はじめに
本記事では、Jupyter Notebookの対話的なウィジェット機能であるipywidgetsのDropdownとSelectを使用して、画像を様々なカラーマップ(cmap)で表示する方法について解説します。これにより、データの可視化をインタラクティブに変更できるようになります。
コード

解説
モジュールのインポートなど
バージョン
cmapの順序付き辞書の作成
下記ページに記載のものをそのまま用いました。
Choosing Colormaps in Matplotlib — Matplotlib 3.2.1 documentation
データの生成
画像データは下記記事と同じコードにより生成しました。

[matplotlib] 57. imshow使用時に軸を画像から離して表示する方法
matplotlibのplt.imshowで画像表示する際に軸を画像から離して配置する方法を解説します。tick_paramsとspinesの設定で軸の位置を調整し、視認性を高めるテクニックを紹介します。
画像の表示
ax.imshowで画像を表示し、make_axes_locatableでカラーバーを表示します。
セレクトボックスの設定
辞書のキーをセレクトボックスに設定します。Layoutにより幅と高さの調整ができます。
ドロップダウンボックスの設定
options=cmaps[s.value]により、セレクトボックスで選択したキーに対応する要素をドロップダウン形式で選択できるようになります。
セレクトボックスを変更した場合
observeメソッドを使用してウィジェットを動作させます。値が変更された場合、change[‘new’]に選択した要素が格納されるため、その値に基づいてドロップダウンのoptionsとvalueが更新されます。
ドロップダウンボックスを変更した場合
ドロップダウンで選択した要素は、
img.set_cmap(change[‘new’])を用いて画像のカラーマップに反映されます。
widgetsの表示
HBoxで横に並べてdisplayで表示します。
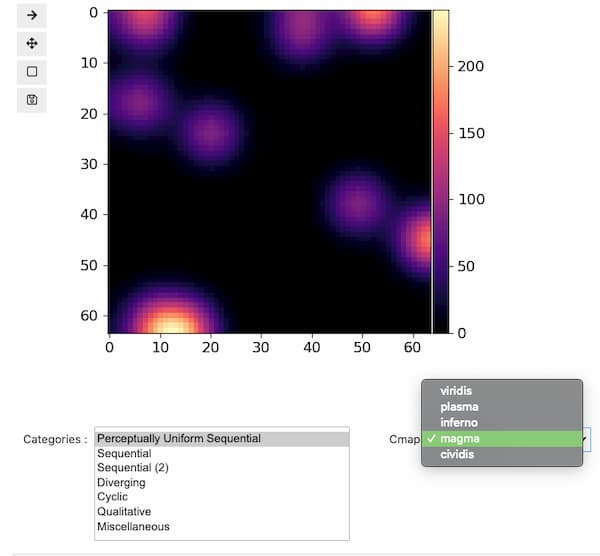
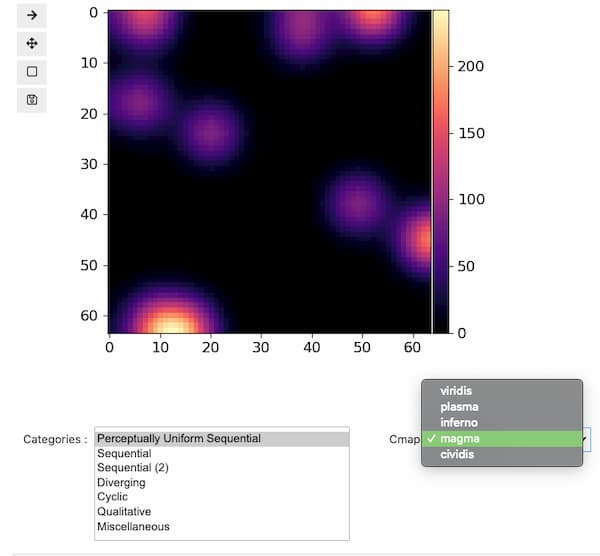
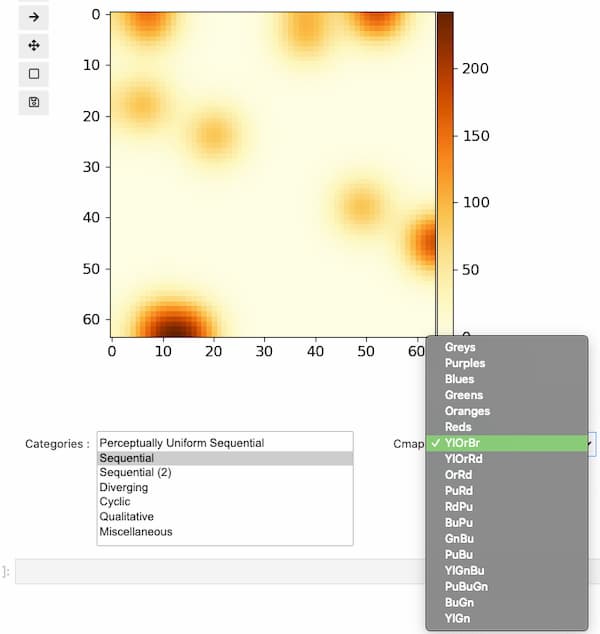
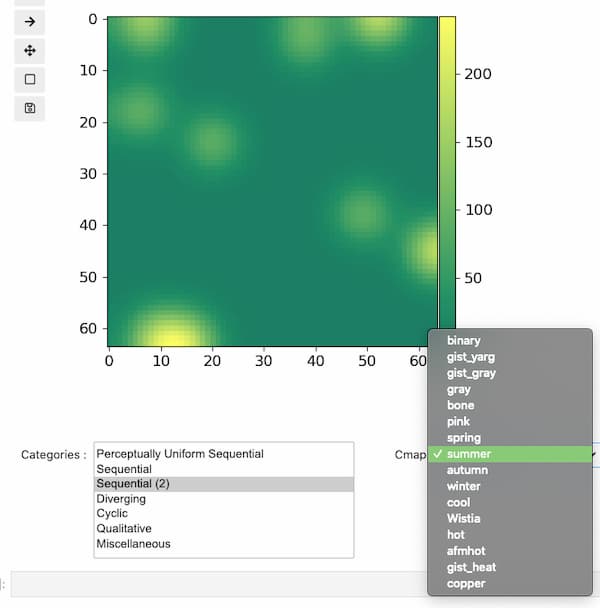
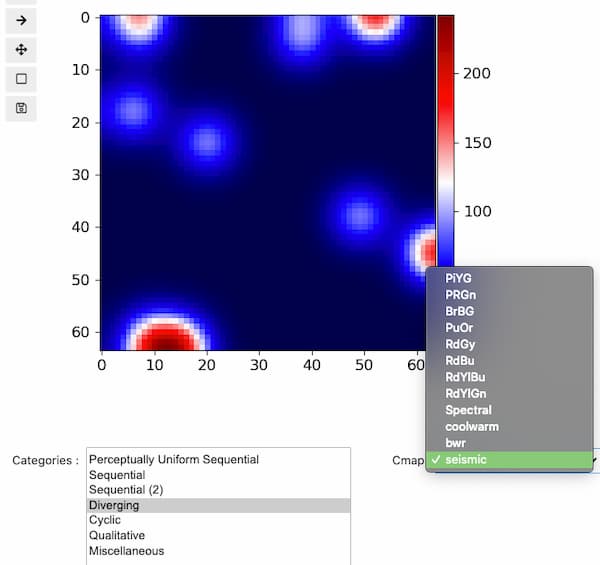
