コード
解説
モジュールのインポート
軸ラベル、アスペクト比の設定
データの生成
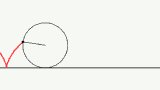
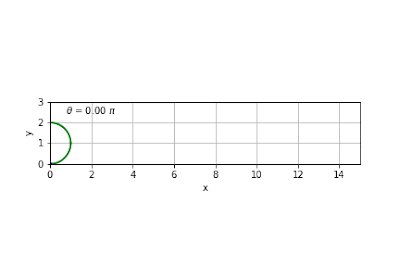
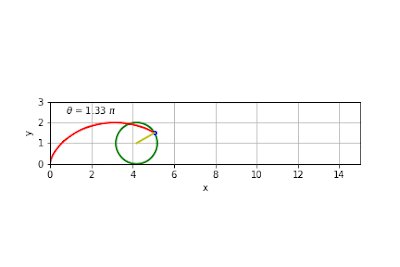
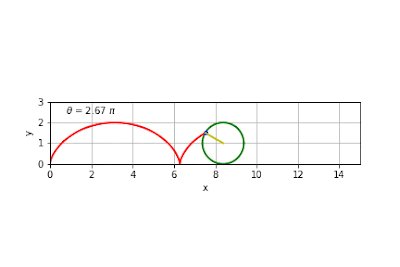
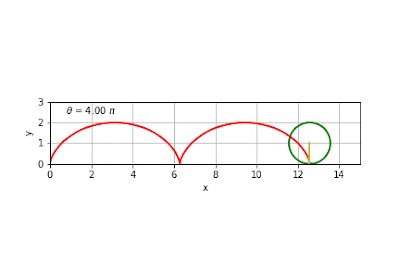
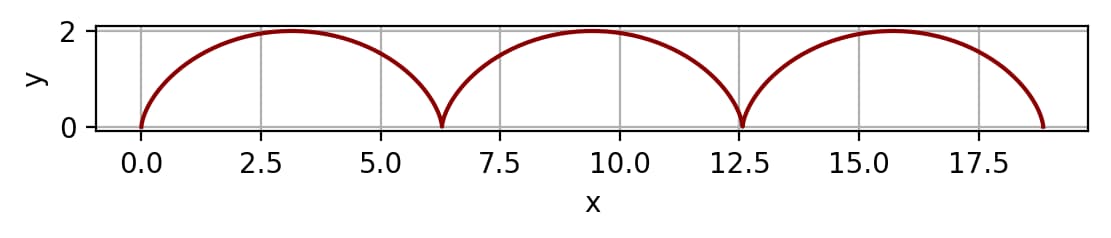
サイクロイドは極座標系の媒介変数でデータを生成する。
R=1,θを0〜6π,φを0〜2πとする。
円
回転する円をプロットするため、円を極座標表示のx,yで設定する。円をアニメーション表示するためにからのリスト、round_circles =[]をつくる。
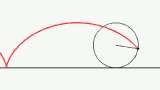
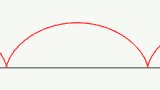
サイクロイド
動円の半径をr, 回転角を θとするとサイクロイドは以下の式で表される。
$$x=r(\theta-sin\theta)\\y=r(1-cos\theta)$$サイクロイドを表示するためのからのリスト、cycloids =[]をつくる。
円の移動
円を移動させるための変数の設定。
pointsは円周上の定点を表示するためのからのリスト。
アニメーションの設定
アニメーションでは古いプロットを消す必要があるので、
グラフのリストにグラフが入っている場合は、pop().remove()で消す。
round_circle, = plt.plot(cycloid_c[num]+x, R+y, ‘b-‘, lw=2)
で、円をcycloid_c[num]だけx方向にシフトして表示する。b-で青い線での表示となる。
cycloid, = plt.plot(cycloid_x[:num+1] ,cycloid_y[:num+1], ‘g-‘, lw=2)
で、サイクロイドの軌跡を表示する。g-で緑線での表示となる。
point, = plt.plot(cycloid_x[num], cycloid_y[num], ‘ko’, markersize=4)
でサイクロイド上の定点を表示している。koで黒丸での表示となる。
それぞれ作成したプロットをからのリストに入れることでアニメーションを表示できる。
ax.set_title(theta_str + str(theta[num]/np.pi)[:4] + str(r’ $\pi$’))でタイトルにアニメーションで変化する回転角を表示する。πを表示するには、r’ $\pi$’とする。
アニメーションの表示
FuncAnimationでanimationの表示。updateを100step実行してアニメーションとする。intervalは100 ms なので10秒のアニメーションとなる。
HTML(ani.to_html5_video())でjupyter notebook上にアニメーションを表示できる。
アニメーションの保存
ani.save(‘filename.mp4’, writer=”ffmpeg”,dpi=dpi)でアニメーションを保存することができる。dpiを設定することで指定の解像度での保存が可能。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)参考




コメント