はじめに
この記事では、matplotlib animationライブラリを使用して、画像を上から下へ順次表示するアニメーションの作成方法を説明します。このテクニックは、視覚的な情報提示を効果的に行うための手法であり、プレゼンテーションやデータ可視化に非常に有用です。
解説
モジュールのインポートなど
バージョン
画像データの読み込み
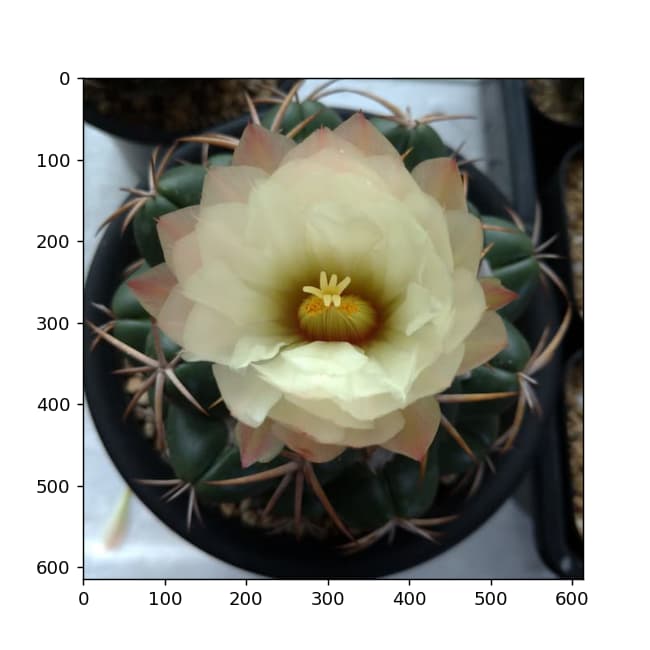
サイズが(614, 614, 3)のRGB画像を読み込みます。この読み込んだ画像をimshowで表示すると以下のようになります。

画像の低解像度化
pyramid_gaussianを使用して画像の低解像度化を行います。pyramid_gaussianの詳細な使用方法は下記の記事で解説しています。

[scikit-image] 25. 一定倍率で縮小された連続画像を生成(transform.pyramid_gaussian)
scikit-imageのtransform.pyramid_gaussianを使用して画像のガウシアンピラミッドを生成する方法を解説。異なる解像度の連続画像を効率的に作成し、マルチスケール画像解析や特徴抽出に活用する手法を紹介します。
アニメーション(size = 20×20)の場合
画像の準備
画像として低解像度化したpyramid[5](size = 20×20)を用います。

順次表示するためのデータを準備
RGBの各配列を1次元化し、配列の1部をnp.nanとした画像データを作成し、リストへ入れていきます。
RGB画像の再構築
RGB配列を結合して一つにします。
アニメーションを表示
update関数内で、RGB配列を読み込み、reshapeで2次元形式にしたのちに、set_dataでデータをセットし、画像を表示します。
アニメーション(size = 39×39)の場合
画像のサイズを変えた場合は以下のようになります。
アニメーション(size = 77×77)の場合
アニメーション(size = 154×154)の場合
まとめ
matplotlib animationを使用した画像の上から下への順次表示アニメーションは、情報を視覚的に段階的に提示するための効果的な手法です。基本的な実装からカスタマイズまで理解することで、様々な場面でこのテクニックを活用できるようになります。
参考
Document
matplotlib.animation.FuncAnimation — Matplotlib 3.10.8 documentation
matplotlib.pyplot.imshow — Matplotlib 3.10.8 documentation


コメント