はじめに
このチュートリアルでは、Jupyter NotebookやLabでipywidgetsを使用して画像上でクリックした座標をTextareaに表示する方法を解説します。matplotlib.figureのmpl_connectメソッドと’button_press_event’を利用して、マウスクリック時の座標を取得する実装方法を紹介します。
コード

解説
モジュールのインポートなど
このコードはJupyter Lab(1.2.4)で実行しました。Jupyter Labでインタラクティブな操作を行うために、%matplotlib widgetを設定しています。
画像データの作成と表示
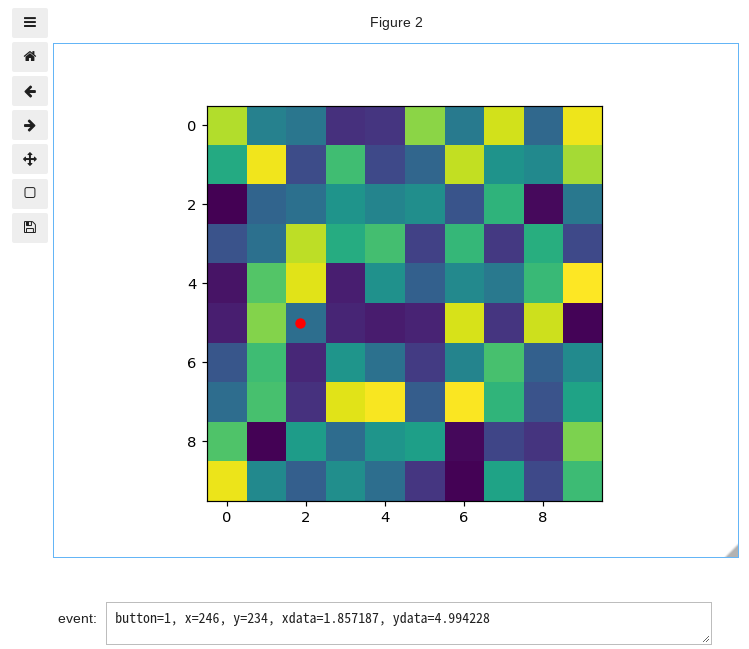
ランダムな値をもつ10×10の画像を作成し表示します。
ipywidgetsの設定
valueは表示されるテキストの内容を指定し、placeholderは入力前に表示される薄いグレーのテキストです。
descriptionはテキストボックスの左側に表示される説明ラベルで、layoutのwidthとheightを調整することでTextareaのサイズを変更できます。
クリック時の動作の設定
txt.valueに表示したいテキストの内容を入れます。座標の値は、event.xdataとevent.ydataで取得できます。クリックした位置には赤丸が表示されます。
button_press_eventの有効化
fig.canvas.mpl_connect(‘button_press_event’, onclick)を使うことで、画像が表示された後、ユーザーがその上でクリックすると指定したコールバック関数が呼び出され、クリックした座標がTextareaに表示されます。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)まとめ
ipywidgetsとMatplotlibを組み合わせることで、画像上でのクリックイベントを検知し、その座標情報をリアルタイムでTextareaに表示できることを学びました。この技術はデータ可視化の対話性を高め、座標情報を必要とする分析作業を効率化します。


コメント