はじめに
この記事では、scikit-imageライブラリを使用して、通常の写真をイラスト風に変換する方法について説明します。具体的には、segmentation.slic関数でセグメンテーション処理を行い、graph.rag_mean_color関数で領域を統合し、filters.unsharp_mask関数でエッジを強調することで、写真をイラストのように変換します。これらの処理を組み合わせることで、写真の特徴を保ちながらも、よりシンプルで漫画的な表現を実現できます。
以下では、それぞれの関数の役割と実装方法、パラメータ調整のポイントについて詳しく解説していきます。
解説
モジュールのインポートなど
バージョン
画像の読み込み
この例では、ノトカクタス・すみれ丸というサボテンの写真を使用します。このサボテンは地域によって呼び名が異なり、関西では「シャクヤク丸」、関東では「スミレ丸」と呼ばれています。

segmentation.slicによるセグメント化
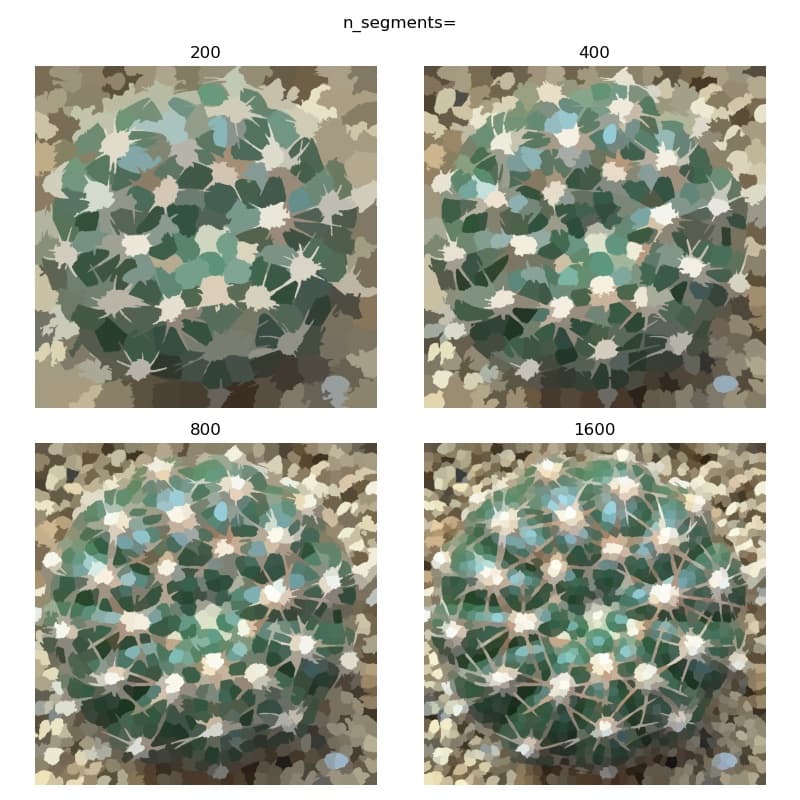
RGB画像をk-meansクラスタリングを用いてセグメント化します。n_segmentsパラメータでセグメント化するラベルのおおよその数を設定でき、この例では[200, 400, 800, 1600]の値でセグメント化を行いました。
n_segmentsを変化させた場合の結果
結果を表示すると以下のようになります。次のステップでは右下の n_segments=1600 の画像を使用します。

