はじめに
本記事では、scikit-imageライブラリのtransformモジュールに含まれるhough_circle関数を使用した画像内の円の検出方法について解説します。ハフ変換は画像処理において形状検出に広く使われる手法であり、特に円形オブジェクトの検出に効果的です。この記事では、基本的な使い方から実際の応用例まで、円検出のためのハフ変換の実装方法を段階的に説明していきます。
コード

解説
モジュールのインポート
画像データの読み込み
rgb2grayでグレースケールに変換します。画像は下記サイトのものを採用しました。

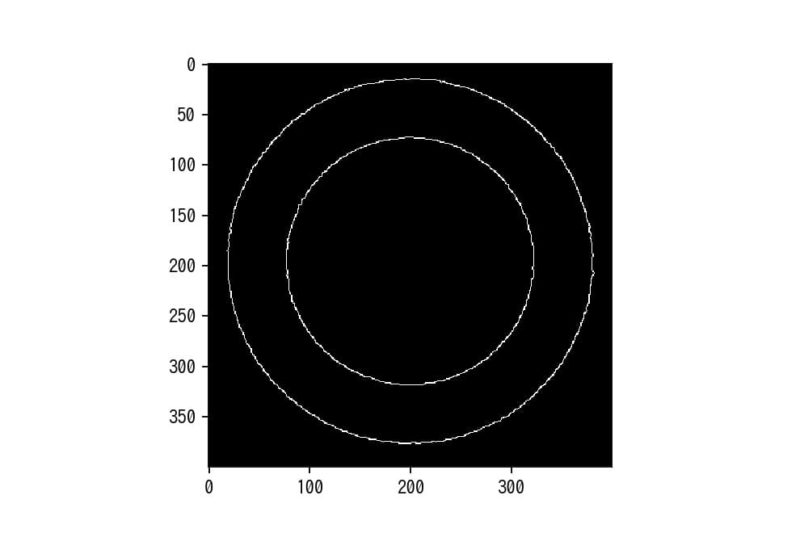
キャニー法によるエッジの検出と表示
canny法でエッジを検出し、ax.imshow(edges, cmap=plt.cm.gray)で表示します。

canny法については、下記で解説しました。

ハフ変換による円の検出
hough_radiiには検出したい円の半径を設定します。hough_circle(edges, hough_radii)を実行することで、ハフ変換による円検出が行われます。今回のhough_radiiは4つの値を持つため、hough_resの形状は(4, 400, 400)となり、それぞれの半径ごとのハフ変換結果が返されます。
より誤差が少なく近似されている円の選出
hough_circle_peaksは、近似した円の画像データとその初期値の半径を引数として受け取り、最も尤もらしい円の検出結果を返します。total_num_peaks=2と指定することで、上位2つの近似結果が得られます。
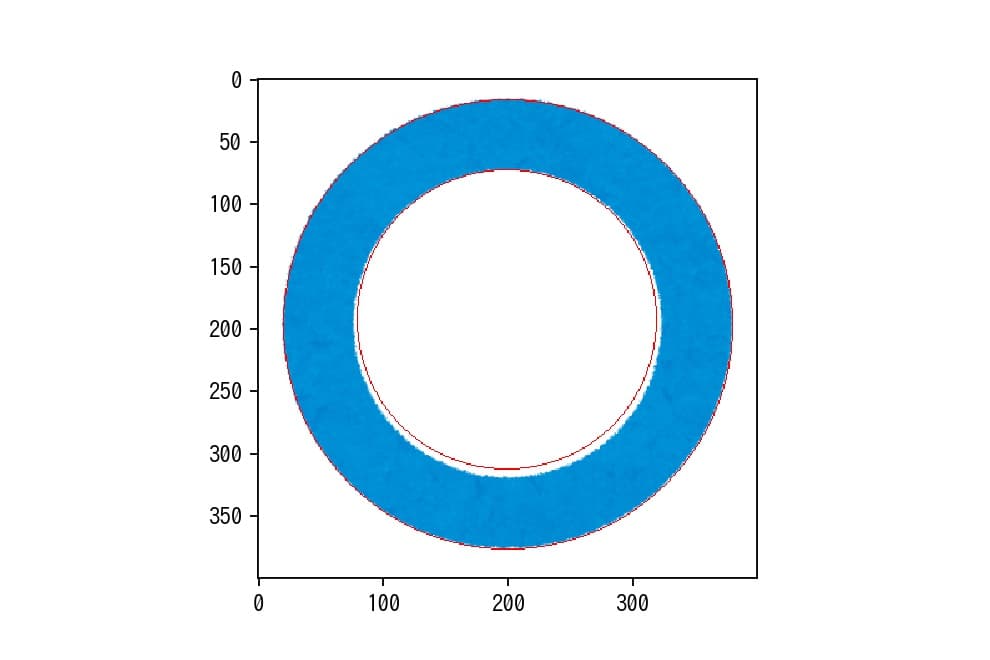
結果の表示
hough_circle_peaks()から得られるy座標、x座標、円の半径のデータを用いて、circle_perimeterで円を生成します。img[circy, circx] = (1, 0, 0, 1)と設定することで、画像内の検出された円の輪郭を赤色で表示します。なお、pngファイルでは最後の値「1」はアルファ値(透明度)を表しています。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)まとめ
scikit-imageのハフ変換を用いた円検出(transform.hough_circle)は、画像内の円形オブジェクトを効率的に見つけ出すための強力なツールです。本記事では基本的な使い方から実装方法、パラメータ調整のポイントまで解説しました。医療画像分析や工業製品の検査など、様々な分野で応用可能なこの手法を活用することで、画像処理タスクの精度と効率を向上させることができます。


コメント