はじめに
この記事では、scikit-imageのPiecewiseAffineTransformとwarp関数を使用した区分的アフィン変換による画像アニメーションの作成方法について解説します。区分的アフィン変換とは、画像を複数の領域に分割し、それぞれに異なるアフィン変換を適用する技術です。
コード
解説
区分的アフィン変換
区分的アフィン変換については下記で解説しました。

[scikit-image] 28. 区分的アフィン変換(skimage.transform.PiecewiseAffineTransformとwarp)
scikit-imageのPiecewiseAffineTransformとwarp関数を使用した区分的アフィン変換の実装方法と応用例を解説。画像の局所的な変形や歪みを制御するための効果的なテクニックを紹介します。
アニメーション設定
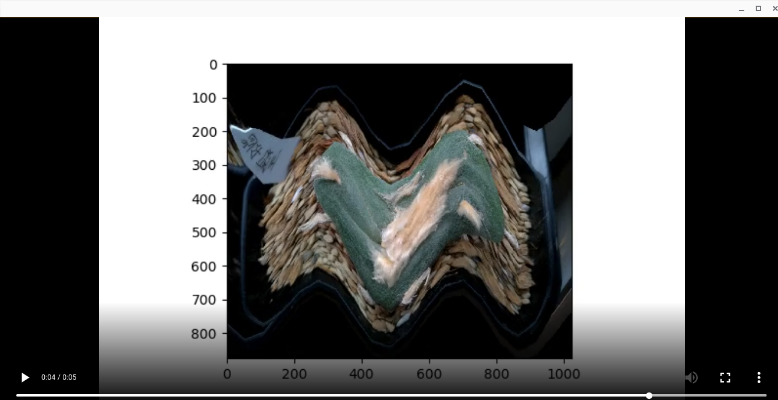
アフィン変換する形状については、「dst_rows = src[:, 1] – np.sin(np.linspace(0, (num/4) * np.pi, src.shape[0])) * 100」のように設定します。ここで、numの値を増加させることでsin波の周波数を高くしていきます。
この設定データを使って、順次区分的アフィン変換処理を実行し、変形した画像を連続的に表示していきます。
アニメーションの表示
アニメーション関数は25ステップを実行し、各フレームを200ms間隔で切り替えるため、合計5秒のアニメーションとなります。
Jupyter Notebook上でアニメーションを表示するには、HTML(ani.to_html5_video())を実行するだけで可能です。
コードをダウンロード(.pyファイル) コードをダウンロード(.ipynbファイル)まとめ
matplotlibとskimage.transformを組み合わせることで、画像に対して区分的アフィン変換を適用したダイナミックなアニメーションを作成できます。これにより、画像の一部を歪ませたり、変形させたりする視覚効果を実現することが可能です。
参考

[scikit-image] 28. 区分的アフィン変換(skimage.transform.PiecewiseAffineTransformとwarp)
scikit-imageのPiecewiseAffineTransformとwarp関数を使用した区分的アフィン変換の実装方法と応用例を解説。画像の局所的な変形や歪みを制御するための効果的なテクニックを紹介します。



コメント