はじめに
Jupyter NotebookやJupyter Labでデータ可視化を行う際、ユーザーがグラフや画像上の特定の点をクリックして情報を得られると、分析の効率が大幅に向上します。この記事では、Matplotlibのイベント処理機能とipywidgetsのOutput機能を組み合わせて、画像上でクリックした点の座標と値を即座に表示する方法を解説します。
コード

解説
モジュールのインポートなど
Jupyter Labでインタラクティブな操作を行うには、冒頭で「%matplotlib widget」と記述します。Jupyter Notebookの場合は「%matplotlib notebook」となります。
バージョン
画像データの作成と表示
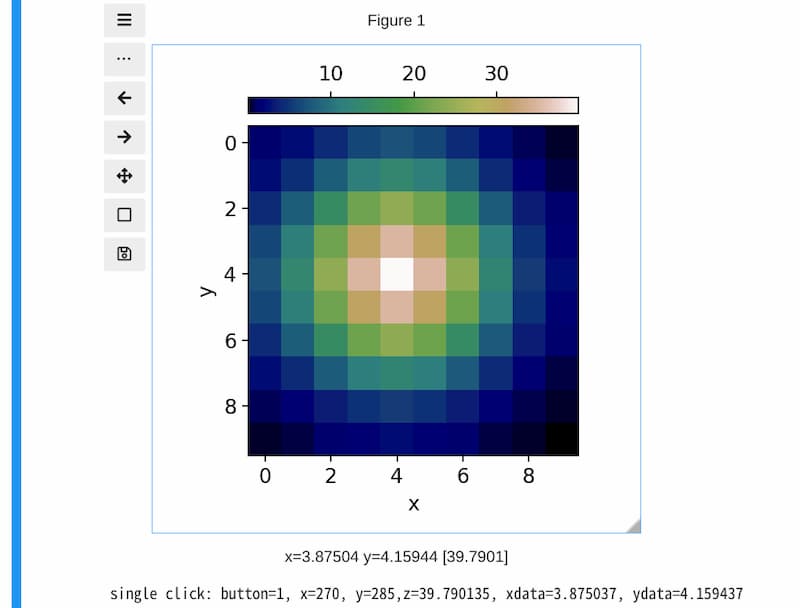
10×10のサイズで、ひとつの強度の高い山が含まれる画像を作成します。
interpolation=’nearest’を指定することで、データを補間せずに元のピクセル値をそのままimshowで表示します。
カラーバーの表示
make_axes_locatableを使ってカラーバーを追加します。カラーバーは画像の上に表示するため、orientation=’horizontal’を指定し、cax.xaxis.set_ticks_position(‘top’)を設定することでカラーバーの目盛りを上側に配置し、画像と重ならないようにしています。
ipywidgetsの設定
ipywidgetsのOutputを設定し、display(out)でOutputを表示します。インタラクティブな値表示には@out.capture()デコレータが必要です。clear_output=Trueを設定すると、古い表示内容が削除され、常に最新の情報だけが表示されます。
クリック時の動作の設定
printを使用してクリックイベントから取得できる情報を表示します。画像の値は、im[int(np.rint(event.ydata)), int(np.rint(event.xdata))]のように取得します。np.rintでクリックした座標を四捨五入してインデックスに変換し、画像中の対応する値を求めています。なお、Jupyter Labの場合、デフォルトでx, y座標と画像の値が画像下に自動表示されます。
button_press_eventの有効化
fig.canvas.mpl_connect(‘button_press_event’, onclick)によって、画像上をクリックするとコールバック関数が呼び出され、outputウィジェットにprint()した内容が表示されます。
button_press_eventの無効化
fig.canvas.mpl_disconnect(cid)を実行することで、クリックイベントが無効になります。
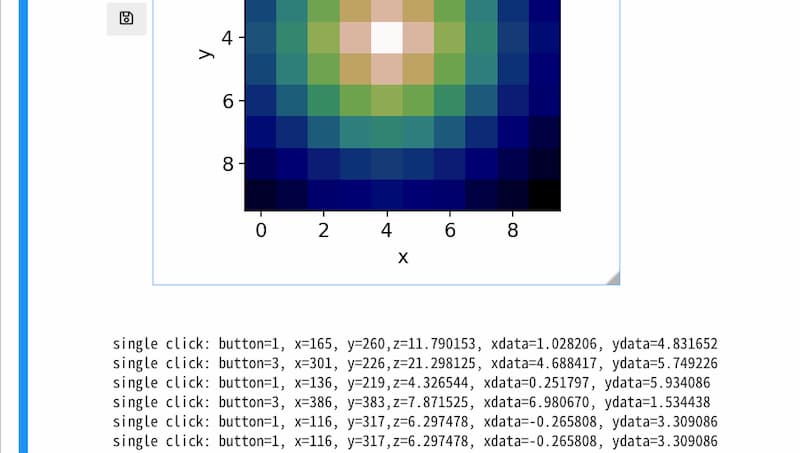
@out.capture(clear_output=False)とした場合

クリックするたびに新しい情報が下に追記されます。
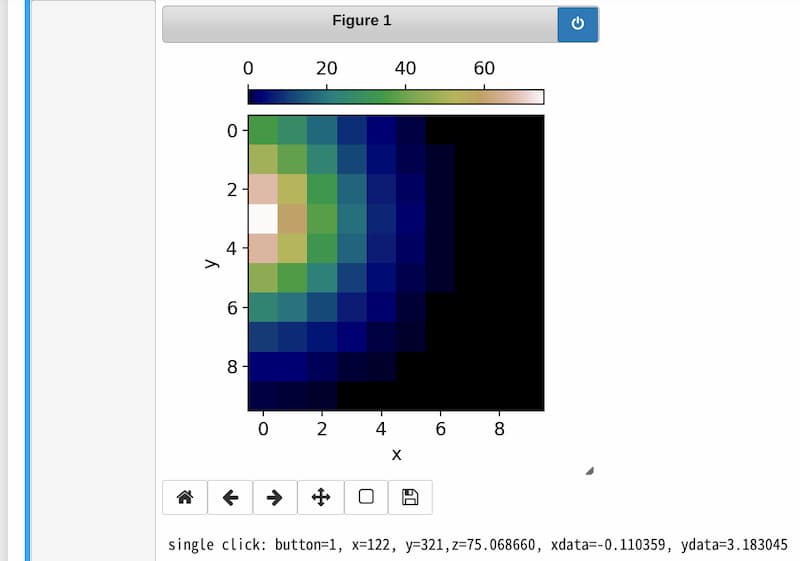
jupyter notebookの場合

まとめ
ipywidgetsのOutput機能とMatplotlibのイベント処理を組み合わせることで、Jupyter環境内でインタラクティブな可視化ツールを作成できます。この手法は、特に探索的データ分析や教育目的のデモンストレーションに非常に有効です。ユーザーは画像上の任意の点をクリックするだけで、その座標と対応する値を即座に確認できるため、データの理解が深まります。
さらに発展させれば、クリックした点の周辺データの統計情報を表示したり、特定の条件に合致する点だけをハイライト表示したりするなど、より高度な対話型機能も実装可能です。
参考



コメント