グラフカットによる領域の結合
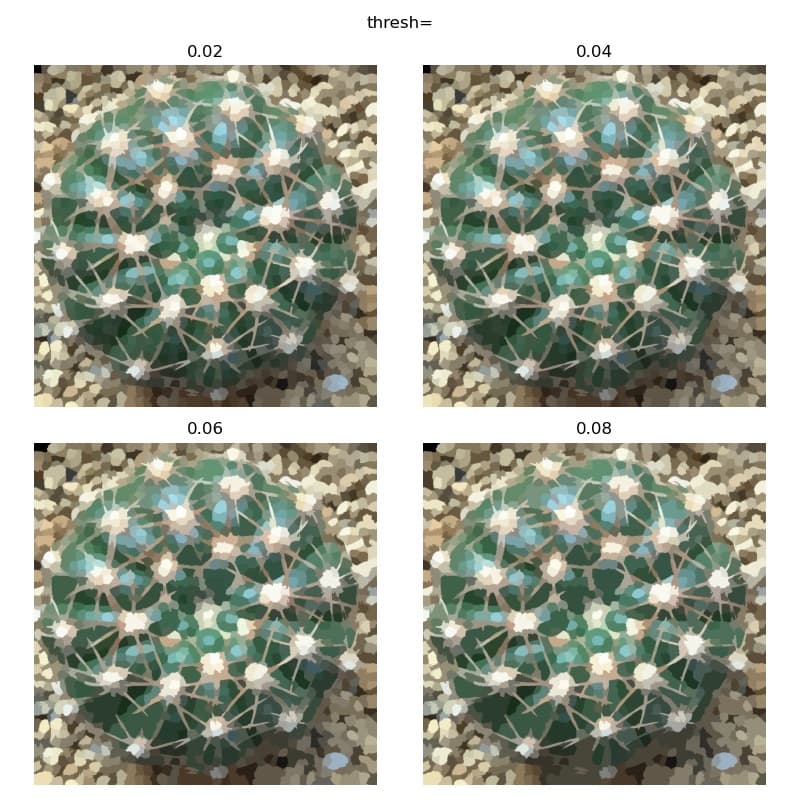
領域隣接グラフを作成し、各領域の平均色を用いて似ている色の領域を結合します。結合する際の色の近似度はthreshパラメータで設定します。この例では、thresh値を[.02, .04, .06, .08]として領域を結合しました。print(labels2.max())でラベル画像の最大値を表示すると、thresh値の増加に伴って領域数が減少していることが確認できます。
threshを変化させた場合の結果

unsharp_maskによる画像の鮮明化
unsharp_maskのamountパラメータを調整することで、エッジ強調の増幅度を変化させます。unsharp_maskの詳細については下記記事で解説しています。

amountを変化させた場合の結果

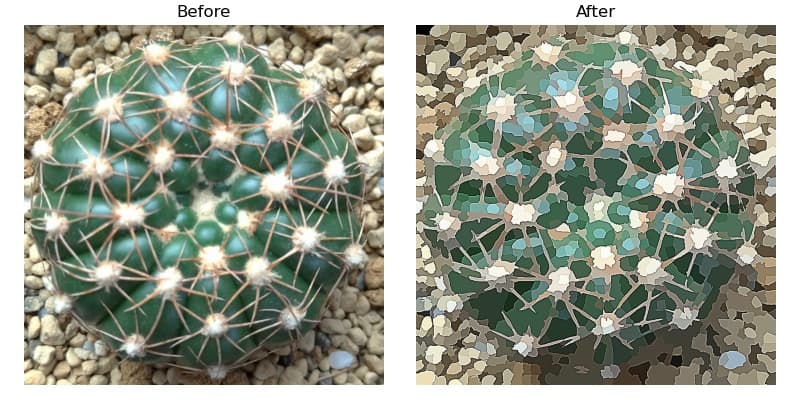
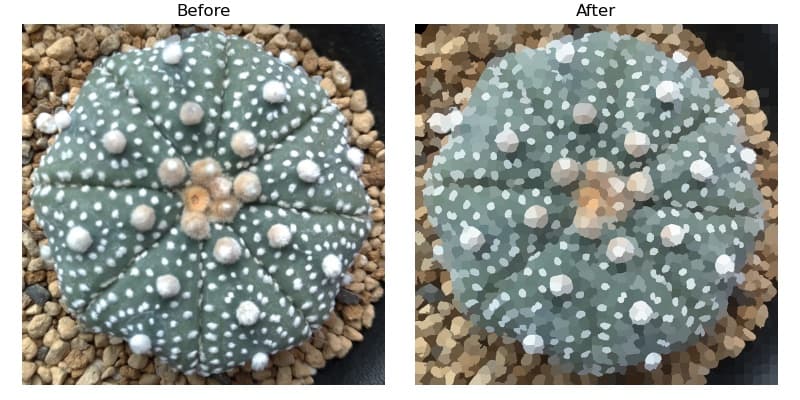
イラスト化処理前後を比較

イラスト化処理の関数
主要な影響パラメータであるn_segments、thresh、amountを変数として関数化することで、結果を柔軟に調整できるようにしました。
画像に関数を適用

まとめ
scikit-imageを使った写真のイラスト風変換は、セグメンテーション、領域統合、エッジ強調という3つの主要なステップで構成されています。パラメータを調整することで、様々な画風を実現できるため、自分好みのスタイルを見つけるために実験してみることをお勧めします。
また、処理する画像の特性(色の分布、コントラスト、細部の量など)によって最適なパラメータは異なるため、複数の画像で試してみると良いでしょう。

コメント