はじめに
scikit-imageライブラリのskimage.utilモジュールにあるcrop関数を使用すると、画像の周囲から指定した範囲を切り取る(トリミングする)ことができます。この記事では、cropの使い方と具体的な実装例を紹介します。
コード

解説
モジュールのインポート
画像の読み込み
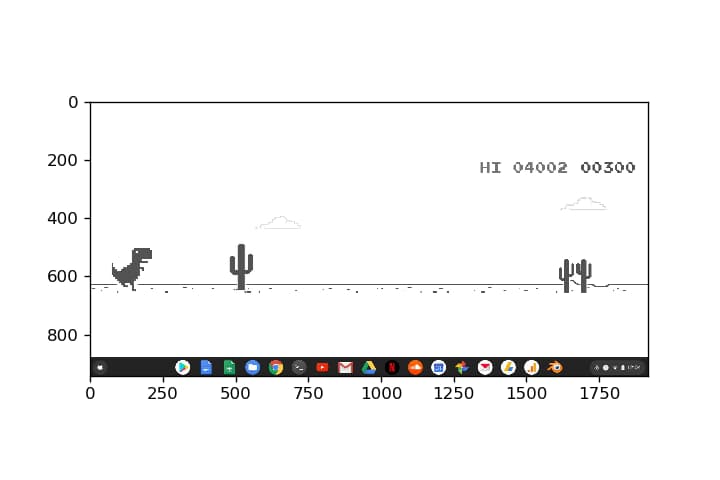
スクリーンショットを読み込みます。下記のようになります。

cropによる切り取り
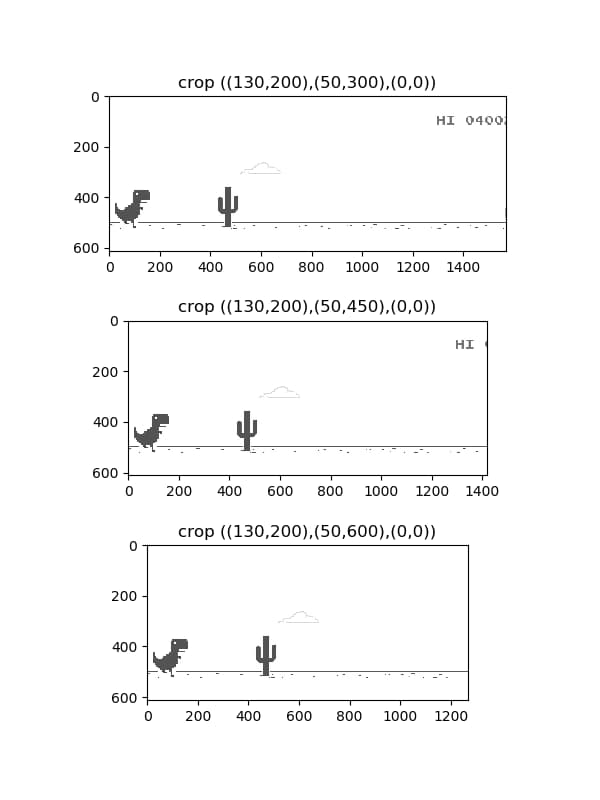
crop(image, ((130,200),(50,300),(0,0)))において、imageは切り取る対象の画像、((130,200),(50,300),(0,0))は(縦方向、横方向、RGB値)の切り取り値を表しています。例えば(130,200)の場合、上から130ピクセル、下から200ピクセルの範囲が切り取られます。RGB値は(0,0)と指定することで切り取りを行いません。
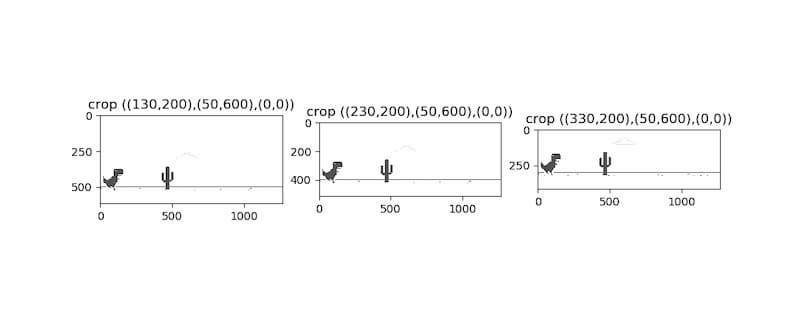
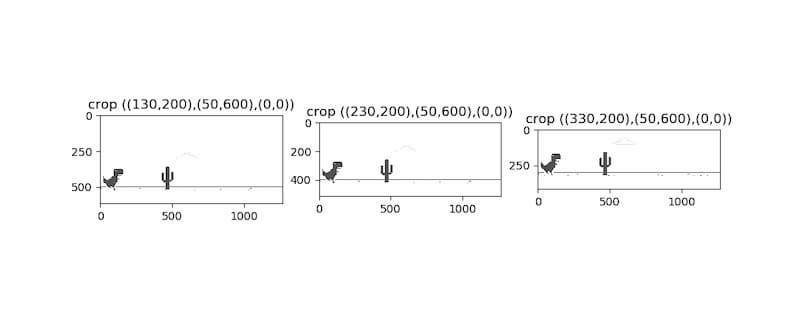
横方向の切り取り幅を調整した結果

縦方向の切り取り幅を調整

まとめ
scikit-imageのcrop関数を使うことで、画像の上下左右から指定したピクセル数を簡単に切り取ることができます。単一の値を指定した場合は全辺から同じピクセル数が、タプルを使用した場合は上下と左右それぞれ異なるピクセル数が切り取られます。また、copy=Falseパラメータを使うことでメモリ効率の良い処理が可能になります。
参考
skimage.util — skimage 0.26.0rc2.dev0 documentation
https://keiichinishimura.com/take-screenshots-chromeb/

コメント