はじめに
本記事では、Matplotlib の拡張モジュール mpl_toolkits.axes_grid1 の使い方について解説しています。特に ImageGrid を用いた複数画像の効率的な表示方法、スケールバーの追加、カラーバーの配置など、画像処理・可視化に役立つテクニックを紹介します。
コード

解説
モジュールのインポート
mpl_toolkits.axes_grid1 モジュールからImageGridクラスをインポートします。
Fig, ImageGridの生成
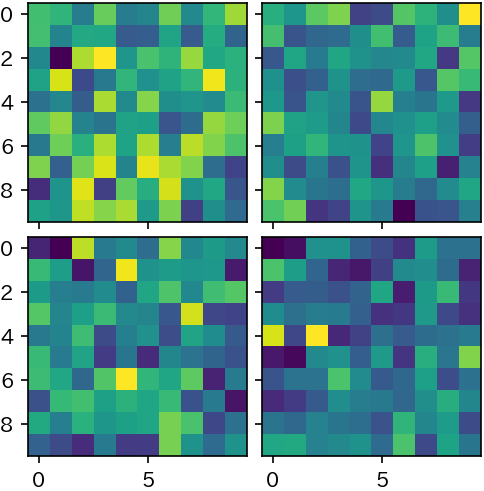
ImageGridを使うことで、同じサイズの画像を並べて効率的に表示することができます。
まず、fig = plt.figure(1, (4., 4.))でfigオブジェクトを作成します。 ImageGridの「111」はsubplot(111)と同様の役割で、画像の配置を設定します。 nrows_ncolsはグリッドの構造を指定し、(2, 2)とすることで2×2の画像表示グリッドを作成します。 axes_padはグリッド間の間隔を設定し、0.1を指定することで画像間に適切な隙間を確保します。
画像の表示
各グリッドはリスト形式で指定でき、for文を使って画像を順次表示できます。画像データは、np.random.randn(100)で生成したランダムな100個の値をreshape((10, 10))で10×10の形状に変換して作成します。
サイズの異なる画像を並べて表示

データの生成
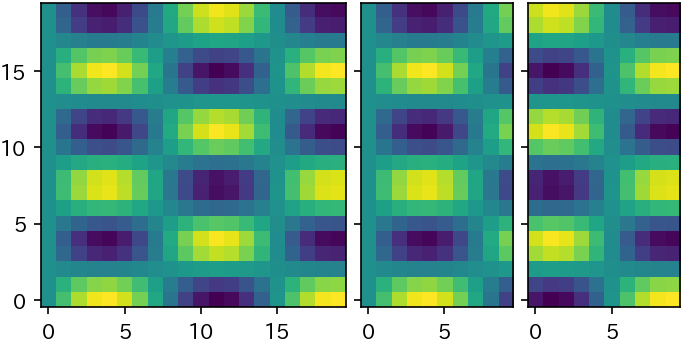
x = np.linspace(0, 4, 20)で0から4までの等間隔な20点を生成し、Z = np.sin(2x) * np.cos(4x[:, np.newaxis])というブロードキャスト演算でZデータを生成します。この結果、Zは(20, 20)の形状を持つ2次元配列になります。
Fig, ImageGridの生成
add_all=Trueを設定することで図が表示されるようになります。Falseにした場合は、<Figure size 396×252 with 0 Axes>となり、図が生成されません。nrows_ncols=(1, 3)と指定しているため、横に3つの画像が並ぶこととなる。
label_mode=”L”を指定すると、左側と下側にのみ軸ラベルが表示されます。
画像の表示
im2とim3では、Zの横幅を半分に設定しています。vmin, vmax = Z.min(), Z.max()は、カラーバーの表示範囲を設定するためのコードです。
まとめ
本記事では、mpl_toolkits.axes_grid1 モジュールを使った画像表示の方法を解説しました。ImageGrid クラスを活用することで、複数の画像を整然と配置し、スケールバーやカラーバーを効果的に表示できます。科学計算や画像処理のワークフローを改善したい方に特に役立つテクニックです。

コメント
[…] [matplotlibの使い方] 19. mpl_toolkits.axes_grid1 の使い方(画像の表示)axes_grid1のImageGridを用いて複数の画像を表示する方法sabopy.com2019.03.04 (adsbygoogle = window.adsbygoogle || []).push({}); […]
[…] [matplotlibの使い方] 19. mpl_toolkits.axes_grid1 の使い方(画像の表示)axes_grid1のImageGridを用いて複数の画像を表示する方法sabopy.com2019.03.04 […]