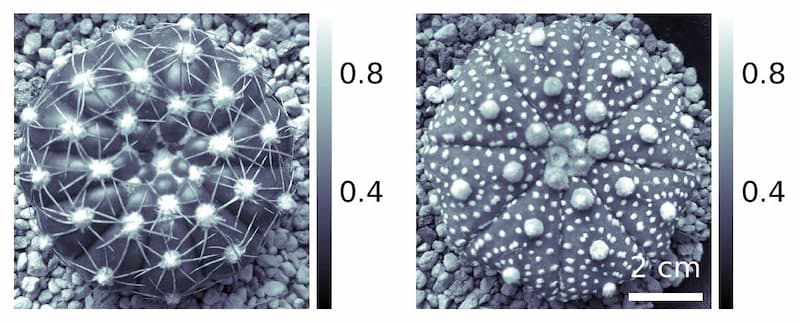
サボテンのすみれ丸、兜丸の画像を読み込む。以下の画像を用いた。


グレースケール画像の作成
skimage.color の rgb2grayで、RGB画像をグレースケール画像に変換したものを作成する。
ImageGridによる複数画像の表示
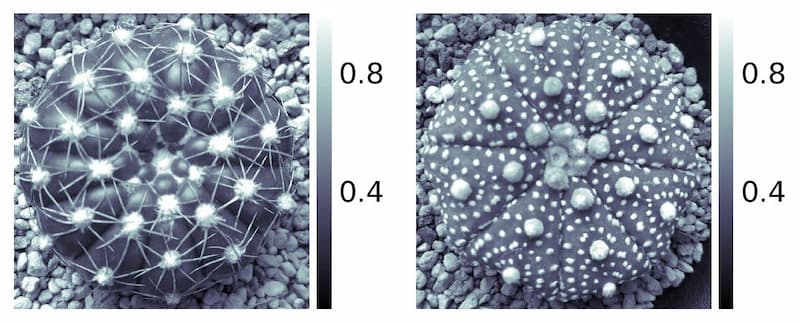
ImageGrid([img1_g, img2_g])だけで下の画像が表示できる。(despine=Trueでspineを非表示にもしている。)

カラーマップの変更
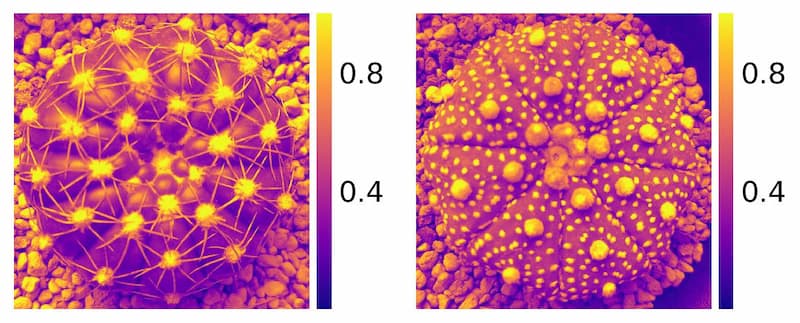
cmap=”plasma”とすると下のようになる。

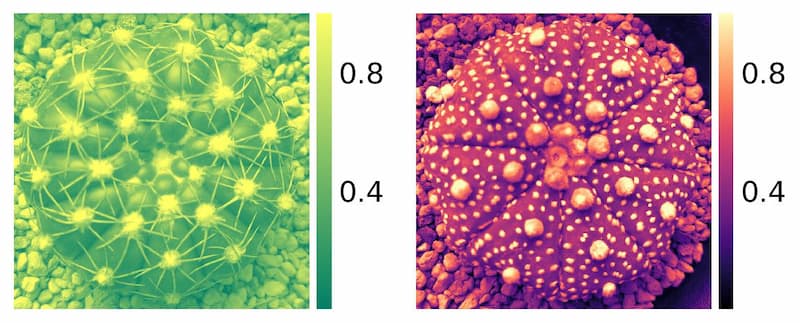
[“summer”, “magma”] のようにcmapをリスト形式で指定すると、異なるcmapで画像を表示できる。

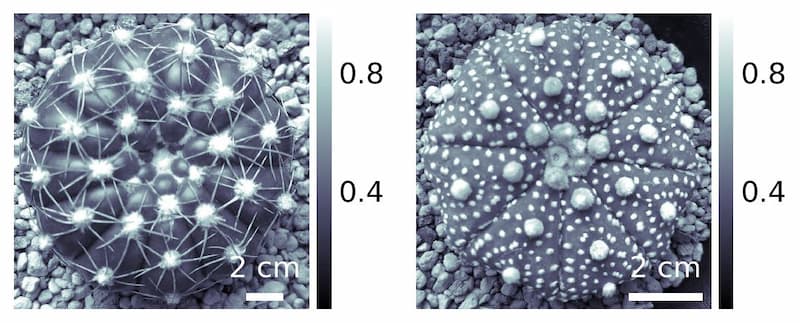
scale barの表示
dxを[0.2, 0.1]のようにすることで、異なる長さのスケールバーを表示できる。

dx、unitsの一部をNoneとすることでスケールバーを部分的に表示できる。

画像ごとに表示範囲を変える
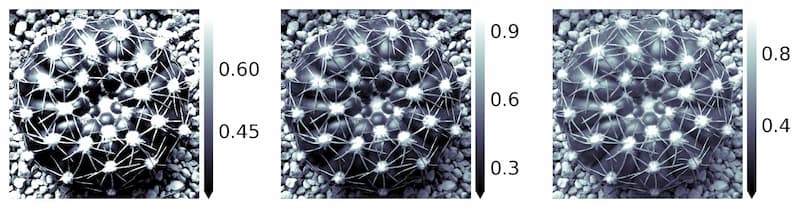
robustをTrueとして、percでタプルのリストを設定することで画像ごとに表示範囲をパーセンタイルで設定できる。

画像を縦に並べて表示
col_wrap=1とすることで1列に画像を並べて表示できる。


コメント