はじめに
この記事では、seaborn-imageライブラリのImageGrid機能について詳しく解説します。ImageGridは複数の画像を整理された形式で表示することができ、画像の比較や分析を効率的に行うことができます。matplotlib(マットプロットリブ)をベースとしたこのライブラリは、直感的な操作と高いカスタマイズ性が特徴です。seabornに慣れているユーザーにとって特に使いやすい設計になっています。
コード&解説
インストール
condaの方は
conda install -c conda-forge seaborn-imagepipの方は
pip install -U seaborn-imageでインストールできます。
モジュールのインポート
seaborn_image は isnsとして読み込みます。
バージョン
全体の設定
isns.set_context(“talk”)を使用してフォントサイズなどを調整できます。コンテキストには’paper’、’notebook’、’presentation’、’talk’、’poster’の5種類があります。

isns.set_image(cmap=”bone”, origin=”upper”)を使用すると、デフォルトのカラーマップを”bone”に設定し、画像の原点の位置を”upper”(上部)に指定できます。
データの読み込み
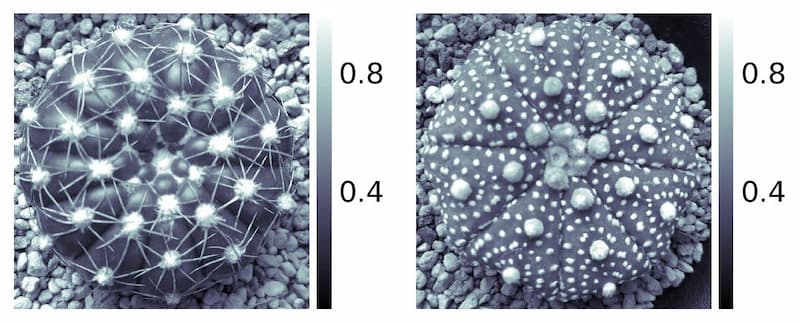
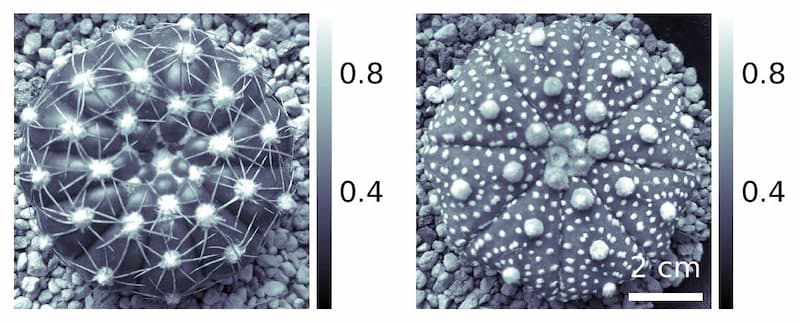
サボテンのすみれ丸と兜丸の画像を読み込みました。具体的には、以下の画像を使用しています。


グレースケール画像の作成
skimage.color モジュールの rgb2gray 関数を使用して、RGB画像をグレースケール画像に変換します。
ImageGridによる複数画像の表示
ImageGrid([img1_g, img2_g])だけで下の画像が表示できます。また、despine=Trueを設定することでspineを非表示にしています。

カラーマップの変更
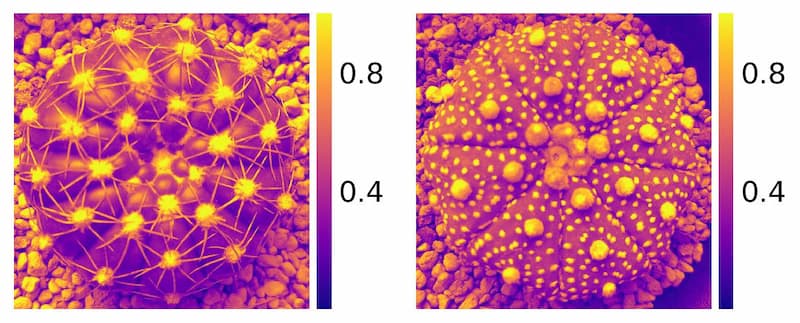
カラーマップをcmap=”plasma”に設定すると、下図のような表示になります。

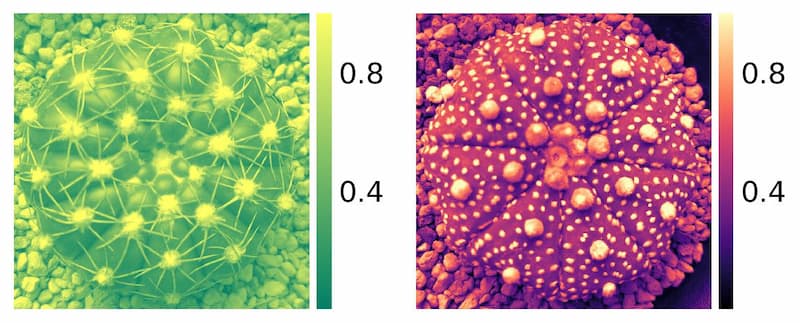
cmapを[“summer”, “magma”]のようにリスト形式で指定することで、複数の画像をそれぞれ異なるカラーマップで表示できます。

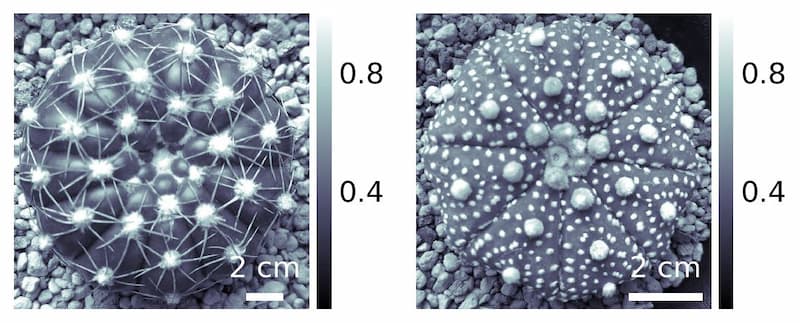
scale barの表示
dxを[0.2, 0.1]のようにすることで、異なる長さのスケールバーを表示できます。

dx、unitsの一部をNoneとすることでスケールバーを部分的に表示できます。

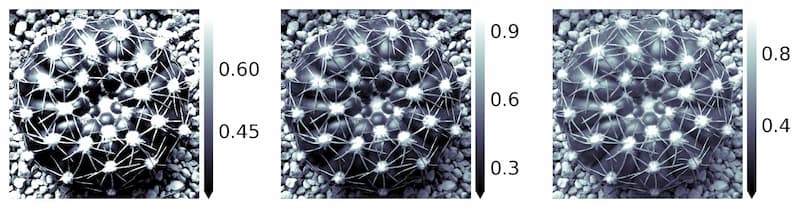
画像ごとに表示範囲を変える
robust パラメータを True に設定し、perc でタプルのリストを指定することで、画像ごとに表示範囲をパーセンタイル単位で個別に設定できます。

画像を縦に並べて表示
col_wrap=1とすることで1列に画像を並べて表示できます。

まとめ
seaborn-imageは、画像データの視覚化を簡潔に行えるmatplotlibベースのライブラリです。特にImageGrid機能を使うことで、以下のようなメリットがあります:
- 複数画像を整理された形式で同時に表示できる
- 画像比較や分析が容易になる
- seabornに慣れている人にとって直感的に使える
- カスタマイズ性が高く、様々な表示形式に対応


コメント