はじめに
Jupyter Notebookでは、ipywidgetsという機能を使うことで、パラメータを対話的に調整しながら結果をリアルタイムで確認することができます。この記事では、画像処理におけるエッジ検出技術の一つであるCanny filterを例に、FloatSliderウィジェットを使って、sigma(ガウシアンフィルタの標準偏差)パラメータを調整しながら、エッジ検出の効果を視覚的に確認する方法を解説します。これにより、最適なパラメータ設定を対話的に見つけることができます。
コード

解説
モジュールのインポートなど
画像データの読み込み
画像は下記サイトから取得しました。

画像へのキャニーフィルターの適用
キャニーフィルターについては下記記事で解説しました。

画像の表示
画像はImagegridにより表示しました。Imagegridについては下記記事で解説しました。

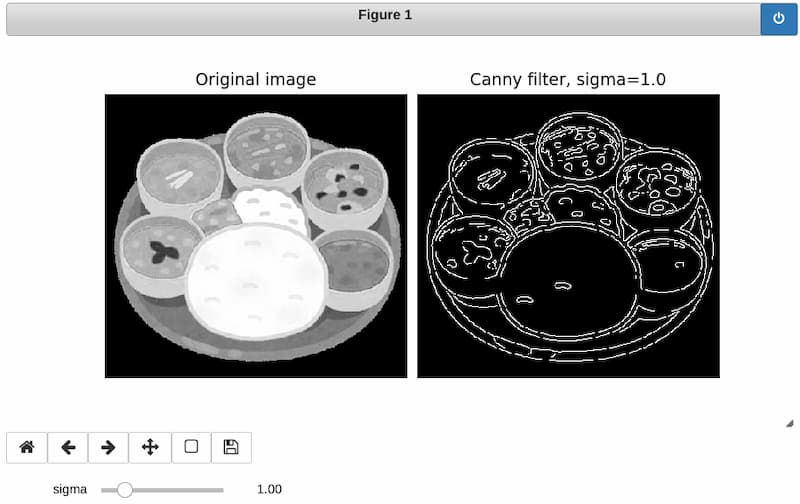
左にオリジナル画像、右にキャニーフィルターでエッジを検出した画像を表示します。
ipywidgetsの設定
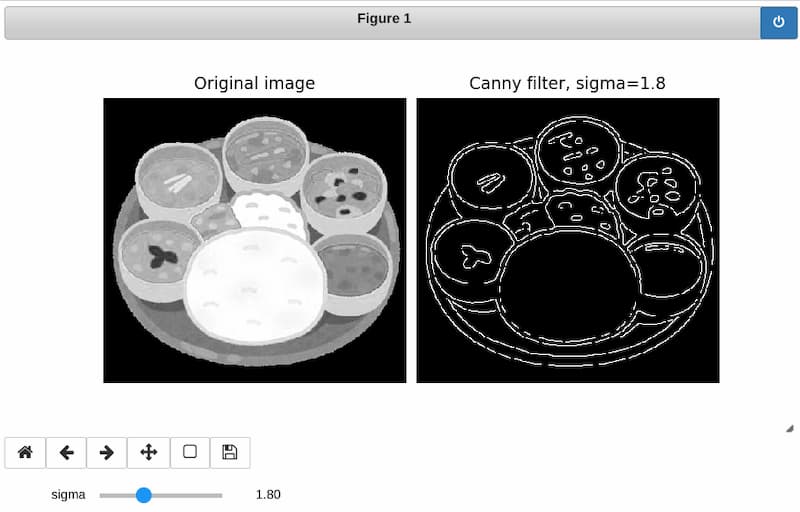
FloatSliderを使用してsigmaの値を0.1刻みで調整できるようにします。
@interact(sigma=sigma)でipywidgetsを有効にした後、plot(sigma)関数を呼び出します。この関数は指定したsigma値で新しいエッジ画像を生成し、.cla()で前の画像を消去してからimshow()で表示します。
set_title関数を使って、現在のsigma値をグラフのタイトルに表示します。
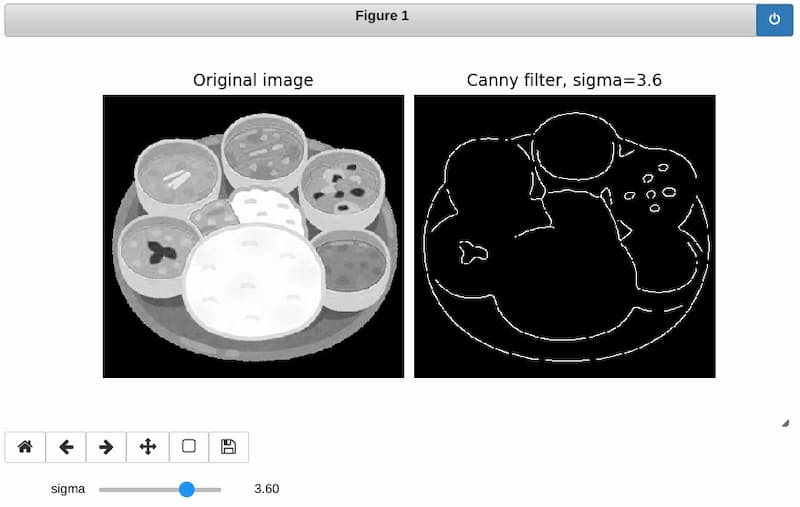
sigmaを変化させたときのエッジ画像の変化


まとめ
本記事では、ipywidgetsのFloatSliderを使用して、Canny filterのsigmaパラメータを対話的に調整する方法を紹介しました。この手法により、画像のエッジ検出において最適なパラメータ値を視覚的かつ効率的に見つけることができます。Jupyter Notebookの対話的な機能を活用することで、画像処理の実験がより直感的かつ効率的になります。

コメント