はじめに
この記事では、scikit-imageライブラリのcompare_images関数を用いた様々な画像比較テクニックについて解説します。差分検出、クロス相関、チェッカーボード比較など、画像処理における重要な比較手法を実例とともに紹介します。
コード

解説
モジュールのインポートなど
画像の読み込み
下記サイトから画像をダウンロードし、plt.imread()で読み込みました。その後、rgb2gray関数を使用してグレースケールに変換しています。


ピンクロビンのイラスト
いらすとやは季節のイベント・動物・子供などのかわいいイラストが沢山見つかるフリー素材サイトです。
比較画像の作成
ヒストグラム均等化した画像と回転した画像を作成します。ヒストグラム均等化については下記記事で詳しく解説しています。

[scikit-image] 6. ヒストグラム均等化による画像コントラスト向上
scikit-imageのrank.equalizeを用いたヒストグラム均等化の実装方法を解説。暗い画像や低コントラスト画像を鮮明にする処理技術で、医療画像や天体写真などで活用されています。Pythonによる実装例も紹介。
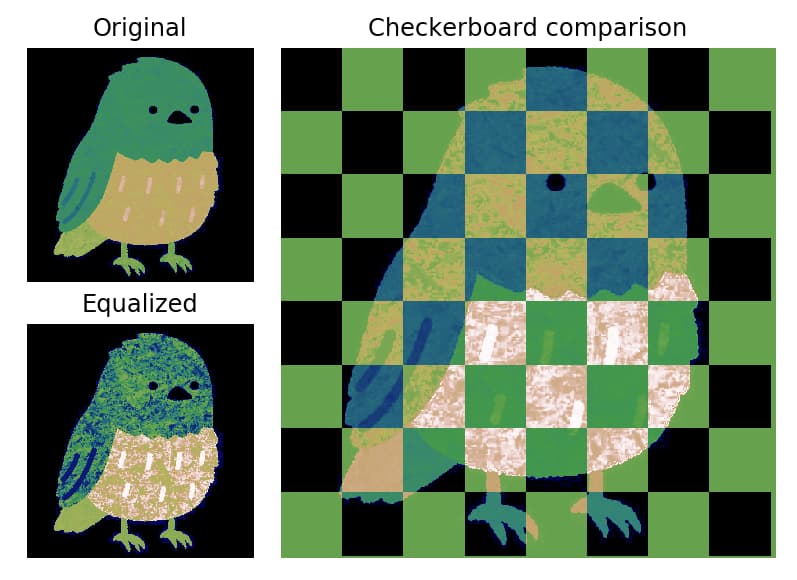
チェッカーボードによる比較
compare_images(img1, img1_equalized, method=’checkerboard’)のように、比較したい2つの画像を入力し、methodパラメータを’checkerboard’に設定すると、格子状に2つの画像が交互に表示された比較画像を得ることができます。
結果の表示

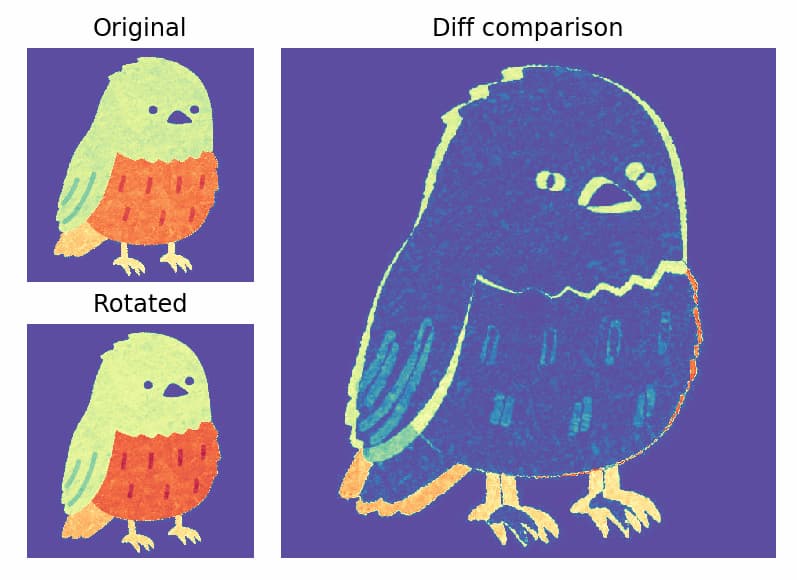
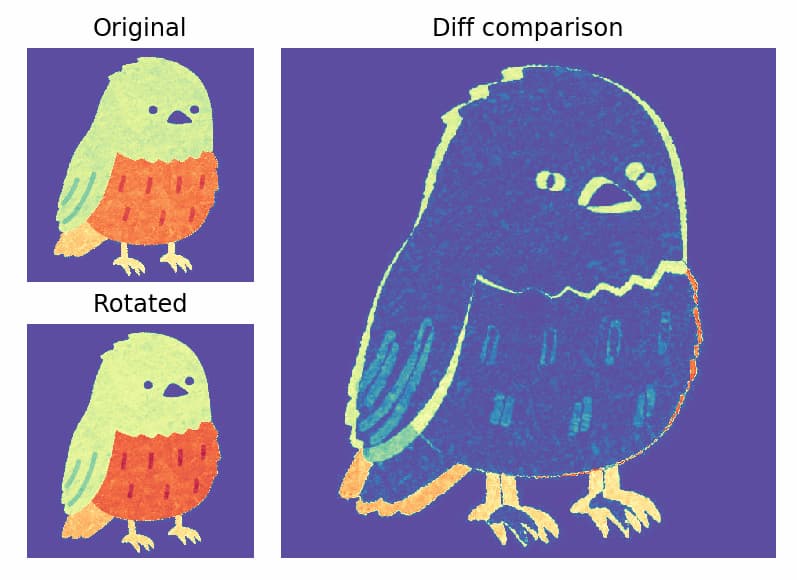
差分による比較
methodをdiffに設定すると、2つの画像の差分画像を得ることができます。
結果の表示

平均による比較
methodをblendに設定することで、2つの画像の平均画像を得ることができます。
結果の表示

参考
skimage.util — skimage 0.26.1rc0.dev0 documentation
Visual image comparison — skimage 0.26.1rc0.dev0 documentation

コメント