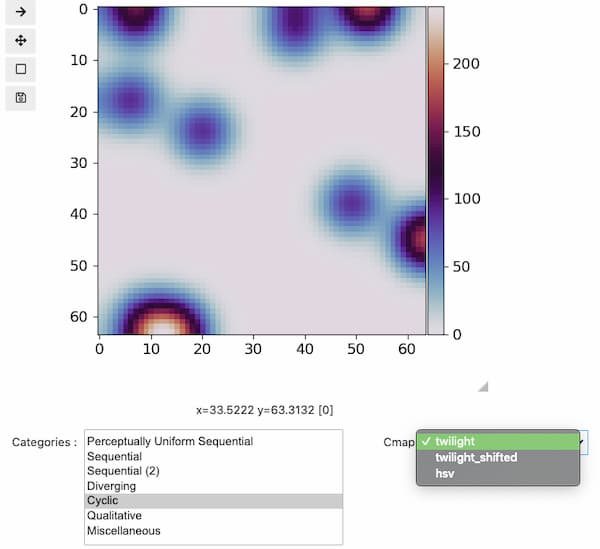
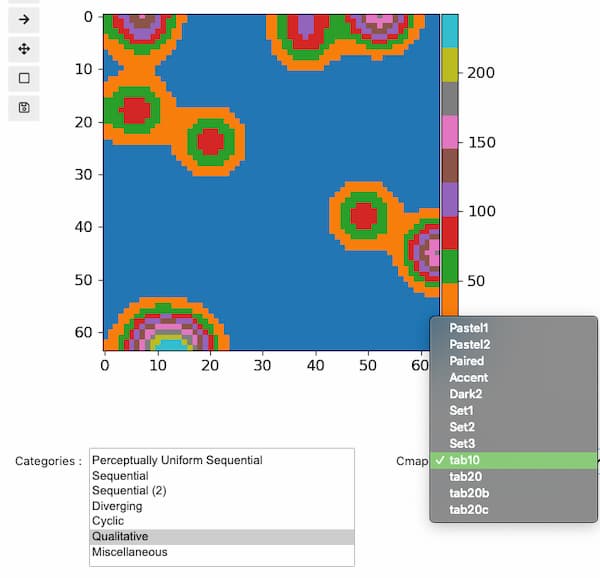
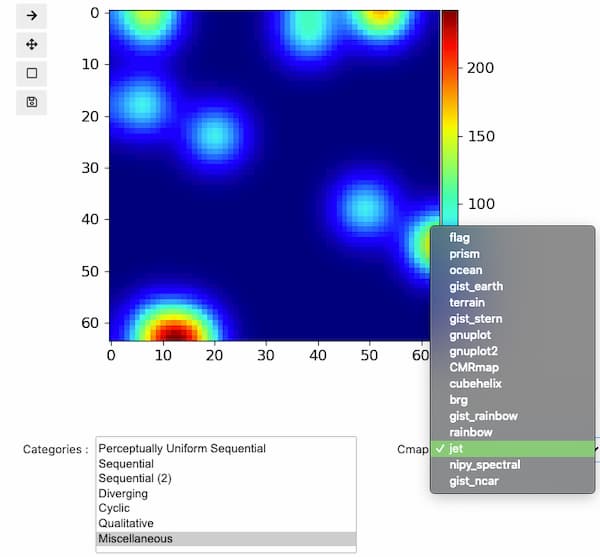
Example
Perceptually Uniform Sequential

Sequential

Sequential (2)

Diverging

Cyclic

Qualitative

Miscellaneous

まとめ
ipywidgetsのDropdownとSelectウィジェットを活用することで、Jupyter Notebook上で画像のカラーマップをインタラクティブに変更できます。この手法はデータ可視化の効果を高め、異なる表示方法を素早く比較検討したい場合に非常に有効です。初心者からデータサイエンティストまで、視覚的なデータ分析の幅を広げるテクニックとして活用できるでしょう。
参考
Widget Events — Jupyter Widgets 8.1.8 documentation
Widget List — Jupyter Widgets 8.1.8 documentation

コメント